【前言】
最近在asp.net视频的时候在实现文件上传的时候出现了一个小插曲,命名是按照视频上讲解的为什么自己的文件就是出现不在自己的image框,没有错过这个问题,终于还是解决了带着一点小欣喜,分享给大家!
【内容】
在asp.net视频从本地上传文件到网站的两个步骤(最简单)
1.首先我们必须制定一个路径来上传,代码显示如下:
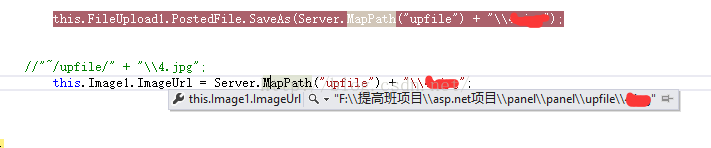
this.FileUpload1.PostedFile.SaveAs(Server.MapPath("upfile") + "\\"+th); //保存需要上传的文件到一个目录下面。其中fileupload是文件上传的控件,server.Mapath主要映射你的虚拟目录的路径,upfile是自己建立本解决方案下的文件夹,th是文件名,获取的主要是要上传文件的绝对路径。
2.将上传的文件在image框中显示出来:
this.Image1.ImageUrl =Server.MapPath("upfile") + "\\th"
但是image框中无法显示图片。于是查了一下网页上的html语言,却发现image的src却是空的。
这时候就不得不引发自己对于src和url的探究了:
SRC是image元素的一个属性,这个属性用来定义img所在地路径,是写在html中,网站的启动之后访问应该是本地的路径,而不是服务器的绝对路径,所以在这里我们就不能将服务器的绝对路径输入进去,应该是一个相对的路径,所以修改之后的代码应该是:
this.Image1.ImageUrl ="~/upfile/" + "\\th";
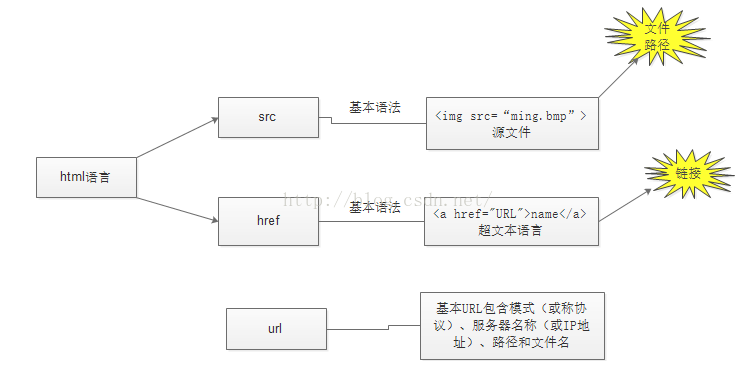
3. 关于路径基于目前只是设计到三类分别是:统一资源定位符(URL),超文本引用(href),SRC是source的简写:
在html中src,和href主要被使用,其中src面对的是相对路径,href可以指向相对或者是绝对路径,url是服务器或者文件的路径,也有绝对和相对之分。
【总结】
对于他们的区分主要是我们要清楚所处于的环境,到底是客户端还是服务器端,如果是客户端是不能对服务器端的绝对的访问,这样会很危险,只能是对于相对文件进行访问。对于src,url和href的探索到此告一段落,希望可以互相学习!
























 124
124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








