默认的toggleButton简直丑到爆表,强烈建议自定义。
个人非常喜欢天天动听的UI,这次就拿这个应用上的togglebutton作为模仿对象。



步骤:
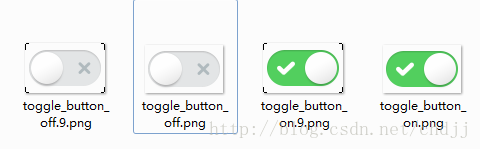
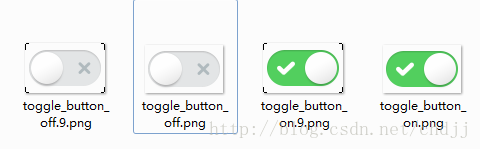
1.准备好资源。解压天天动听apk包,找到togglebutton按钮:

解压出来的toggleButton是普通png格式的,这里我们可以使用工具将其改为9.png的,使用9patch工具时有个小技巧,那就是将show patches勾选上,方便我们画点。
2.res下新建一个drawable目录,新建一个选择器.
toggle_selector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_checked="true" android:drawable="@drawable/toggle_button_on"></item>
<item android:drawable="@drawable/toggle_button_off"></item>
</selector><ToggleButton
android:id="@+id/tb"
android:background="@drawable/toggle_selector"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textOn=""
android:textOff=""
android:checked="true"
/>
ok,大功告成。
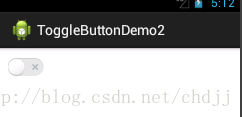
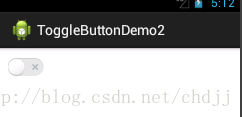
展示效果:


因为使用了9.png,即使你将控件宽高设置为match_parent也不会变形~























 3951
3951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








