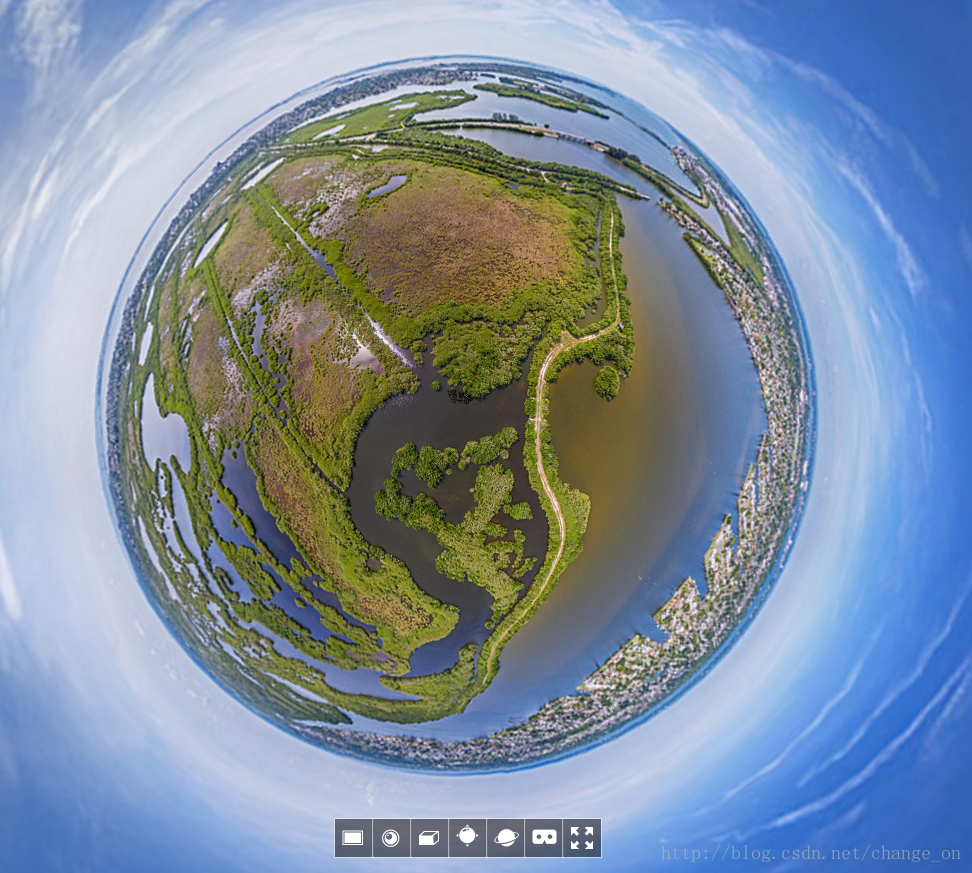
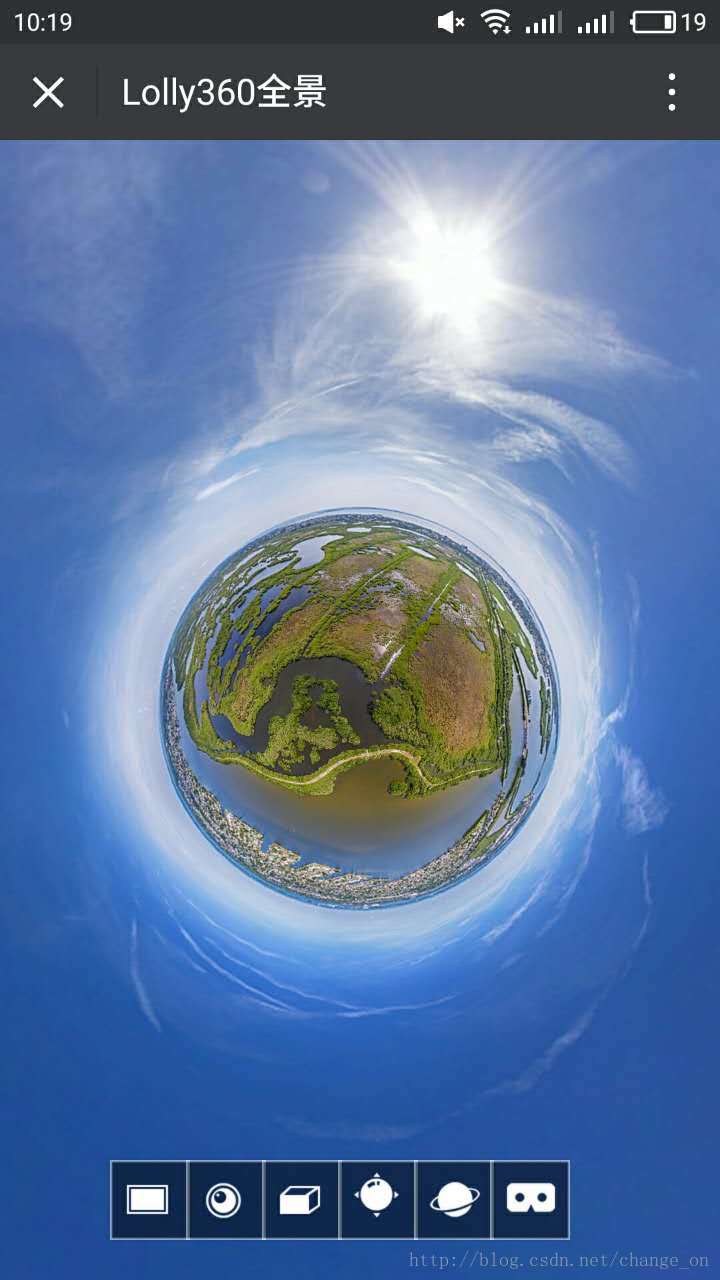
效果如下:
PC端

移动端效果更佳
怎么做的?
我们通常把全景图拖拽进krpano生成一个vtour的文件夹, 访问入口是tour.xml,而tour.xml里面又引用skin/vtourskin.xml ,vtourskin.xml定义了krpano的默认皮肤,如果想在默认皮肤上盖动,就要修改vtourskin.xml的内容。
<include url="skin/vtourskin.xml" />要怎样修改vtourskin.xml的内容?先不急,看看在krpano中文网初级教程里面的第4节使用导航栏按钮:http://www.krpano360.com/yihuajiemu4-shiyongdaohangtiaoanniu/ 介绍了如何添加导航栏。大致分为3步:
下载krpano1.18.6:http://www.krpano360.com/krpanodonwload/
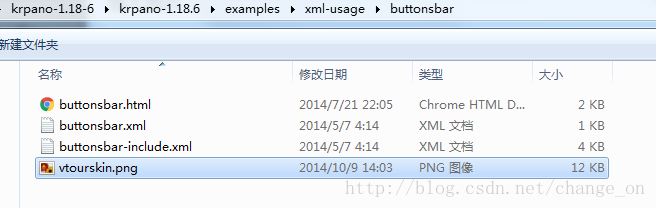
解压后在krpano-1.18.6\examples\xml-usage\buttonsbar 中复制buttonsbar-include.xml和vtourskin.png到skin中
- 修改tour.xml里面的内容,将默认皮肤改为
<include url="skin/buttonsbar-include.xml" />
这样修改后,再次进入tour.xml就是导航栏的界面了,可是没有默认界面的各种视角效果,所以可以考虑把buttonsbar-include.xml和vtourskin.xml合并在一起,既具有导航栏功能,又具有各种视角效果,然后把导航栏的onclick事件绑定为相应的视角选项,最后再将vtourskin.png图片的图标改为各种视角图标即可。
我们修改vtourskin.xml即可
将buttonsbar-include.xml里面的代码拷贝到vtourskin.xml中,放在靠前点,将每个button的onclick事件改为各个视角效果事件
去掉vtourskin.xml原本的皮肤代码和事件
将<!-- skin styles -->的一大段代码去掉- 重新在tour.xml引入vtourskin.xml
<include url="skin/vtourskin.xml" />- 最终整合后的vtourskin.xml
<krpano>
<!-- krpano 1.19.pr9 - Virtual Tour Skin -->
<!-- skin settings (can be overridden in the tour.xml) -->
<skin_settings maps="false"
maps_type="google"
maps_bing_api_key=""
maps_google_api_key=""
maps_zoombuttons="false"
gyro="true"
webvr="true"
webvr_gyro_keeplookingdirection="false"
webvr_prev_next_hotspots="true"
littleplanetintro="true"
title="false"
thumbs="false"
thumbs_width="120" thumbs_height="80" thumbs_padding="10" thumbs_crop="0|40|240|160"
thumbs_opened="false"
thumbs_text="false"
thumbs_dragging="true"
thumbs_onhoverscrolling="false"
thumbs_scrollbuttons="false"
thumbs_scrollindicator="false"
thumbs_loop="false"
tooltips_buttons="false"
tooltips_thumbs="false"
tooltips_hotspots="false"
tooltips_mapspots="false"
deeplinking="false"
loadscene_flags="MERGE"
loadscene_blend="OPENBLEND(0.5, 0.0, 0.75, 0.05, linear)"
loadscene_blend_prev="SLIDEBLEND(0.5, 180, 0.75, linear)"
loadscene_blend_next="SLIDEBLEND(0.5, 0, 0.75, linear)"
loadingtext="loading..."
layout_width="100%"
layout_maxwidth="814"
controlbar_width="-24"
controlbar_height="40"
controlbar_offset="20"
controlbar_offset_closed="-40"
controlbar_overlap.no-fractionalscaling="10"
controlbar_overlap.fractionalscaling="0"
design_skin_images="vtourskin.png"
design_bgcolor="0x2D3E50"
design_bgalpha="0.8"
design_bgborder="0"
design_bgroundedge="1"
design_bgshadow="0 4 10 0x000000 0.3"
design_thumbborder_bgborder="3 0xFFFFFF 1.0"
design_thumbborder_padding="2"
design_thumbborder_bgroundedge="0"
design_text_css="color:#FFFFFF; font-family:Arial;"
design_text_shadow="1"
/>
<!-- save the url path of this xml file (the url value will be adjusted during xml parsing) -->
<vtourskinxmlpath url="./" />
<!-- <style name="button" type="container" align="lefttop" edge="center" width="40" height="40" bgcolor="0x000000" bgalpha="0.5" bgcapture="true" children="false" scalechildren="true" onover="tween(scale,1.2,0.1);" onout="tween(scale,1,0.1);" /> -->
<style name="button" url="button.png" align="lefttop" edge="center" children="false" scalechildren="true" onover="tween(scale,1.2,0.1);" onout="tween(scale,1,0.1);" />
<!-- use the textfield with border, background, rounded edges and shadow as container for the buttons -->
<layer name="buttonbar" type="container" width="250" height="50" align="bottom" y="10" keep="true">
<layer name="lb" style="button" x="20" y="20" onclick="skin_view_normal();" showif="view.vlookatrange == 180" separator="true">
<layer name="lico" url="vtourskin.png" scale="0.5" align="lefttop" x="4" y="4" crop="0|192|64|64" />
</layer>
<layer name="rb" style="button" x="58" y="20" onclick="skin_view_fisheye();" showif="view.vlookatrange == 180" devices="flash|webgl">
<layer name="rico" url="vtourskin.png" scale="0.5" align="lefttop"









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2145
2145











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








