CodePaste 提供了一些选项以适应的博客环境,并生成你喜欢的样式。本文就介绍一下这些选项。
如果你还没有安装该插件,请下载这个压缩包,将里面的 CodePaste.dll 放在 Windows Live Writer(本文以下简称WLW)的插件目录下。然后启动 WLW,然后在“插入”菜单下和侧边栏看到“粘贴源代码”的字样,如下图所示: 
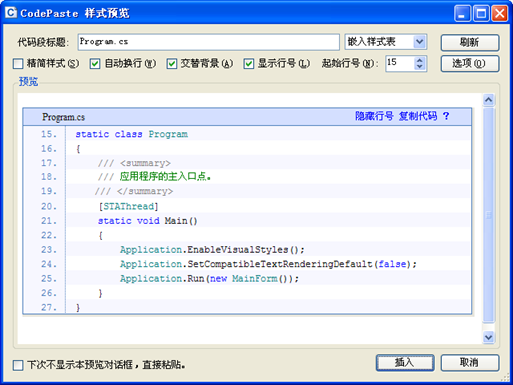
在你的源码编辑器内复制一下代码,然后点击“粘贴源代码”,将弹出预览对话框(你可以设置不显示它),如下图所示:

在插入源代码之前,先来看看这些选项吧。
1. 代码段标题
这段文字将会出现在代码框的标题栏(假如你选择的样式有标题栏的话)。
2. 样式表类型选择
先罗嗦几句。我们使用样式表控制网页外观。使用样式表有三种方式:
- 引用外部的样式表文档
rel="stylesheet" type="text/css" href="styles.css" /> - 使用内部样式表
可以在内放置。 - 使用内联样式
你可以在HTML标签使用style属性,如
外部样式表的利用率高,嵌入的源代码单元可以使用很少的HTML文本却可以获得很好的外观。内部样式表次之,而内联样式需要在每个标签上加样式文本,产生的HTML文本最多,但却可以在大多数博客中使用。
不同的博客程序对日志内容支持不同,要先确认你的博客是否支持内嵌脚本和内嵌样式表。如果是自己架设的博客(如Wordpress),那就自由了,既可以嵌入样式表和脚本,还可以引用外部的样式表文件。有的博客限制比较多,比如Live Spaces,它不允许插入脚本,且会过滤掉嵌入的样式表,那你只能使用“内联样式”了。如果不可以插入脚本,则“复制代码”、“隐藏/显示行号”功能不可用。
3. 精简样式
CodePaste 提供了两种样式,带标题栏那种的样式表很长,如果你使用内联样式选项,生成的HTML代码将会很长,所以插件在内联样式下自动勾选“精简样式”的选项。
4.自动换行
有时你的一行代码很长,代码框可能出现滚动条。勾选此项后,过长的代码将自动换行。
5. 交替背景
每隔一行背景色改变一次,可以突出代码分行。
6. 显示行号和起始行号
显示源代码的行号,你可以设置起始行号。
7. 下次不显示本对话框
这些选项一旦设置好,没有必要每次都预览,那样太麻烦了,勾选此项可以避免插件骚扰你,而直接将源码插入到日志内容中。
下面是个演示。本文要发布到 Live Spaces,而它不支持内嵌脚本,还会过滤掉内部样式表,我们只能使用“内联样式”。
15: static class Program
16: {
17: ///
18: /// 应用程序的主入口点。
19: ///
20: [STAThread]
21: static void Main()
22: {
23: Application.EnableVisualStyles();
24: Application.SetCompatibleTextRenderingDefault(false);
25: Application.Run(new MainForm());
26: }
27: }
不错吧,那你也来试试吧~




















 1590
1590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








