在网页设计中,一般很少使用右键功能,当我们未定义右键操作的时候,默认的都是调用浏览器事件。但是在有些情况下,例如为了节省页面空间(让页面更简洁、美观)或者是用户不常用的一些功能,我们就可以把它们都放在右键菜单里边了。下面以tree节点伸缩为例,来聊聊我们的右键菜单。
一、简述
右键菜单的功能是这样来的,首先设计一个菜单,用于右击显示;菜单上放置一些元素(控件),以供我们选择;然后就是给这些元素绑定方法,在方法中写上我们真正要它进行的操作,这样我们的右键功能就完成了。
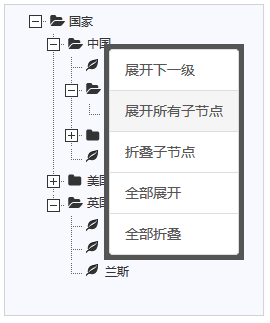
因为我们是对tree来进行操作的,所以先给tree加上右击的回调函数onRightClick,在tree的setting中定义就可以了,不知道得可以查看我的上篇博客修改回调函数的定义 ztree节点的增删改 效果如下:
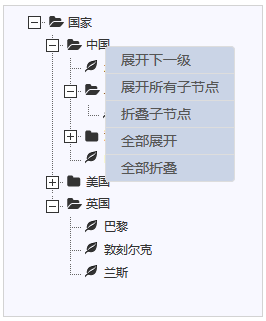
通过修改CSS样式,还可以是这样的(对于它的显示效果,可以随便改啦~)
二、右键菜单
这个菜单可以在页面上设计,实质上就是html代码,通过css样式控制显示效果,我主要用的<a>标签,把onclick事件先行进行了绑定,然后对各个单击事件定义方法
<div id="rMenu">
<a href="#" class="list-group-item" onclick="expand();">展开下一级</a>
<a href="#" class="list-group-item" onclick="expandSon();">展开所有子节点</a>
<a href="#" class="list-group-item" onclick="collapse();">折叠子节点</a>
<a href="#" class="list-group-item" onclick="expandAll();">全部展开</a>
<a href="#" class="list-group-item" onclick="collapseAll();">全部折叠</a>
</div><div id="rMenu">
<a href="#" class="list-group-item" type="m_expand" >展开下一级</a>
<a href="#" class="list-group-item" type="m_expandSon">展开所有子节点</a>
<a href="#" class="list-group-item" type="m_collapse">折叠子节点</a>
<a href="#" class="list-group-item" type="m_expandAll">全部展开</a>
<a href="#" class="list-group-item" type="m_collapseAll">全部折叠</a>
</div> css样式,上图中第一个样式的
<style type="text/css">
div#rMenu {position:absolute; visibility:hidden; top:0; background-color: #555;text-align: left;padding: 2px;}
div#rMenu a{
cursor: pointer;
list-style: none outside none;
}
</style><style type="text/css">
div#rMenu {position:absolute; visibility:hidden; top:0; text-align: left;padding:4px;}
div#rMenu a{
padding: 3px 15px 3px 15px;
background-color:#cad4e6;
vertical-align:middle;
}
</style>三、右击事件
在右击时,显示右键菜单,且要对菜单的显示位置进行设置,操作完一个功能时让菜单自动消失。
// 在ztree上的右击事件
function OnRightClick(event, treeId, treeNode) {
if (!treeNode && event.target.tagName.toLowerCase() != "button" && $(event.target).parents("a").length == 0) {
showRMenu("root", event.clientX, event.clientY);
} else if (treeNode && !treeNode.noR) {
showRMenu("node", event.clientX, event.clientY);
}
}
//显示右键菜单
function showRMenu(type, x, y) {
$("#rMenu ul").show();
rMenu.css({"top":y+"px", "left":x+"px", "visibility":"visible"}); //设置右键菜单的位置、可见
$("body").bind("mousedown", onBodyMouseDown);
}
//隐藏右键菜单
function hideRMenu() {
if (rMenu) rMenu.css({"visibility": "hidden"}); //设置右键菜单不可见
$("body").unbind("mousedown", onBodyMouseDown);
}
//鼠标按下事件
function onBodyMouseDown(event){
if (!(event.target.id == "rMenu" || $(event.target).parents("#rMenu").length>0)) {
rMenu.css({"visibility" : "hidden"});
}
}
四、ztree节点的伸缩
这是右键菜单中真正要做的功能,node节点的伸缩以及伸缩的速度,在ztree中分别定义了expand和collapse的各种方法,我们这里就用一个ztree的expandNode方法来控制吧
expandNode(treeNode,expandFlag,sonSign,focus,callbackFlag,返回值)
treeNode:Json数据,需要展开、折叠的节点数据,这里用的是选中的节点
expandFlag:boolean值,可省略(等同于toggle,展开、收缩的切换),true表示展开节点、false表示折叠节点
sonSign:Boolean值,可省略(等同于false),true表示全部子孙界定啊进行与expandFlag相同的操作,false表示只影响此节点,子孙节点不受影响
focus:Boolean值,可省略(等同于true),设置焦点用
callbackFlag:Boolean值,可省略(等同于false),true表示执行此方法时触发beforeExpand/onExpand或者beforeCollapse/onCollapse事件回调函数,false表示不触发事件回调函数
返回值:Boolean值,表示最终实际操作情况,true表示展开节点,false表示折叠节点,null表示不是父节点
//展开下一级子节点
function expand(){
hideRMenu();
var selectNodes = zTree.getSelectedNodes();
zTree.expandNode(selectNodes[0], true, null, null);
}
//展开所有子节点
function expandSon(){
hideRMenu();
var selectNodes = zTree.getSelectedNodes();
zTree.expandNode(selectNodes[0], true, true, null);
}
//折叠子节点
function collapse(){
hideRMenu();
var selectNodes = zTree.getSelectedNodes();
zTree.expandNode(selectNodes[0], false, null, null);
}
//全部展开
function expandAll(){
hideRMenu();
zTree.expandAll(true);
}
//全部折叠
function collapseAll(){
hideRMenu();
zTree.expandAll(false);
}小结:
右键菜单和节点伸缩的结合,在一定程度上美化了页面,如果想把节点的增删改放在这里也是一种很好的选择,这就是我为什么把上边的操作分别写成五个方法的原因,在操作时只要在右键菜单中多加一个标签,定义click事件,这样我们要做的功能就成功的移到右键菜单中了。










 本文介绍如何在ZTree中实现右键菜单功能,并结合节点伸缩操作,以美化页面并提高用户体验。文章详细讲解了右键菜单的设计与实现过程,包括HTML结构、CSS样式设置及JavaScript事件绑定。
本文介绍如何在ZTree中实现右键菜单功能,并结合节点伸缩操作,以美化页面并提高用户体验。文章详细讲解了右键菜单的设计与实现过程,包括HTML结构、CSS样式设置及JavaScript事件绑定。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








