【前言】
在学习xml的网页语言的过程中对比着过去学习的html的语法,感觉到xml非常的好用。记得在学习asp.net的过程中我始终搞不明白为什么要使用的标记一定是等,这些还需要记忆的标记,但是xml好像完美的解决了这种问题,给网页设计带来了方便。
【内容】
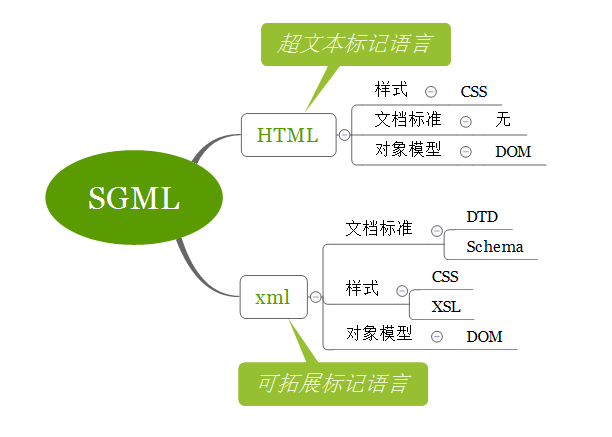
一: Xml,可拓展标记语言,它与html一样,都出自于SGML标准 通用标记语言,但是xml是internet环境中跨平台的,依赖于内容的技术,是当前处理结构化文档信息的有力工具;Html能构成万展的页面,是一种标识web页面符号的标记性语言。
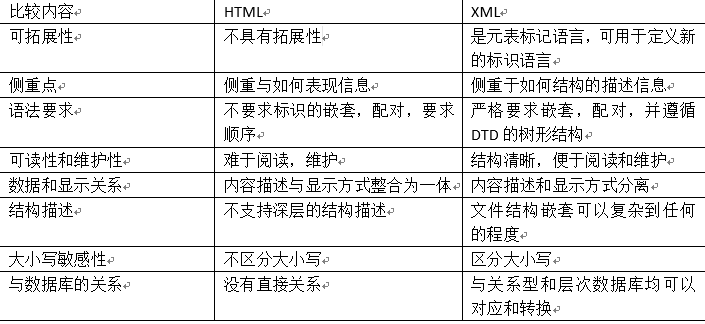
二:xml和html的比较:

其实xml和html都属于SGML(标准通用标记语言),只是xml比html更倾向于结构化,专业化,但是还没有得到广泛的普及,但是他们之间也是耶相同点:

三:XML的优势:
xml的语言举例:
<?xml version="1.0" encoding="utf-8" ?>
<!DOCTYPE 网站列表 SYSTEM "TEST.dtd">
<网站列表>
<火狐>
<标题> 文字和字体标记的使用</标题>
<内容>欢迎访问我的csdn,希望大家可以多多发表评论</内容>
<尾声>希望从中可以有收获!</尾声>
</火狐>
</网站列表>html的语言举例:
<html>
<head>
<title>文字和字体标记的使用</title>
</head>
<body>
<h3>欢迎访问我的csdn,希望大家可以多多发表评论</h3>
<p><font size="2">希望从中可以有收获!</font></p>
<p><b>简单的说:共享互赢!</b></p>
</body>
</html>其实从上面的语言中可以发现,xml语言比html语言具有很大的优越性:
1.良好的可读性:在html中文档中,数据的标记没有含义,需要自己记忆;但是xml可以自己自定义数据的标记。
2.方便的可拓展性:xml允许各个组织或个人建立适合他们自己需要的标记集合或标记库,并且快速的投入互联网中。
3.数据内容和形式是分开的:在html中他的标记也定义了他的样式,xml中这条语句定义了xml文档需要引用的样式。
4.便于信息的检索:xml将信息和样式分开,便于了信息的简单高效的进行查询。
5.支持不同文字,不同语种间的信息交互:xml所依赖的Unicode标准,是一个支持世界上所有主要语言的混合文字符号编码系统。
6.适合面向对象程序开发
【总结】
其实也是刚刚接触到xml语言,对它的了解也是皮毛,还需要今后深入的学习,但是有了大概的了解之后我已经发现其实xml语言更加的易学,因为它面向对象,专门性非常强,希望在以后的学习中更加深入!





















 7179
7179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








