前面说过给控件一个一个的添加约束代码量很多,写得手软,在这里我们可以用Visual Format Langage,大大的减少了代码量如下图:

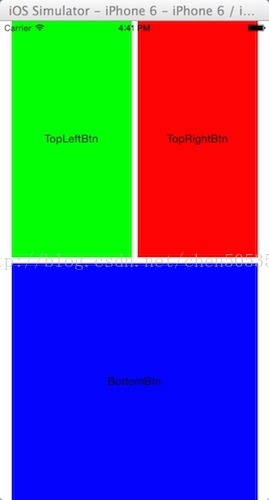
同样的界面用VFL只需要几句话即可如下:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIButton *TopLeftBtn=[UIButton buttonWithType:UIButtonTypeRoundedRect];
[TopLeftBtn setTitle:@"TopLeftBtn" forState:UIControlStateNormal];
[TopLeftBtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[TopLeftBtn setBackgroundColor:[UIColor greenColor]];
[TopLeftBtn setTranslatesAutoresizingMaskIntoConstraints:NO];
[self.view addSubview:TopLeftBtn];
UIButton *TopRightBtn=[UIButton buttonWithType:UIButtonTypeRoundedRect];
[TopRightBtn setTitle:@"TopRightBtn" forState:UIControlStateNormal];
[TopRightBtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[TopRightBtn setBackgroundColor:[UIColor redColor]];
[TopRightBtn setTranslatesAutoresizingMaskIntoConstraints:NO];
[self.view addSubview:TopRightBtn];
UIButton *BottomBtn=[UIButton buttonWithType:UIButtonTypeRoundedRect];
[BottomBtn setTitle:@"BottomBtn" forState:UIControlStateNormal];
[BottomBtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
[BottomBtn setBackgroundColor:[UIColor blueColor]];
[BottomBtn setTranslatesAutoresizingMaskIntoConstraints:NO];
[self.view addSubview:BottomBtn];
NSDictionary *metrics = @{@"pad":@10};
//metrics就是下面VFL语言中的10可以用pad来代替如下:H:|-pad-[TopLeftBtn(TopRightBtn)]-pad-[TopRightBtn]-pad-|
NSDictionary *dict=NSDictionaryOfVariableBindings(TopLeftBtn,TopRightBtn,BottomBtn);
NSString *vfl0=@"H:|-[TopLeftBtn(TopRightBtn)]-[TopRightBtn]-|";//其中水平方向H:可以去掉,默认表示水平,|-表示TopLeftBtn的左边离父视图的距离,默认为20像素,[TopLeftBtn(TopRightBtn)]表示TopLeftBtn控件这里表示TopLeftBtn按钮,(TopRightBtn)表示TopLeftBtn与TopRightBtn的宽相同,也可以写成[TopLeftBtn(==TopRightBtn)],[TopLeftBtn(TopRightBtn)]与[TopRightBtn]之间的-默认间距为8,-|表示TopRightBtn离父视图右边的间距为20,当然我们也可以自定义间距在需要定义的的地方加-10,如:@"H:|-10-[TopLeftBtn(TopRightBtn)]-10-[TopRightBtn]-10-|
NSString *vfl1=@"|-[BottomBtn]-|";
//表示BottomBtn距父视图的左边和右边的间距都是默认的20
//垂直关系(V:)
NSString *vfl2 = @"V:|-[TopLeftBtn(BottomBtn)]-[BottomBtn]-|";
NSString *vfl3 = @"V:|-[TopRightBtn(==BottomBtn)]-[BottomBtn]-|";
//V:必须存在表示垂直方向其他的一样,这里说一哈垂直方向|-表示的间距为0,当然在这里也可加入权级也叫抗压缩等级如下:@"V:|-[TopRightBtn(==100@750)]-[BottomBtn]-|",这里的@750代表权级
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:vfl0 options:0 metrics:metrics views:dict]];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:vfl1 options:0 metrics:metrics views:dict]];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:vfl2 options:0 metrics:metrics views:dict]];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:vfl3 options:0 metrics:metrics views:dict]];
}






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








