手机站开发过程中,有些条件下我们无从知道开发的前端在不同手机上的展示,还好chrome为我们准备了非常好的工具,
这里做下普及,
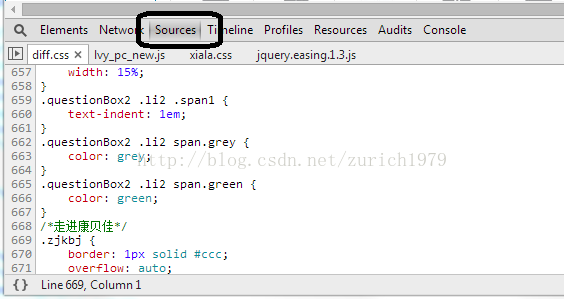
首先,作为前端开发人员,用右键,用“审查元素” 查看每个单元的源码情况。
点“sources”面板
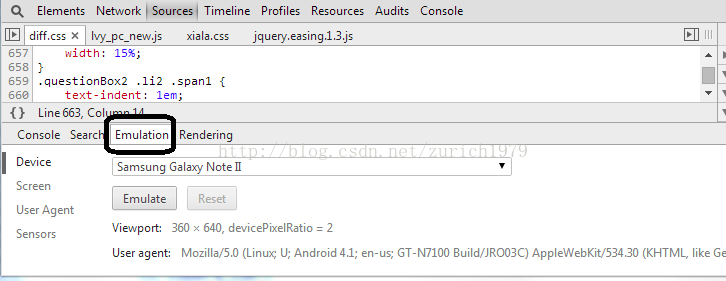
然后再按“ESC”,看到如下窗口:
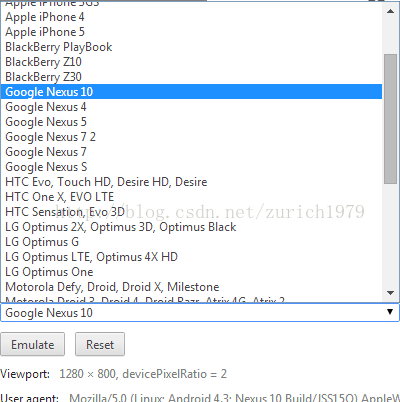
在“Device”后面的下拉框有一系列的设备,基本上大部分主流的机型有了,但是国产机子很少,操他的美国佬。
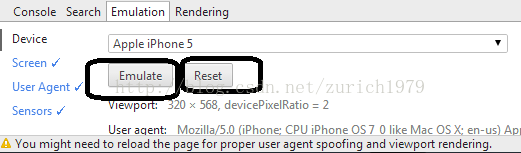
选择“Apple5”,能看到下图:
下图两个按键“Emulate”和“reset”分别是进行模拟和取消模拟。
如果想要彻底关闭模拟器窗口,再按一次“ESC”即可。
-------------------------------------------------------------------------------------------------------------------------------------------------------------------
简单说:
如何模拟手机设备
在PC上模拟手机的环境
需要Chrome浏览器版本在32以上
1、右键,审查元素
2、点击show drawer图标(在小齿轮左边),drawer意思是抽屉
3、打开模拟功能:show ‘Emulation’ view in console drawer 确保前面的钩钩,√状态
4、选择你想要模拟的设备,点击Emulate按钮



























 1181
1181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








