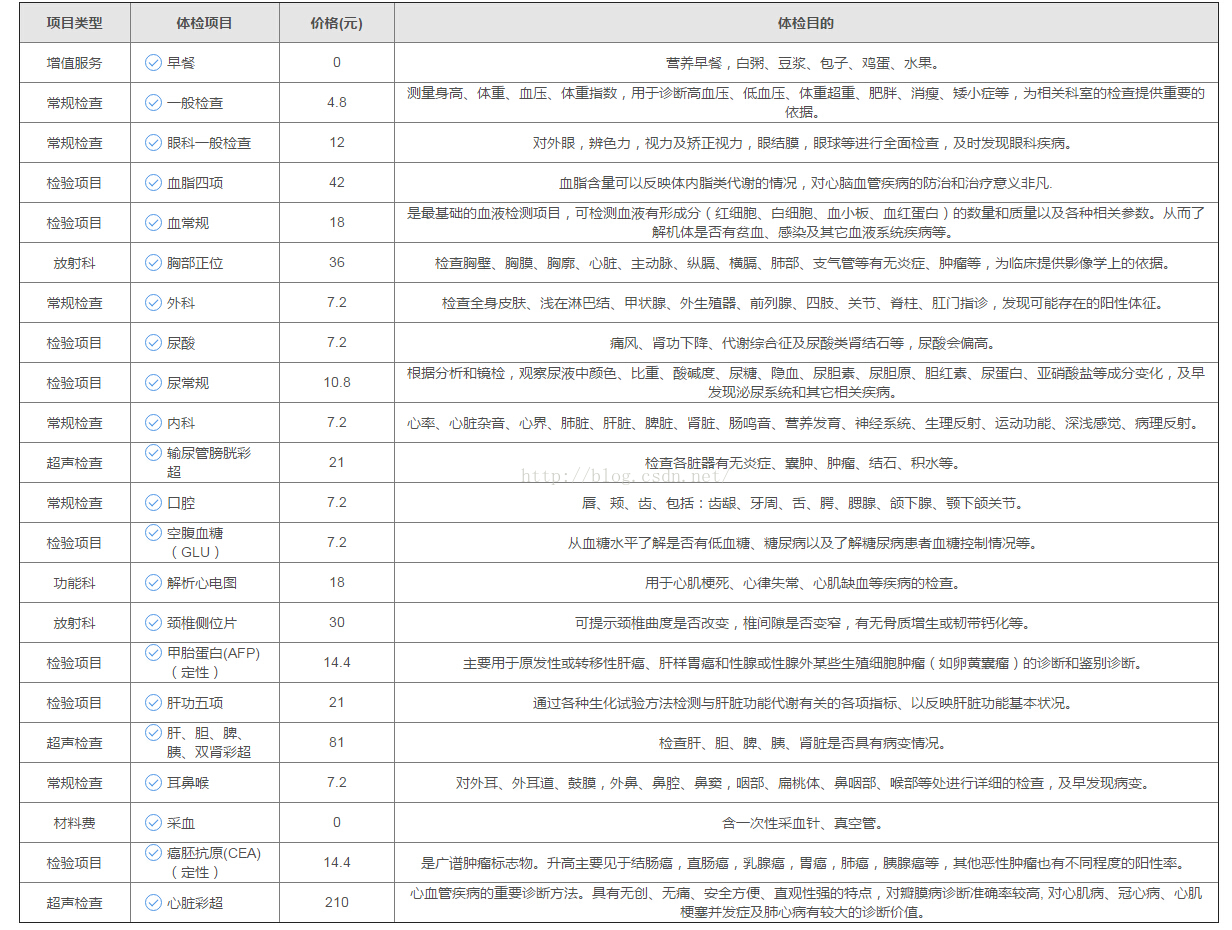
如图:thinkphp 从控制器中给的二维数组,没有经过排序打印到页面
第一步:结果给过来的数组进行数组排序,按照CategoryType排序 usort函数
$result= $this->call('GetCheckupPackageSingleitem',$parm); //获取用户选择的定制套餐下所匹配的体检项目 $package = $result[0]['Data']; usort($package, function($a, $b) { $al = $a['CategoryType']; $bl = $b['CategoryType']; if ($al == $bl) return 0; return ($al < $bl) ? -1 : 1; });
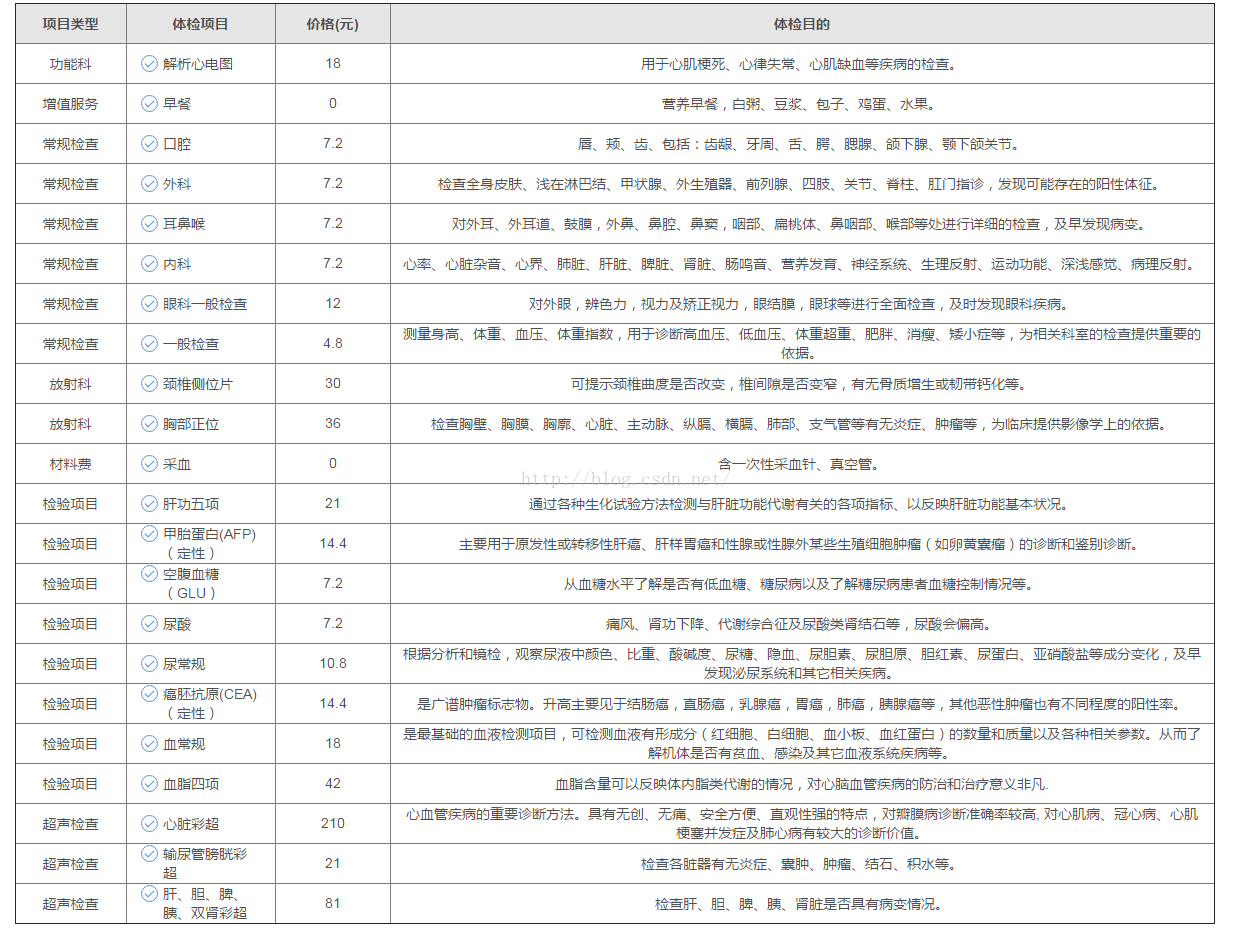
此时打印的结果为:
第二步:用jquery合并第一列中相同的文字
记得引用jquery.min.js 插件
<script type="text/javascript"> jQuery.fn.rowspan = function(colIdx) { //封装的一个JQuery小插件 return this.each(function(){ var that; $('tr', this).each(function(row) { $('td:eq('+colIdx+')', this).filter(':visible').each(function(col) { if (that!=null && $(this).html() == $(that).html()) { rowspan = $(that).attr("rowSpan"); if (rowspan == undefined) { $(that).attr("rowSpan",1); rowspan = $(that).attr("rowSpan"); } rowspan = Number(rowspan)+1; $(that).attr("rowSpan",rowspan); $(this).hide(); } else { that = this; } }); }); }); } $(function() { $("#table1").rowspan(0);//传入的参数是对应的列数从0开始 第一列合并相同$("#table1").rowspan(0);//传入的参数是对应的列数从0开始 第二列合并相同});</script>
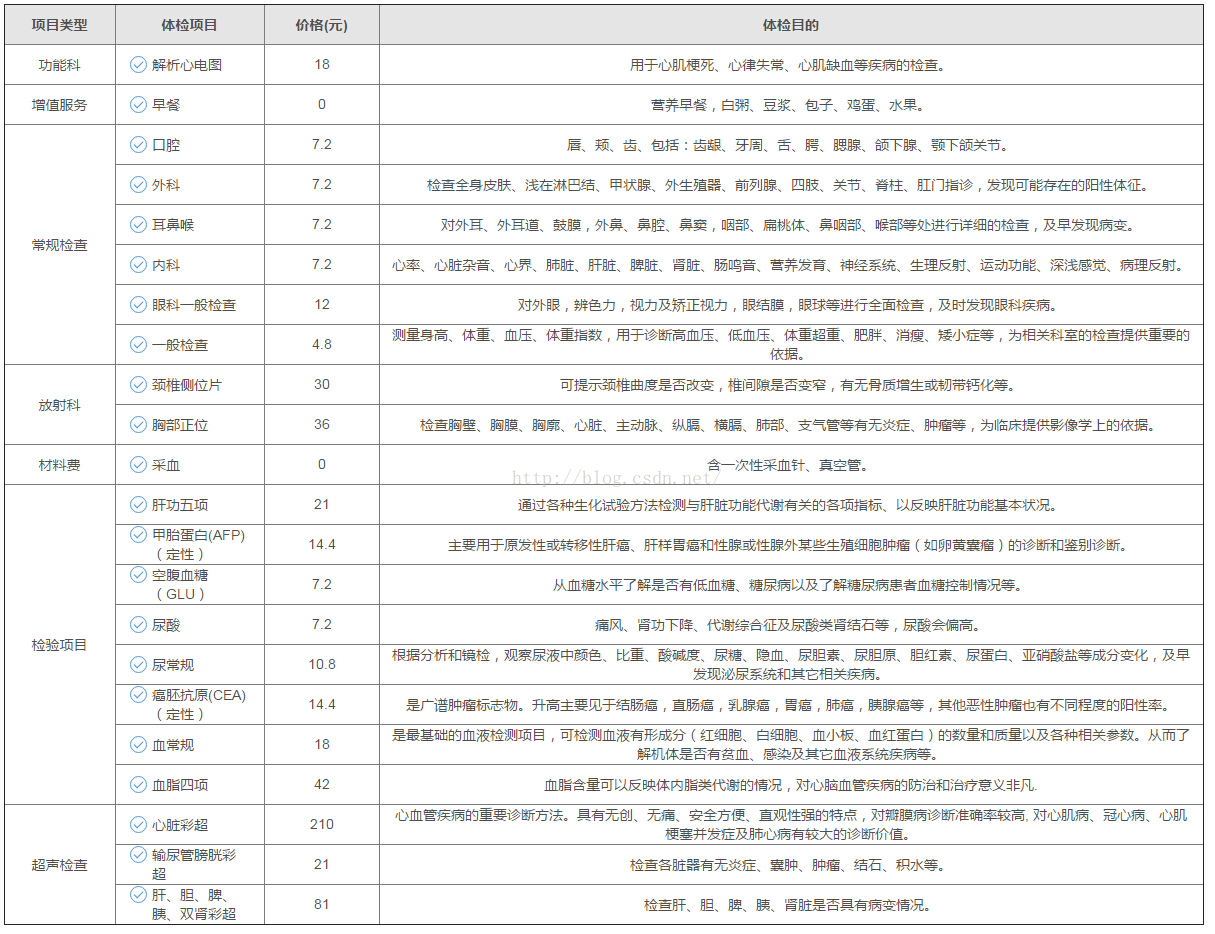
此时就结果:


























 744
744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








