1
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<div style="margin:10px 0;"></div>
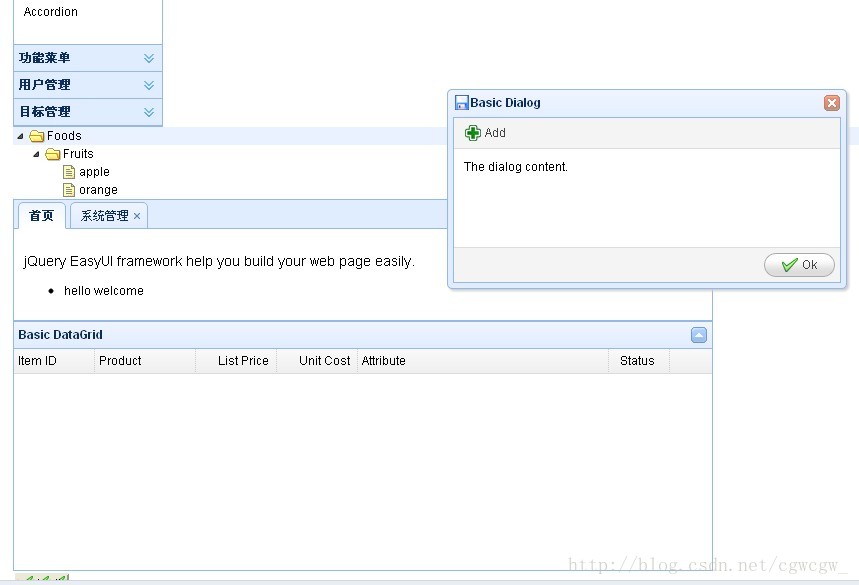
<div class="easyui-accordion" style="width:150px;height:200px;">
<div title="系统管理" style="overflow:auto;padding:10px;">
<h3 style="color:#0099FF;">Accordion for jQuery</h3>
<p>Accordion</p>
</div>
<div title="功能菜单" style="padding:10px;">
<p>The accordion</p>
</div>
<div title="用户管理" style="padding:10px;">
<p>The accordion</p>
</div>
<div title="目标管理" style="padding:10px;">
<p>The accordion</p>
</div>
</div>
<div>
<ul class="easyui-tree">
<li>
<span>Foods</span>
<ul>
<li>
<span>Fruits</span>
<ul>
<li>apple</li>
<li>orange</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<div class="easyui-tabs" style="width:700px;height:300">
<div title="首页" style="padding:10px">
<p style="font-size:14px">jQuery EasyUI framework help you build your web page easily.</p>
<ul>
<li>hello welcome</li>
</ul>
</div>
<div title="系统管理" style="padding:10px" data-options="closable:true">
<ul>
<li>系统管理</li>
</ul>
</div>
</div>
<table class="easyui-datagrid" title="Basic DataGrid" style="width:700px;height:250px"
data-options="singleSelect:true,collapsible:true,url:'datagrid_data1.json',method:'get'">
<thead>
<tr>
<th data-options="field:'itemid',width:80">Item ID</th>
<th data-options="field:'productid',width:100">Product</th>
<th data-options="field:'listprice',width:80,align:'right'">List Price</th>
<th data-options="field:'unitcost',width:80,align:'right'">Unit Cost</th>
<th data-options="field:'attr1',width:250">Attribute</th>
<th data-options="field:'status',width:60,align:'center'">Status</th>
</tr>
</thead>
</table>
<!-- --> <input type="button" value="submit" style="background-image: url(../../themes/icons/ok.png);" src="../../themes/icons/ok.png" size="20">
<div style="padding:10px 0 0 30px">
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-ok'">Ok</a>
</div>
<div id="dlg" class="easyui-dialog" title="Basic Dialog" style="width:400px;height:200px;padding:10px" data-options="
iconCls: 'icon-save',
toolbar: [{
text:'Add',
iconCls:'icon-add',
handler:function(){
alert('add')
}
}],
buttons: [{
text:'Ok',
iconCls:'icon-ok',
handler:function(){
alert('ok');
}
}]
" >
The dialog content.
</div>
</body>
</html>


























 683
683

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










