ECharts 前段时间发布了超亮眼的 GL,相对于之前已经圈粉无数的 ECharst-X 而言,ECharst GL更是帅到爆,无论是性能、颜值、类型都有了巨大的飞跃。但是对于小编这样的设计师来说是不是更易上手呢?答案是肯定的,我们除了能够根据数据画出诸如三维地图等三维的可视化图之外,只需要在项目中加入几个简单的配置项,就能配制出想要的风格的高质量画面效果。
作为设计师的小编贡献此教程,希望通过在 Gallery 里绘制一个有丰富的光效、阴影的写实风格的三维地图的例子,简单介绍一些ECharts GL与画质相关的配置项,最终效果见http://gallery.echartsjs.com/editor.html?c=xBkY4tpszb(下图为最后的效果)。太高深专业的算法?代码?什么什么的小设计师我实在是不会,所以这个仅仅能当GL入门级教程使用哦~

绘制一个基础的三维地图
首先我们在 Gallery 中用 ECharts GL 画一个基础的三维地图。注意因为 GL 是 ECharts 的一个扩展,所以我们需要在 Gallery 中额外引入 GL 的脚本文件。
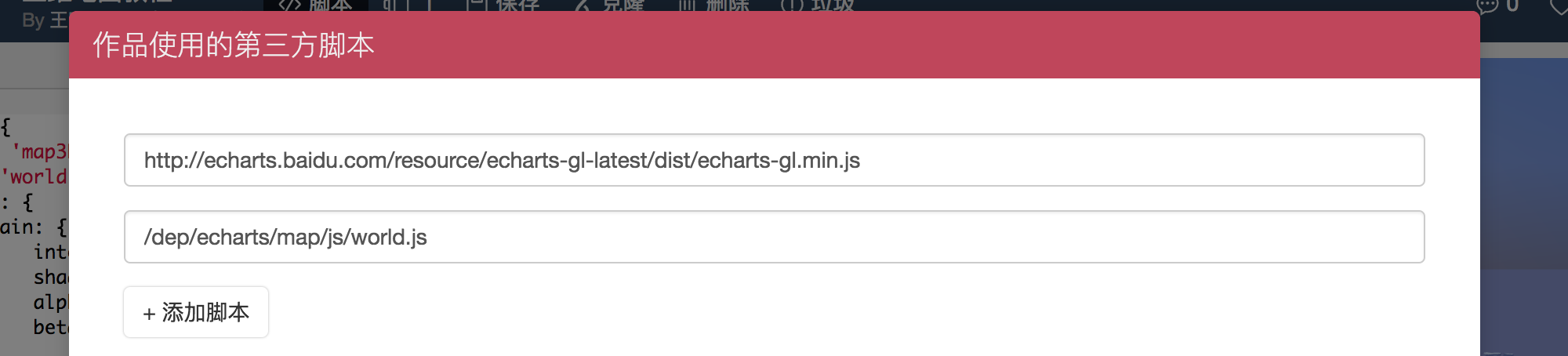
「引入文件」只需要在 Gallery中新建作品,然后在「脚本」的配置中加入这行地址就行了。
http://echarts.baidu.com/resource/echarts-gl-latest/dist/echarts-gl.min.js
如果要绘制世界地图的话还需要引入上面「常用脚本」的世界地图文件。(引入内容如下截图)

做好准备工作后我们就可以开始画一个三维的世界地图了,GL 中画三维地图的配置项跟画普通的二维地图一样,只是系列名称从原来的 map 改成 map3D。
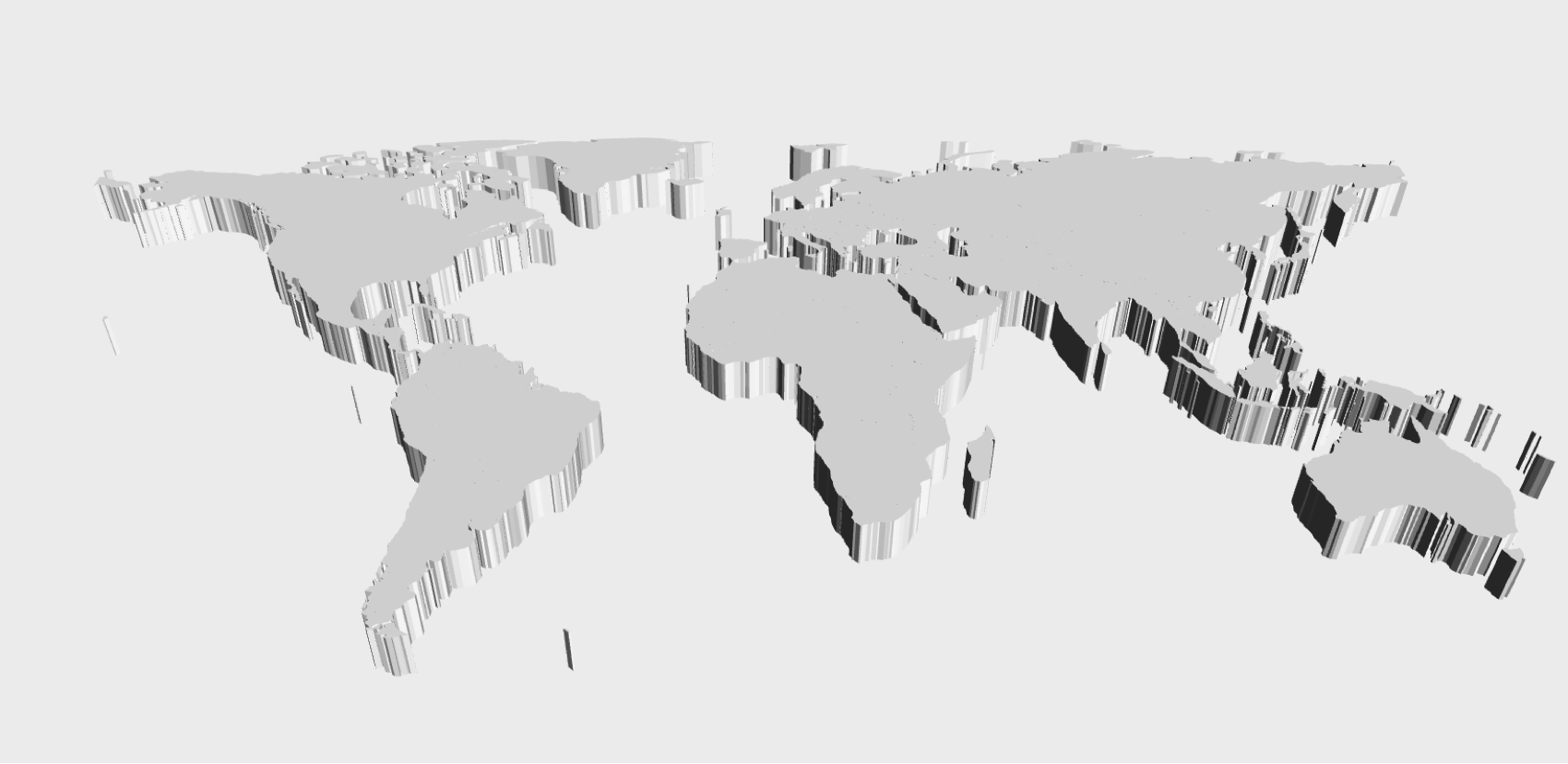
我们先用下面的最基础配置项,基于引入的脚本,生成一个最基础的三维地图系列。
option = {
series: [{
type: 'map3D',
map: 'world'
}]
};
是不是很简单,当然画出来的效果也是非常基础和简陋的。

接下来就我们需要做的就是一步一步的添加光照、阴影、后期的配置项把这个三维地图画得更漂亮。








 ECharts 前段时间发布了超亮眼的 GL,相对于之前已经圈粉无数的 ECharst-X 而言,ECharst GL更是帅到爆,无论是性能、颜值、类型都有了巨大的飞跃。但是对于小编这样的设计师来说是不是更易上手呢?答案是肯定的,我们除了能够根据数据画出诸如三维地图等三维的可视化图之外,只需...
ECharts 前段时间发布了超亮眼的 GL,相对于之前已经圈粉无数的 ECharst-X 而言,ECharst GL更是帅到爆,无论是性能、颜值、类型都有了巨大的飞跃。但是对于小编这样的设计师来说是不是更易上手呢?答案是肯定的,我们除了能够根据数据画出诸如三维地图等三维的可视化图之外,只需...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1542
1542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








