RadioButton
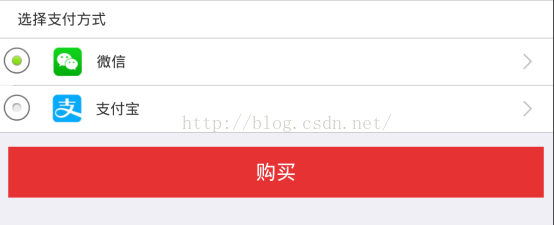
默认是下面这个样子:

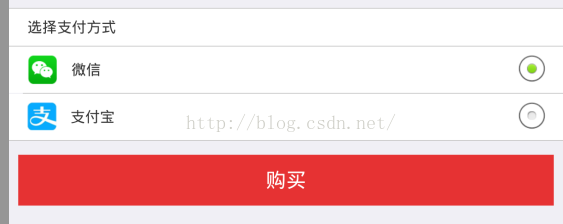
而我们通常需要的是这样的效果:

做的修改如下:
<RadioButton
android:id="@+id/rb_never"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:button="@null"
android:checked="true"
android:drawableRight="@android:drawable/btn_radio"
android:paddingLeft="5dip"
android:text="never" /> 关键的句子是:
android:button="@null" 删除原本系统默认在左的选择框
android:background="@android:color/transparent" 去除左边选择框被删除后的空白
android:drawableRight="@android:drawable/btn_radio" 选择框绘制在右






















 479
479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








