Ckeditor和ckfinder完美结合,配置使用说明
1. 准备工作:
l 分别下载插件Ckeditor和ckfinder,115下载地址:http://u.115.com/file/f78f7a5e97或者分别baidu到其官网上下载
2. 解压文件:
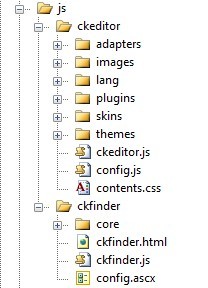
分别解压提取文件结果如图:

注意如果是在官网上下载的压缩包,解压后不需要的酒删除,不要提取,也没啥用!做到提取后的文件如上即可,然后分别把他们放到同级文件夹根目录下(如js文件夹)。
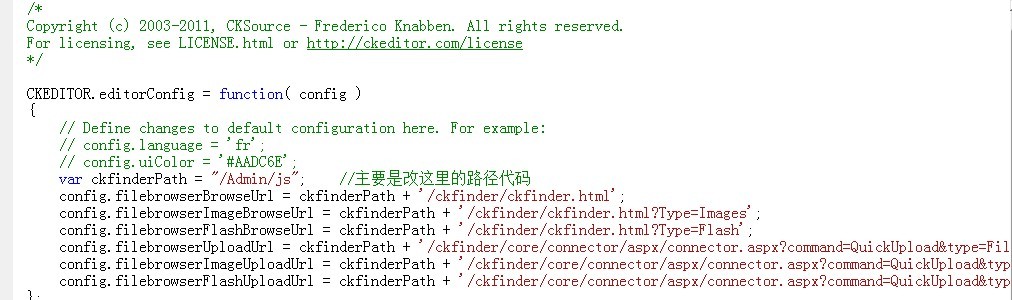
3. 修改Ckeditor文件夹下config.js配置
var ckfinderPath = "/Admin/js"; //主要是改这里的路径代码
config.filebrowserBrowseUrl = ckfinderPath + '/ckfinder/ckfinder.html';
config.filebrowserImageBrowseUrl = ckfinderPath + '/ckfinder/ckfinder.html?Type=Images';
config.filebrowserFlashBrowseUrl = ckfinderPath + '/ckfinder/ckfinder.html?Type=Flash';
config.filebrowserUploadUrl = ckfinderPath + '/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files';
config.filebrowserImageUploadUrl = ckfinderPath + '/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images';
config.filebrowserFlashUploadUrl = ckfinderPath + '/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Flash';
上面代码源文件配置中没有,需要手动添加,添加后截图如下:

4. 添加ckfinder文件夹下bin下ckfinder.dll引用
存放在站点目录下,直接添加对其引用即可
5. 使用Ckeditor方法
在母版页面或者aspx页面中添加对其ckeditor.js的引用
在头部添加此句:ValidateRequest="false",跳过W3C语法检验,例如:
<%@ Page Language="C#" AutoEventWireup="true" ValidateRequest="false" CodeBehind="NewsEdit.aspx.cs" Inherits="企业网站.Admin.NewsEdit" %>
在使用具体之处声明:cssclass=” ckeditor”,例如:
<asp:TextBox ID="txtMsg" CssClass="ckeditor" runat="server" TextMode="MultiLine"></asp:TextBox>





















 357
357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








