相信大家都有这样的体验-----无论是在网易,腾讯,还是新浪网等大型网站的首页或显要位置,都会有这样类似于幻灯片的广告或图片展示(以下简称幻灯片广告),看下面:



利用幻灯片广告,不但可以节省页面空间,而且可以给用户带来更好的体验,用户不用来回拖动滚动条,就可以看到带有五副甚至更多图片的几条头条新闻,该是多么惊喜!
也许你不曾关注,但我确实好奇过。下面与大家分享我的学习成果吧:
制作本示例只需要三个最基本的文件,它们放置在同一个文件夹下
ashx文件夹
flash.htm
flash.ashx
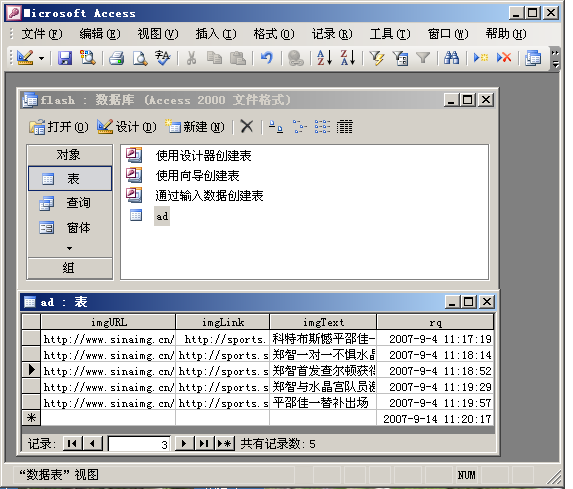
flash.mdb
flash.htm的代码比较简单,但是最关键的,它只有脚本块,没有html代码,下面贴出来看:
 <
script type
=
"
text/javascript
"
>
<
script type
=
"
text/javascript
"
>
 <!--
//
焦点图顺序调整
<!--
//
焦点图顺序调整
 var
order
=
new
Array(
""
,
"
3
"
,
"
4
"
,
"
2
"
,
"
1
"
,
"
5
"
);
//
改变数组值的顺序即可改变焦点图显示顺序
var
order
=
new
Array(
""
,
"
3
"
,
"
4
"
,
"
2
"
,
"
1
"
,
"
5
"
);
//
改变数组值的顺序即可改变焦点图显示顺序
 //
注意数组的第一个元素值保持为空,从第二个开始填写顺序
//
注意数组的第一个元素值保持为空,从第二个开始填写顺序
 var
xb;
var
xb;
 var
pics
=
""
;
var
pics
=
""
; var
links
=
""
;
var
links
=
""
; var
texts
=
""
;
var
texts
=
""
; //
---------------------------异步数据获取开始---------------------
//
---------------------------异步数据获取开始---------------------
 var
xmlhttp
=
new
ActiveXObject(
"
MSXML2.XMLHTTP
"
);
var
xmlhttp
=
new
ActiveXObject(
"
MSXML2.XMLHTTP
"
); 
 xmlhttp.open(
"
post
"
,
"
flash.ashx
"
,
false
);
xmlhttp.open(
"
post
"
,
"
flash.ashx
"
,
false
); xmlhttp.send(
""
);
xmlhttp.send(
""
); var
res
=
xmlhttp.responseText
var
res
=
xmlhttp.responseText eval(res);
eval(res);
 //
---------------------------异步数据获取结束---------------------
//
---------------------------异步数据获取结束---------------------
 var
focus_width
=
245
var
focus_width
=
245
 var
focus_height
=
180
var
focus_height
=
180
 var
text_height
=
25
var
text_height
=
25
 var
swf_height
=
focus_height
+
text_height
var
swf_height
=
focus_height
+
text_height
 var
j
=
0
;
var
j
=
0
;
 for
(i
=
1
;i
<=
5
;i
++
)
...
{
for
(i
=
1
;i
<=
5
;i
++
)
...
{ xb=order[i];
xb=order[i];
 if( (imgUrl[xb]!="") && (imgLink[xb]!="") ) ...{
if( (imgUrl[xb]!="") && (imgLink[xb]!="") ) ...{
 if(j !=0)...{
if(j !=0)...{ pics=pics+"|";
pics=pics+"|"; links=links+"|";
links=links+"|"; texts=texts+"|";
texts=texts+"|"; }
} pics=pics+imgUrl[xb];
pics=pics+imgUrl[xb]; links=links+imgLink[xb];
links=links+imgLink[xb]; texts=texts+imgText[xb];
texts=texts+imgText[xb]; j++;
j++; }
}  }
}


 //
在页面添加<object>标记对象,以显示flash对象
//
在页面添加<object>标记对象,以显示flash对象
 document.write(
'
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase=" http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="
'
+
focus_width
+
'
" height="
'
+
swf_height
+
'
">
'
);
document.write(
'
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase=" http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,0,0" width="
'
+
focus_width
+
'
" height="
'
+
swf_height
+
'
">
'
); document.write(
'
<param name="allowScriptAccess" value="sameDomain"><param name="movie" value=" http://www.sinaimg.cn/bj/zonghe/pixviewer.swf"><param name="quality" value="high"><param name="bgcolor" value="#dfdfdf">
'
);
document.write(
'
<param name="allowScriptAccess" value="sameDomain"><param name="movie" value=" http://www.sinaimg.cn/bj/zonghe/pixviewer.swf"><param name="quality" value="high"><param name="bgcolor" value="#dfdfdf">
'
); document.write(
'
<param name="menu" value="false"><param name=wmode value="opaque">
'
);
document.write(
'
<param name="menu" value="false"><param name=wmode value="opaque">
'
); document.write(
'
<param name="FlashVars" value="pics=
'
+
pics
+
'
&links=
'
+
links
+
'
&texts=
'
+
texts
+
'
&borderwidth=
'
+
focus_width
+
'
&borderheight=
'
+
focus_height
+
'
&textheight=
'
+
text_height
+
'
">
'
);
document.write(
'
<param name="FlashVars" value="pics=
'
+
pics
+
'
&links=
'
+
links
+
'
&texts=
'
+
texts
+
'
&borderwidth=
'
+
focus_width
+
'
&borderheight=
'
+
focus_height
+
'
&textheight=
'
+
text_height
+
'
">
'
); document.write(
'
<embed src="" wmode="opaque" FlashVars="pics=
'
+
pics
+
'
&links=
'
+
links
+
'
&texts=
'
+
texts
+
'
&borderwidth=
'
+
focus_width
+
'
&borderheight=
'
+
focus_height
+
'
&textheight=
'
+
text_height
+
'
" menu="false" bgcolor="#dfdfdf" quality="high" width="
'
+
focus_width
+
'
" height="
'
+
focus_height
+
'
" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage=" http://www.macromedia.com/go/getflashplayer" />
'
); document.write(
'
</object>
'
);
document.write(
'
<embed src="" wmode="opaque" FlashVars="pics=
'
+
pics
+
'
&links=
'
+
links
+
'
&texts=
'
+
texts
+
'
&borderwidth=
'
+
focus_width
+
'
&borderheight=
'
+
focus_height
+
'
&textheight=
'
+
text_height
+
'
" menu="false" bgcolor="#dfdfdf" quality="high" width="
'
+
focus_width
+
'
" height="
'
+
focus_height
+
'
" allowScriptAccess="sameDomain" type="application/x-shockwave-flash" pluginspage=" http://www.macromedia.com/go/getflashplayer" />
'
); document.write(
'
</object>
'
);
 //
-->
//
-->
 </
script
>
</
script
>
因为我所用的浏览器是IE的,所以在创建xmlhttprequest对象时,我只考虑了IE环境下的情况,事实时,我们还要兼顾一下FireFox等浏览器,通常,我们会采取类似下面的方法创建xmlhttprequest对象:

 function
createXMLHttpRequest()
...
{
function
createXMLHttpRequest()
...
{

 if (window.ActiveXObject) ...{
if (window.ActiveXObject) ...{ xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); }
} 
 else if (window.XMLHttpRequest) ...{
else if (window.XMLHttpRequest) ...{ xmlHttp = new XMLHttpRequest();
xmlHttp = new XMLHttpRequest(); }
}
 }
}
以上代码都是现成的,就不多说了。下面接着看flash.ashx文件。在上一节的“即划即译”设计随笔中,我们提到了可以借助于.net提供的ashx(active server handler extension)轻松实现:
 <%
@ WebHandler Language
=
"
C#
"
Class
=
"
Handler
"
%>
<%
@ WebHandler Language
=
"
C#
"
Class
=
"
Handler
"
%>

 using
System;
using
System; using
System.Web;
using
System.Web; using
System.Text;
using
System.Text; using
System.Data.OleDb;
using
System.Data.OleDb;
 public
class
Handler : IHttpHandler
...
{
public
class
Handler : IHttpHandler
...
{
 public void ProcessRequest (HttpContext context) ...{
public void ProcessRequest (HttpContext context) ...{ context.Response.ContentType = "text/plain";
context.Response.ContentType = "text/plain"; StringBuilder img_list = new StringBuilder(" var imgUrl=new Array(); var imgLink=new Array(); var imgText=new Array(); ");
StringBuilder img_list = new StringBuilder(" var imgUrl=new Array(); var imgLink=new Array(); var imgText=new Array(); "); OleDbConnection conn = new OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0;Data Source=style/ashx/flash.mdb;");
OleDbConnection conn = new OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0;Data Source=style/ashx/flash.mdb;"); OleDbCommand comm = conn.CreateCommand();
OleDbCommand comm = conn.CreateCommand(); comm.CommandText = "select top 5 * from ad order by rq desc";
comm.CommandText = "select top 5 * from ad order by rq desc"; conn.Open();
conn.Open(); using (OleDbDataReader dr = comm.ExecuteReader())
using (OleDbDataReader dr = comm.ExecuteReader())
 ...{
...{ int i = 1;
int i = 1; while (dr.Read())
while (dr.Read())
 ...{
...{ img_list.AppendFormat("imgUrl[{3}]='{0}';imgLink[{3}]='{1}';imgText[{3}]='{2}';", dr["imgURL"].ToString(), dr["imgLink"].ToString(), dr["imgText"] is System.DBNull ? string.Empty : dr["imgText"].ToString(), i++);
img_list.AppendFormat("imgUrl[{3}]='{0}';imgLink[{3}]='{1}';imgText[{3}]='{2}';", dr["imgURL"].ToString(), dr["imgLink"].ToString(), dr["imgText"] is System.DBNull ? string.Empty : dr["imgText"].ToString(), i++); }
}
 }
} conn.Close();
conn.Close(); context.Response.Write(img_list.ToString());
context.Response.Write(img_list.ToString()); context.Response.Flush();
context.Response.Flush(); context.Response.End();
context.Response.End(); }
}

 public bool IsReusable ...{
public bool IsReusable ...{
 get ...{
get ...{ return true;
return true; }
} }
}
 }
}
在上面的处理文件中,主要做了以下工作,查询数据库数据,获取数据并格式化。
在格式化数据时,我采用了以实例化数组作为响应数据的形式,把从access数据库读取到的数据,存入imgURL,imgLink,imgText三个数组中,分别存储每个显示图片的图片地址,链接地址和提示文本。这样一来,服务器端处理程序直接向客户端返回了客户端乐于接受的数组(Array)对象,再在客户端接受这些数据就很方便了.
说到这里,我们后退一步,再来看一下下面一段代码:
 var
xmlhttp
=
new
ActiveXObject(
"
MSXML2.XMLHTTP
"
);
var
xmlhttp
=
new
ActiveXObject(
"
MSXML2.XMLHTTP
"
); 
 xmlhttp.open(
"
post
"
,
"
flash.ashx
"
,
false
);
xmlhttp.open(
"
post
"
,
"
flash.ashx
"
,
false
); xmlhttp.send(
""
);
xmlhttp.send(
""
); var
res
=
xmlhttp.responseText
var
res
=
xmlhttp.responseText eval(res);
//
直接计算表达式的值
eval(res);
//
直接计算表达式的值
看到eval()方法了吧,如此简单!
好,现在我们已经把客户端和服务器端都准备好了,现在来就剩下数据的存储和读取了。
数据库flash只有一个表ad:
好了,到此,我们的幻灯片广告设计就结束了。谢谢关注!






















 105
105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








