先看CSS:
直接上代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
test{
background: url('http://www.baidu.com/</style><h1>aaaa</h1>');
}
</style>
</head>
<body>
bbb
</body>
</html>注意代码中第一个</style>的位置,测试结果:
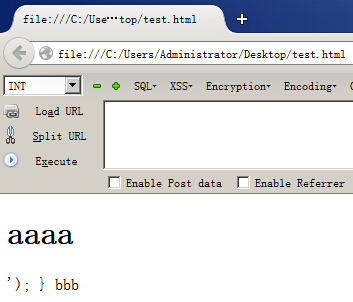
chrome
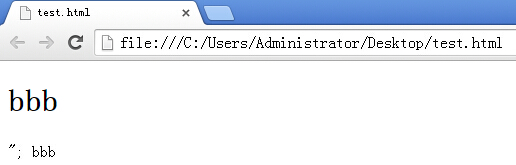
FF
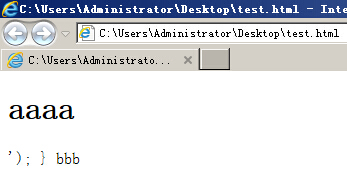
IE
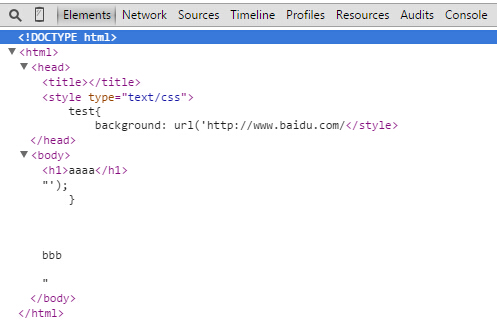
chrome最终解析成的代码:
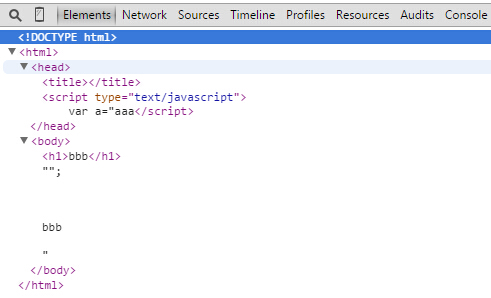
同理,script标签也会出现同样的问题:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
var a="aaa</script><h1>bbb</h1>";
</script>
</head>
<body>
bbb
</body>
</html>测试结果:
解析后的代码:
总结:
在页面中嵌入CSS或script时,</style>和</script>标签会有较高的优先级,造成对引号的突破,包括单引号和双引号,在防御此类问题时,需要特别注意对这两个标签的检查。



























 8314
8314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








