想入shader的坑已经很久了,可是用directX框架太麻烦,unity的cg语言资源又不够多,偶尔接触到了openframework中的ofShader类,发现of能够用原生的GLSL写shader!!(废话。。。of就是基于opengl的)。我认为of框架还是比较好上手的,下面就来学习下第一个shader。
下面的代码是如何在of中使用shader,略去了setup等基础内容,有需要的可以看看of官方文档。
我们新建一个shader.frag文件放在bin/data下
//ofApp.cpp
//----------------------------------------------
void ofApp::draw(){
shader.load("","shader.frag");//读取shader
shader.begin();
shader.setUniform1f("iGlobalTime",ofGetElapsedTimef());//设置单元变量获取时间
shader.setUniform2f("iResolution",ofGetWidth(),ofGetHeight());//设置二元变量获取屏幕大小
shader.setUniform3f("iMouse",mouse.x,mouse.y);//设置鼠标位置
ofRect(0,0,ofGetWidth(),ofGetHeight());//一块用来放shader的区域
shader.end();
//shader.frag
//--------------------------------------------
uniform vec2 iResolution; //屏幕的长宽
uniform float iGlobalTime; //程序运行的时间
uniform vec3 iMouse; //鼠标位置
void main() {
vec2 st = gl_FragCoord.xy / iResolution;
st.y -= 0.5;//移到屏幕中心
st.y = sin(st.x * 10.0 + iGlobalTime);
vec3 color = vec3(st.y);
gl_FragColor = vec4(color, 1.0);
}最前面三个有uniform的变量是只读变量,与ofApp中声明的变量相同,相当于一个接口。
gl_FragCoord是输入变量,也叫varying,有.x .y .z三个属性,xy表示二维坐标,z表示深度。
vec2 st = gl_FragCoord.xy / iResolution;这句话可能有点难以理解,我们使用的是fragment shader,需要调整每个像素的颜色来达到我们想要的效果,st变量返回的就是像素的位置/整个屏幕的位置,也就是像素在屏幕的比例,范围从0-1。
st.y = sin(st.x * 10.0 + iGlobalTime) ;
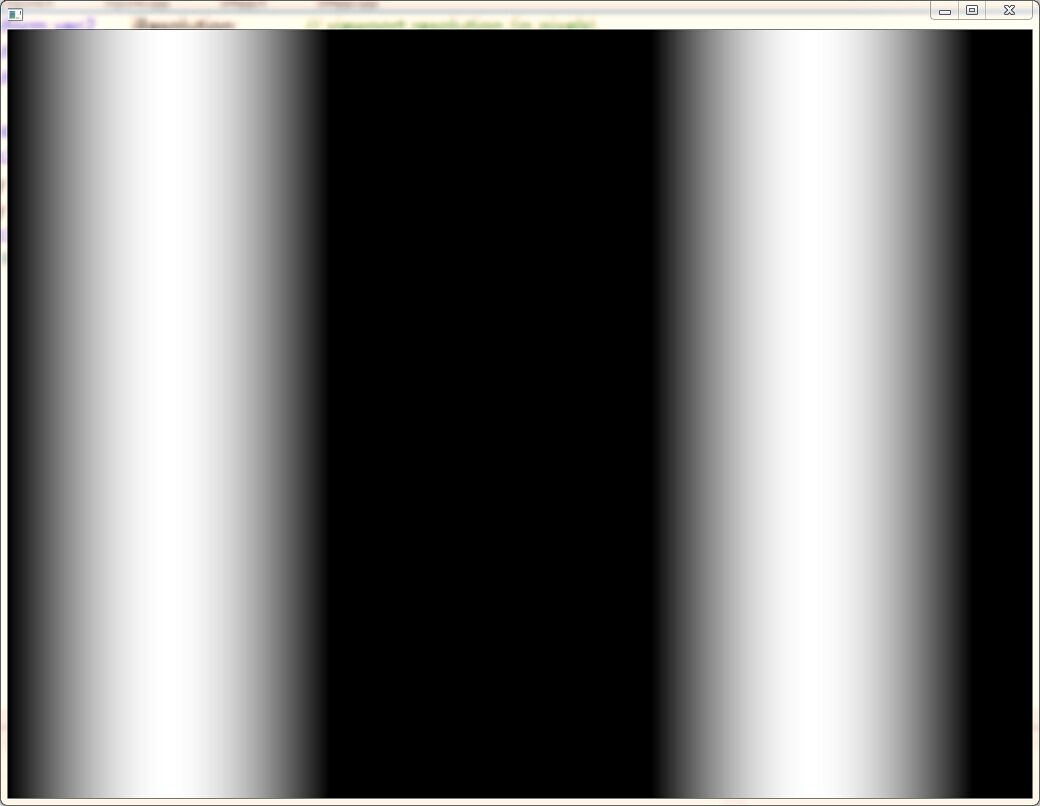
vec3 color = vec3(st.y);st.x的取值是从0-1,st.x * 10.0即为0-10,先忽略时间的偏移,想一想正弦函数,10大约为3pi,在rgb中黑是0,白是1,所以我们将st.y的值传回color,得到的应该是从左到右黑白黑黑黑白黑,自己画个正弦波就很直观了。
从黑到白,再回到黑的渐变。
最后加上时间的偏移,上图就会向右动起来。
代码非常短,这么简单的几行代码让我认识了shader(数学)的威力,这个例子参照翻译了部分田所淳教授的课件,他做的效果比我cool多了。。。但是在没有完全理解的情况下不敢班门弄斧。
以后会经常在这里更新,有初入坑的同学们我们一起攻克shader的大门,有喜欢用of的伙伴们也欢迎和我沟通。






















 2775
2775











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








