一、前言
之前做到的很多listview的内容都大同小异,基本上item的布局用一个layout就可以实现到,最多就里面的某些控件根据需求显示或者隐藏罢了,但今天刚好有这个需求,就是同个adapter里面getview是按照数据类型的不同,而 inflate 不同的item布局。很简单很常见的一个例子,就是聊天界面,或许有人会说,用一个item布局也可以实现啊,当然,但是那样子你的布局会复杂得很,如果只有文本消息还好,就两部分(收到和发出的气泡),但如果还涉及到图片、位置、语音等等东西,那么你用一个item布局去实现就会写得比较臃肿,其实是可以将布局分开来,比如收到文本一个、发出文本一个、收到图片一个、发出图片...... 好像有点偏了,我们要讨论的point好像不在这。反正有这种需求的就可以看看,学习交流。
好像有点偏了,我们要讨论的point好像不在这。反正有这种需求的就可以看看,学习交流。
二、遇到的问题
由于我读的书少,对adapter的了解甚少,所以之前总按照一种方式去写listview的adapter,大家都知道的,用ViewHolder啊,然后...&^$%^$#**&^*^*.。对,我也一直总这么写,这样也没错,因为需求简单,总在用老本,感觉没突破。这次突然有个即时聊天功能要实现,本来有第三方的可以用,铁下心,算了,全部自己写好了。开开心心的开始了,然后问题就来了 。如同前言中描述的那种需求,因为我知道用多个布局可以简洁点。但不知道多个布局会有这样问题。大家看看图。
。如同前言中描述的那种需求,因为我知道用多个布局可以简洁点。但不知道多个布局会有这样问题。大家看看图。
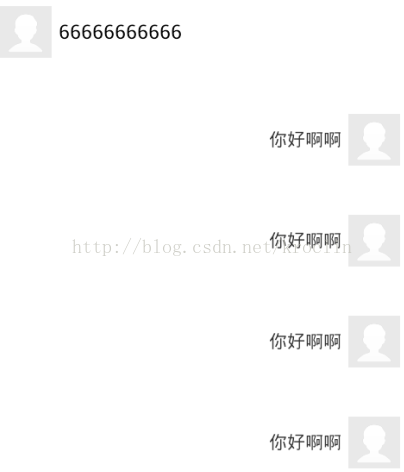
看看这张图,“你好啊啊”,都是发出去的,理应都在右边→_→ ,但是偏偏滑动的时候就有的跳到左边,左边的数据有的跳到右边,总之乱死了。然后Google、度娘各种没办法,搜到的很多都是讲listview数据混乱如何如何解决,很少涉及到这部分,而且很恶心就是很多博客都是转来转去的,其实转的那人自己都没弄明白,好了不吐槽了。最后还是在stackoverflow上面找到答案(强烈建议开发者多上去上面看看),再去android老家也验证了,事实证明学会用英文检索不仅逼格能上得去,而且还能找到好东西,至少必须承认的,国外的软件行业是比较先进。
三、解决
扯多了,看看问题解决办法。其实就是我对baseadapter了解不够渗透,前面也数落过自己了
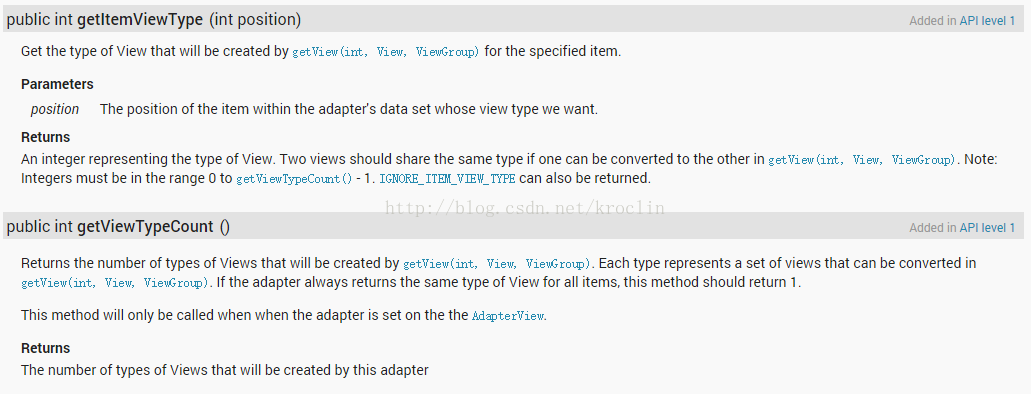
主要就在适配器中复写这两个方法:
1、getViewTypeCount()比较简单,你的item有多少种可能的布局就返回多少;
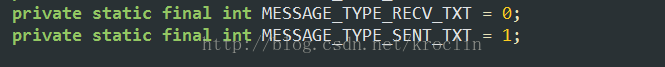
2、而对于getItemViewType(int position),你就根据你的需求定义多少个常量,简单如下,一个表示收到文本消息,一个表示发出文本消息,然后在方法里面根据你的消息判断是收到的还是发出的,对应return该常数就行了。
好了之后呢,再run一下,现在数据正常了
而代码就比较简单,不想上了,还有问题或者要吐槽我啰嗦的直接评论就好啦。

























 317
317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








