| 前言 |
小编最近做ITOO前端项目的时候遇到路由跳转传参的一个问题,所以着手系统学习了Angular的路由的知识,现在分享给大家!
| 内容 |
路由的最基本的四个对象:
| 名称 | 功能介绍 |
|---|---|
| Routes | 路由配置,保存着url对应展示哪一个组件,及RouterOutlet展示组件 |
| RouterOutlet | Html中标记路由内容呈现位置的占位符指令 |
| Router | 负责运行时执行路由的对象,调用navigate()和navigateByUrl()方法导航到一个指定的路由 |
| RouterLink | 在Html中声明由导航用的指令 |
| ActivatedRoute | 当前激活路由对象,保存着当前路由的信息,路由地址,路由参数。 |
实战使用路由:
一:创建angular项目
1.创建项目的同时创建路由
ng new routeProject --routing 配置如下图:
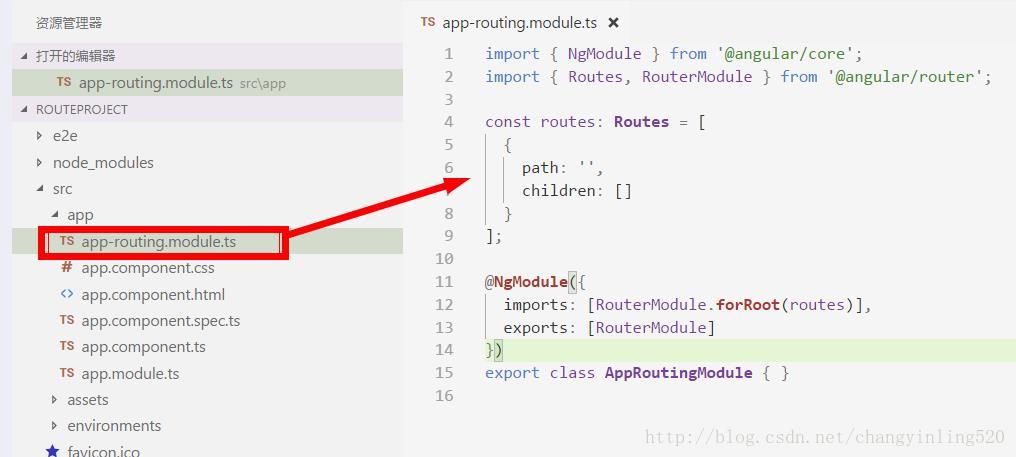
2.创建普通的项目,然后手动添加路由ts文件:

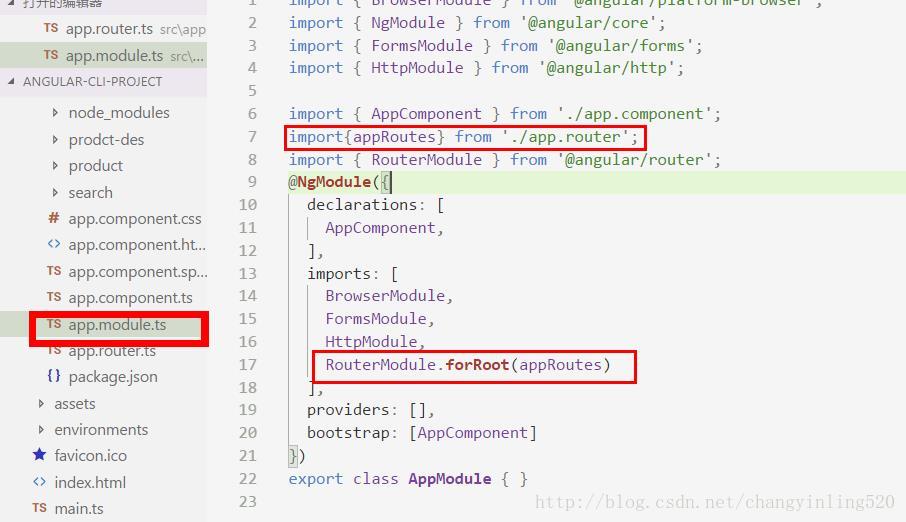
然后引入到app.module.ts文件中:

两种方式下我选择了后一种,虽然第一种方式会自动创建路由文件,但是还引入了ngModule,看着非常凌乱,不如第二种方式,主要的任务就是配置Routes
注意:
主module(一般指appModule)路由配置方式:
RouterModule.forRoot(routes);
__________________________________________________
子module的路由配置方式:
RouterModule.forChild(routes);二:添加组件product
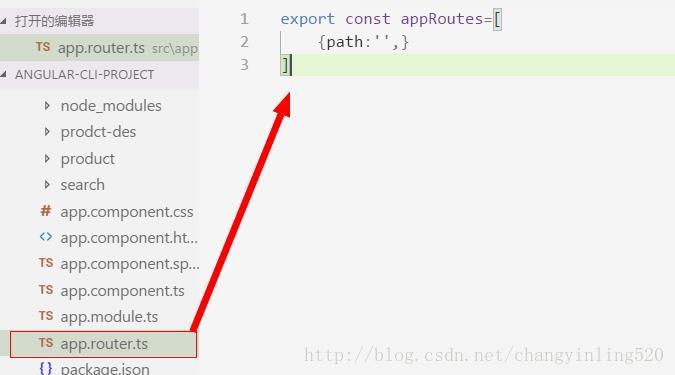
ng g c product三:将组件的配置到app.router.ts文件中:
import { ProductComponent } from './product/product.component';
export const appRoutes=[
{path:'product',component:ProductComponent}
]四:在app.component.html文件中配置路由插座,并且填写路由地址:
<a [routerLink]="['/']">主页</a>
<a [routerLink]="['/product']">商品页</a>
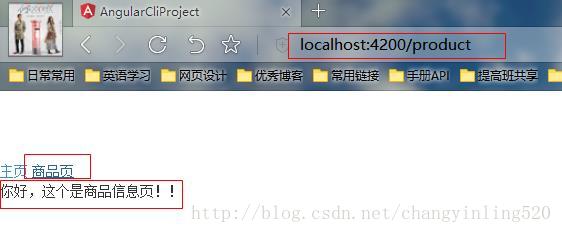
<router-outlet></router-outlet>效果图:
点击主页:

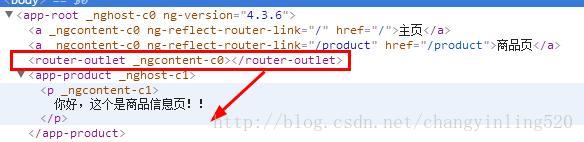
点击商品页:url发生了变化,页面也随之变化:
RouterOutlet主要是指定要跳转到的组件模板的位置RouterOulet下面:

而Routerlink在模板中转换路由,他还可以带上路由参数:
//1.在路由路径中传参数
<a [routerLink]="['/product',1]">商品页</a>
//2.在查询参数中传参数
<a [routerLink]="['/product']" [queryParams]="{id:1}">商品页</a>第一传递参数的方法,需要修改Routes的path属性,将product的path改写成如下方式(RESTful风格):
export const appRoutes=[
{path:'product/:id',component:ProductComponent}
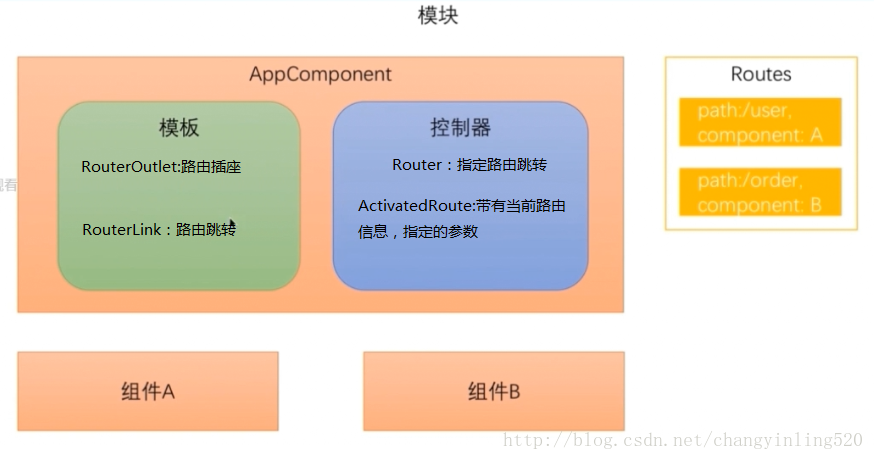
]三:总结路由基本使用
从图中可以明显看出来:RouterOutlet和RouterLink是在模板页面中使用的方法,而Router和ActivatedRoute是在组件的控制器中使用的;而Routes是在模块的路由的文件中配置的,主要配置属性path和component。
| 结语 |
angular路由四个基本的路由对象已经介绍完毕,还有路由守卫,辅助路由,下文在给大家介绍,感谢浏览!


























 1825
1825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








