参加培训一个星期了,在这个地方太TMD压抑,还感冒了这么多天。今天终于好一点,写了个Demo,共享给大家。
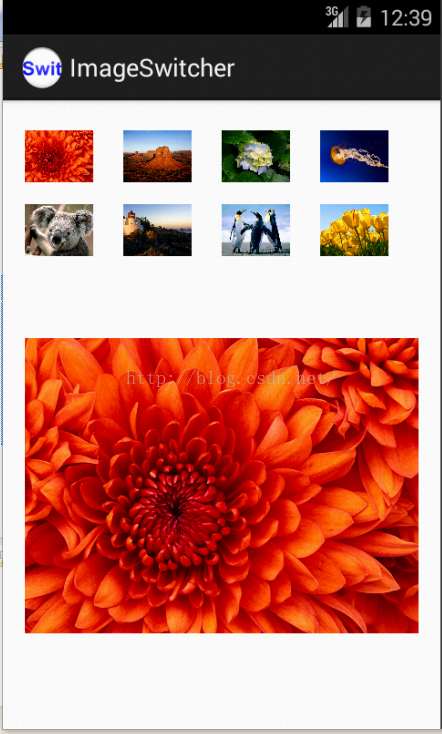
Demo是使用GridView和ImageSwitcher实现的图片切换,主要是练习使用ImageSwitcher和滑动监听。
1 布局文件
1-1activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<GridView android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:horizontalSpacing="pt"
android:verticalSpacing="2pt"
android:numColumns="4"
android:gravity="center">
</GridView>
<ImageSwitcher android:id="@+id/img_switcher"
android:layout_below="@id/gridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</ImageSwitcher>
</RelativeLayout>
1-2 cell.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/iv"
android:layout_width="50dp"
android:layout_height="50dp"
/>
</LinearLayout>
2 在ImageSwitcher中加载图片必须实现ViewFactory接口,并实现其中方法。
@Override
public View makeView() {
// TODO Auto-generated method stub
ImageView imageView = new ImageView(this);
imageView.setBackgroundColor(0xff0000);
imageView.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
return imageView;
}
3 动画配置文件xml
3-1 left_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- %p:p其实是英文单词parent,代表相对于父控件的位置。 -->
<translate
android:duration="600"
android:fromXDelta="-100%p"
android:toXDelta="0" >
</translate>
</set>
3-2 left_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- %p:p其实是英文单词parent,代表相对于父控件的位置。 -->
<translate
android:duration="600"
android:fromXDelta="0"
android:toXDelta="-100%p" >
</translate>
</set>
3-3 right_in.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- %p:p其实是英文单词parent,代表相对于父控件的位置。 -->
<translate
android:duration="600"
android:fromXDelta="100%p"
android:toXDelta="0" >
</translate>
</set>
3-4 right_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- %p:p其实是英文单词parent,代表相对于父控件的位置。 -->
<translate
android:duration="600"
android:fromXDelta="0"
android:toXDelta="100%p" >
</translate>
</set>
4 滑动监听,实现OnTouchListener
实现onTouch()方法
float startX = 0.0f;
float endX = 0.0f;
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
if (event.getAction() == MotionEvent.ACTION_DOWN) {
startX = event.getX();
}
if (event.getAction() == MotionEvent.ACTION_UP) {
endX = event.getY();
//判断用户的左滑及右滑事件,并相应切换图片
if (startX - endX > 50) {
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(
getApplicationContext(), R.anim.left_out));
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(
getApplicationContext(), R.anim.right_in));
if (currentPosition + 1 < 8) {
imageSwitcher.setImageResource(imgIds[currentPosition + 1]);
currentPosition++;
} else {
imageSwitcher.setImageResource(imgIds[0]);
currentPosition=0;
}
}
if (endX - startX > 50) {
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(
getApplicationContext(), R.anim.right_out));
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(
getApplicationContext(), R.anim.left_in));
if (currentPosition - 1 < 0) {
imageSwitcher.setImageResource(imgIds[7]);
currentPosition=7;
} else {
imageSwitcher.setImageResource(imgIds[currentPosition - 1]);
currentPosition--;
}
}
}
return true;
}
5 其他代码见源代码






















 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








