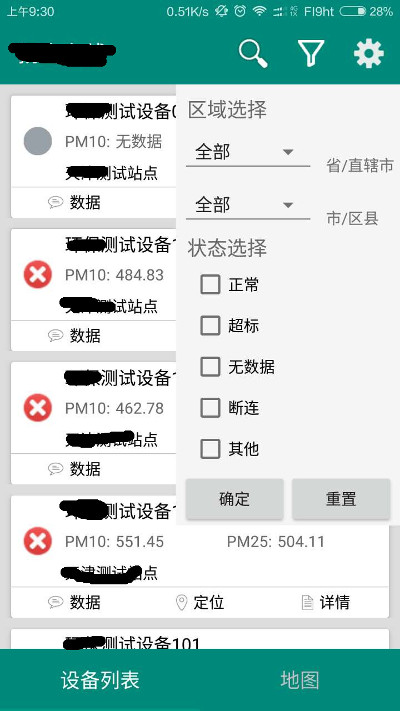
先上图,看效果

右侧弹出的筛选框就是一个新的activity,用新的activity而不用dialog有很多好处:1)可以自定义显示位置和大小。2)可以自定义布局以及滑入滑出的效果。3)数据传递起来较为方便。
因为参考淘宝的筛选框设计,而我分析淘宝的应该不是acivity实现的,应该是类似于DrawyerLayout侧边弹出框的。因为他上面的筛选你每点击一个按钮后面的界面会直接实现搜索功能,而我的这个需要点击确定才会把数据传到后面的主页面上实现筛选搜索功能。其实各有利弊吧。我觉得影响不大。
下面来具体说实现方法:
先在清单文件中添加activity,这里要注意一点就是,用默认的standard模式。我开始的时候用的是其他设计模式android:launchMode=""会出现弹出activity效果无法修改的情况,因为我们可能想修改activity的弹出效果,因为默认的是右进右出,而如果你想从上进下出或者其他效果则需要修改anim动画效果。
AndroidManifest.xml
<activity
android:name=".controller.activity.RegionFilterDialog"
android:theme="@style/MyDialogActivityRight"/>
<activity
然后是布局文件,这里需要用根标签RelativeLayout ,然后配上wrap_content然后再在里面开始设置自己的布局,因为我尝试过如果用LinearLayout做跟标签,activtiy会占满全屏。
second_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:onClick="tip"
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_marginTop="50dp"
android:background="@color/green"
android:orientation="vertical" >
<TextView
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Spinner
style="@android:style/Widget.Holo.Light.Spinner"
android:id="@+id/spin_two"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
</RelativeLayout>
然后是风格设置这部分也使比较重要的。
styles.xml
<!-- 千万不要设置Launch mode 否则windowAnimationStyle效果会不起作用-->
<style name="MyDialogActivityRight">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
//下面两条是在api21也就是安卓5.0以上用的也就是在v21-styles.xml中定义
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowAnimationStyle">@style/Anim_scale</item>//这个用来设置acitivity弹出的风格
</style>
<style name="Anim_scale" parent="@android:style/Animation.Activity">
<item name="android:activityOpenEnterAnimation">@anim/scale_in</item>
<item name="android:activityOpenExitAnimation">@anim/scale_out</item>
<item name="android:activityCloseEnterAnimation">@anim/scale_in</item>
<item name="android:activityCloseExitAnimation">@anim/scale_out</item>
</style>
然后是acitivtiy文件,如果extends AppCompatActivity则需要在v21-sytles.xml中加
<style name="MyDialogActivityRight" parent="Theme.AppCompat">
public class SecondActivity extends Activity {
private Spinner spinner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_activity);
}
//重写此方法用来设置当点击activity外部时候,关闭此弹出框
@Override
public boolean onTouchEvent(MotionEvent event)
{
finish();
return true;
}
//此方法在布局文件中定义,用来保证点击弹出框内部的时候不会被关闭,如果不设置此方法则单击弹出框内部时候会导致弹出框关闭
public void tip(View view)
{
Toast.makeText(this, "点击弹出框外部关闭窗口~", Toast.LENGTH_SHORT).show();
}
因为我的项目就是右进右出,所以我就用的默认的activity显示效果,如果想自定义则可以修改anim下面文件来实现,我贴一个范例,具体想改成什么样的请参考一位大神写的alpha、scale、translate、rotate、set的xml属性及用法
来进行动画的设置
scale_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<scale
android:fromXScale="1.0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:toXScale="1.0"
android:fromYScale="1.0"
android:toYScale="0.0"
android:duration="200"
android:pivotX="0"
android:pivotY="10%"
/>
</set>
以上就是acitivity弹出框的实现步骤。然后就可以像实现其他activity一样来实现界面布局以及控件与数据的处理了。效果比dialog弹出框要好很多。























 2872
2872











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










