前面2个章节,笔者分享了Pencil Project的一些基本用法。这篇文章来分享一些高级功能。比如,如何添加表格,如何添加浏览器框架, 如何保存和使用定义模板,如何导出成PDF或者图片。下面请听笔者一一道来。
(1)添加表格
在Pencil Project 里面添加表格,还真心方便。因为其和Balsamiq Mockups 一样,提供了用| 分割的表达方式。
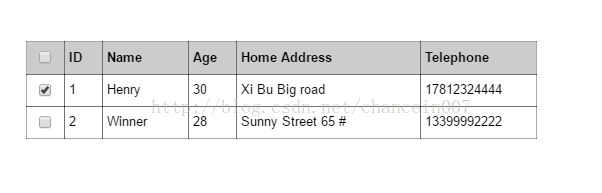
在Basic Web element 有一个形状Table,把其往画布上一拖,就是一个表格。 这个表格的列由 | 分割。举个栗子,下面个表格。
双击这个表格,就可以看到,其实就可以用下面的字符串表示。
[] | ID | Name| Age | Home Address | Telephone
[*] | 1 | Henry | 30 | Xi Bu Big road | 17812324444
[] | 2 | Winner | 28 | Sunny Street 65 # | 13399992222(2)添加浏览器框架
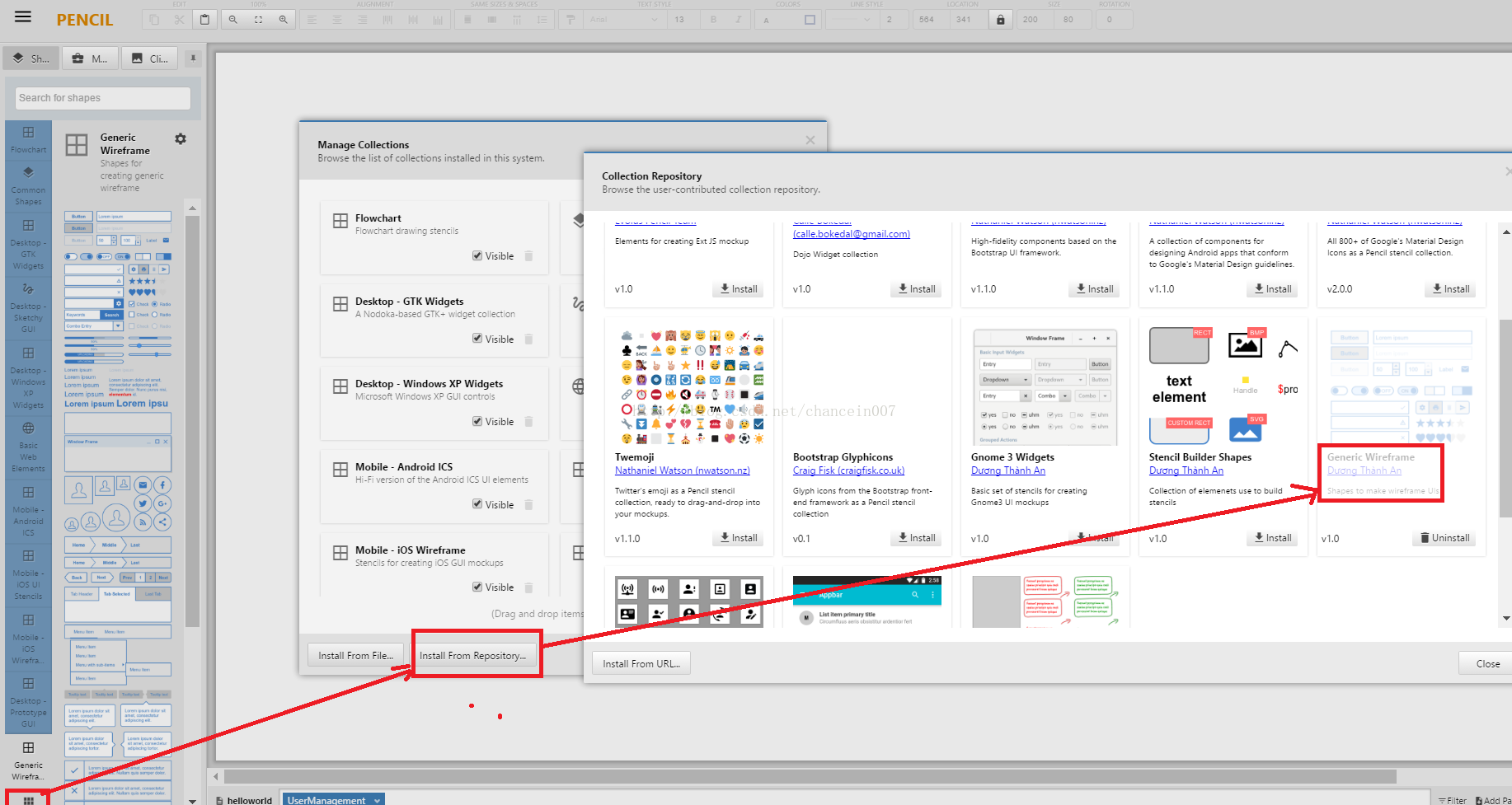
安装以后默认情况下,是没有浏览器其的形状的。如果想使用浏览器的形状的话,需要扩展当前的库。注意,这个时候大家要自己准备梯子,翻墙。
选择左下角的一个魔方块图标(Manage Collection )---> Install From Repository... --> Generic Wireframe。 安装之后,在左侧里面,就能找到一个浏览器的形状。
(3)创建和使用自定义模板
有的时候,我们创建一个应用或者网站的时候,其实应用或者网站的整体布局以及顶级菜单在每个页面都能用上。 但是这个布局是我们后面用已知的元素组装起来的。那么这个时候,如果我们想在以后的页面设计当中复用,那么,我们应该如何做?其实很简单。 就是复制(duplicate)一个已有的页面,并删除用不上的部分,保留公用的部分。
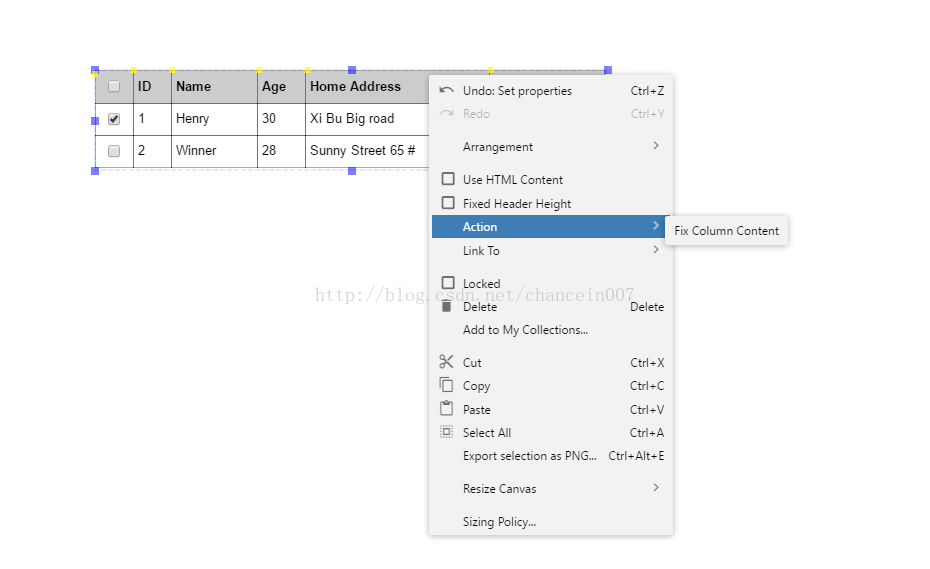
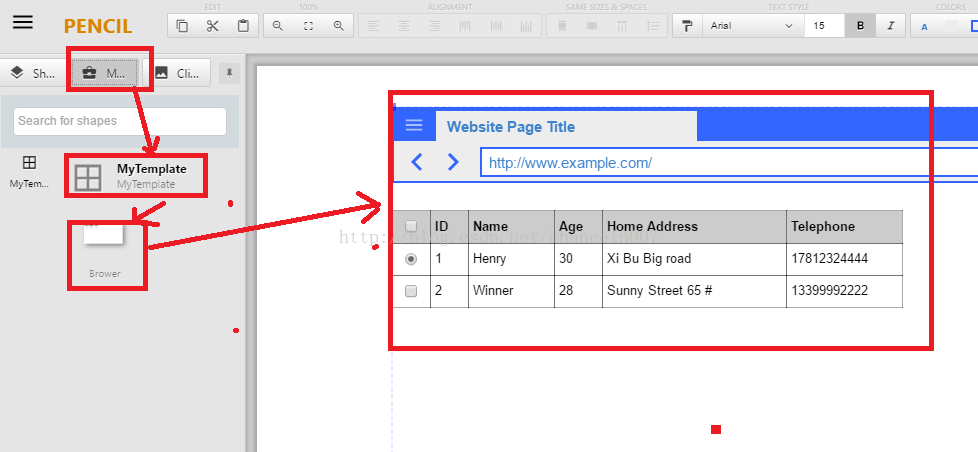
具体步骤如下,首先多选需要保留的元素,然后点击右键(Group)把他们组合成一个组,然后在点击 Add to my Collections ...,随后给其去一个名字,比如MyTemplate,形状的名字叫browser,这个时候在MyShapes的tab里面就能找到我们的模板。
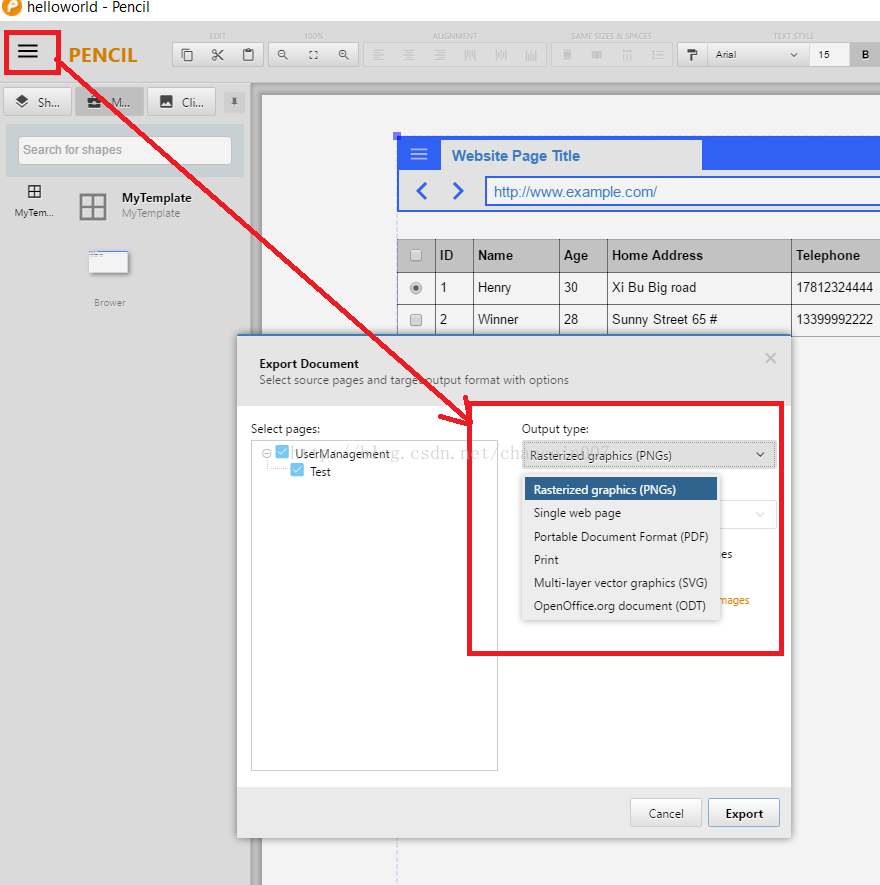
(4)导出成为图片,PDF甚至网页
在左上角的图标上点击-->Export -->选择要导出的页面-->选择导出的格式-->选择导出的目录。 本例子选择导出成为图片。
好了,这个章节就到这里为止吧。以后有机会在继续讲解其他的技巧和话题。


























 371
371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








