HTML相关代码
<div>
<!-- summmary属性可以应用于表格标签,用来描述表格的内容 -->
<table cellspacing="0" class="cal" summary="a calendar style date picker">
<caption>
<a href="#" rel="prev"><</a>January2008<a href="#" rel="next">></a>
</caption>
<!-- 利用thead、tbody和tfoot可以将表格划分为几个逻辑部分 在一个表格中只能使用一个thead和tfoot元素 tbody可以使用多个 -->
<thead>
<tr>
<!-- scope可以设置值为row或col,定义他们是行标题还是列标题 -->
<th scope="col">sun</th>
<th scope="col">mon</th>
<th scope="col">tue</th>
<th scope="col">wed</th>
<th scope="col">tur</th>
<th scope="col">fri</th>
<th scope="col">sat</th>
</tr>
</thead>
<tbody>
<tr>
<td class="null">30</td>
<td class="null">31</td>
<td><a href="#">1</a></td>
<td><a href="#">2</a></td>
<td><a href="#">3</a></td>
<td><a href="#">4</a></td>
<td><a href="#">5</a></td>
</tr>
<tr>
<td><a href="#">6</a></td>
<td><a href="#">7</a></td>
<td><a href="#">8</a></td>
<td><a href="#">9</a></td>
<td><a href="#">10</a></td>
<td><a href="#">11</a></td>
<td><a href="#">12</a></td>
</tr>
<tr>
<td><a href="#">13</a></td>
<td><a href="#">14</a></td>
<td><a href="#">15</a></td>
<td><a href="#">16</a></td>
<td><a href="#">17</a></td>
<td><a href="#">18</a></td>
<td><a href="#">19</a></td>
</tr>
<tr>
<td><a href="#">20</a></td>
<td><a href="#">21</a></td>
<td><a href="#">22</a></td>
<td><a href="#">23</a></td>
<td><a href="#">24</a></td>
<td><a href="#">25</a></td>
<td><a href="#">26</a></td>
</tr>
<tr>
<td><a href="#">27</a></td>
<td><a href="#">28</a></td>
<td><a href="#">29</a></td>
<td><a href="#">30</a></td>
<td><a href="#">31</a></td>
<td class="null">1</td>
<td class="null">2</td>
</tr>
</tbody>
</table>
</div>
css相关代码
<style type="text/css">
/*对表格应用样式*/
/*合并边框模式*/
table.cal{
border-collapse:separate;
border-spacing:0;/*控制单元格之间的距离 IE7和更低版本不理解这个属性 需要使用老式但可靠的cellspacing属性(html属性)*/
text-align: center;
color:#333;
}
/*删除默认的内边距和外边距*/
.cal th, .cal td{
margin:0;
padding:0;
}
.cal caption{
font-size:1.25em;
padding-top: 0.692em;
padding-bottom:0.692em;
background-color:#d4dde6;
}
.cal caption[rel="prev"]{
float: left;
margin-left:0.2em;
}
.cal caption[rel="next"]{
float:right;
margin-right:0.2em;
}
.cal caption a:link,.cal caption a:visited{
text-decoration: none;
color:#333;
padding:0 0.2em;
}
.cal caption a:hover,.cal caption a:active,.cal caption a:focus{
background-color: #6d8ab7;
}
.cal thead th{
background-color:#d4dde6;
border-bottom:1px solid #a9bacb;
font-size:0.875em;
}
.cal tbody{
color:#a4a4a4;
text-shadow:1px 1px 1px white;
background-color: #d0d9e2;
}
.cal tbody td{
border-top:1px solid #e0e0e1;
border-right:1px solid #9f9fa1;
border-bottom:1px solid #acacad;
border-left:1px solid #dfdfe0;
}
.cal tbody a{
display: block;
text-decoration:none;
color:#333;
background-color: #c0c8d2;
font-weight: bold;
padding:0.385em 0.692em 0.308em 0.692em;
}
.cal tbody a:hover,.cal tbody a:focus ,.cal tbody a:active,.cal tbody .selected a:visited,
.cal tbody .selected a:hover,.cal tbody .selected a:focus,.cal tbody .selected a:active{
background-color: #6d8ab7;
color:white;
text-shadow:1px 1px 2px #22456b;
}
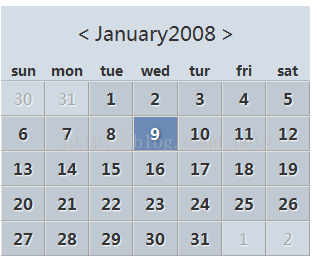
</style>结果























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








