首先要在电脑中配置好Angular-cli的工具,就是使用npm 命令安装anguar-cli
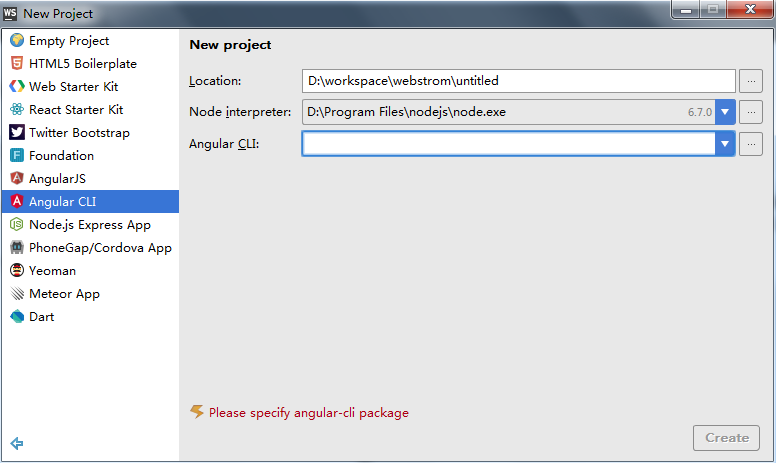
然后打开WebStrom软件新建一个Angular-cli项目,
第一个框中输入项目的名字,第二个选的是nodeJs安装的位置
第三个是Angular-cli的文件夹位置(这个是使用npm命令安装的,npm install angular-cli -g ),我是安装在了全局globla中,所以在选择这个文件夹的时候是全局中的angular-cli文件夹。三个填完之后点击Creat就能创建项目了,项目创建的很慢.等待项目出现的node_module文件夹后说明项目创建完成。
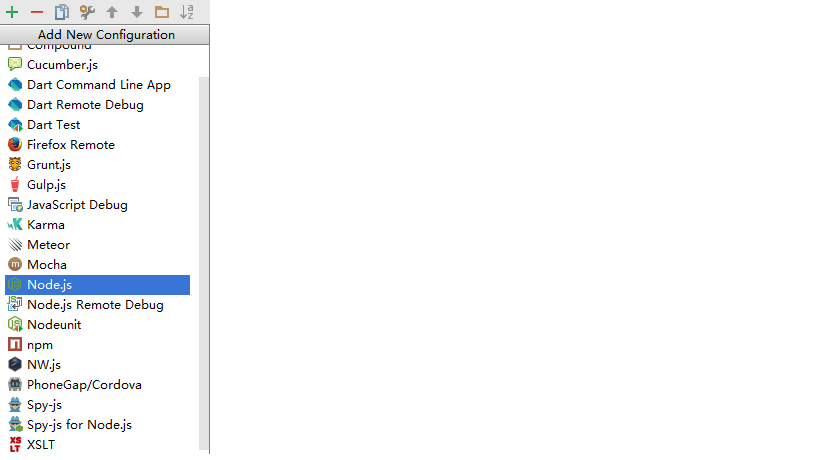
创建完成之后可以配置运行命令,在webStrom的编辑框的右上角有个下拉框,选择Edit Configuration ,选择左上角的+号,然后选择npm命令,红色图标的那个

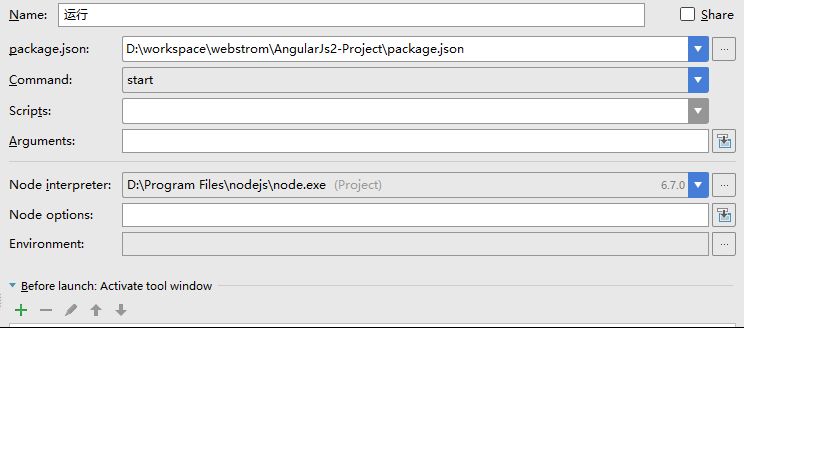
然后配置npm命令启动命令

完成之后确定保存之后就可以让项目跑起来了
AngularJs2-使用WebStorm创建AngularJs2项目
最新推荐文章于 2022-03-29 17:16:58 发布




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








