最近找工作 找疯了,我尽然在家歇了两个月了还没到,最近找了一个家公司 说要开发RN项目,我赶忙回家研究了一下RN,闲话少说开战吧:
详细说明看着有点乱得话就看最下面有总结 清晰简单大方的说明
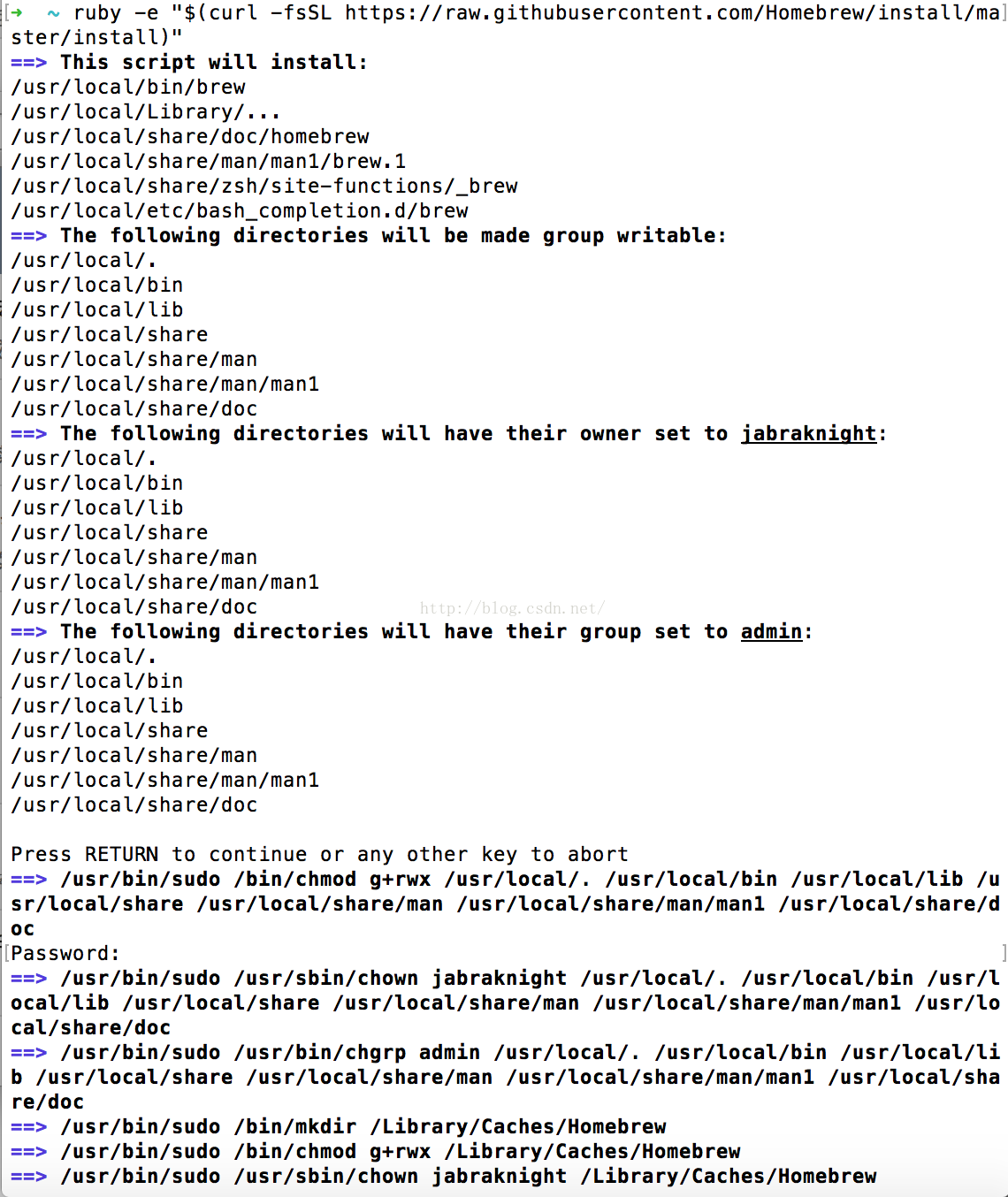
1、首先在终端执行
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"命令
会看到
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
当你看到 ==>Installation successful! 那么就安装成功了,但是在这里要注意的是 这里下载会等待一会 大概1分钟就完事网速好的话

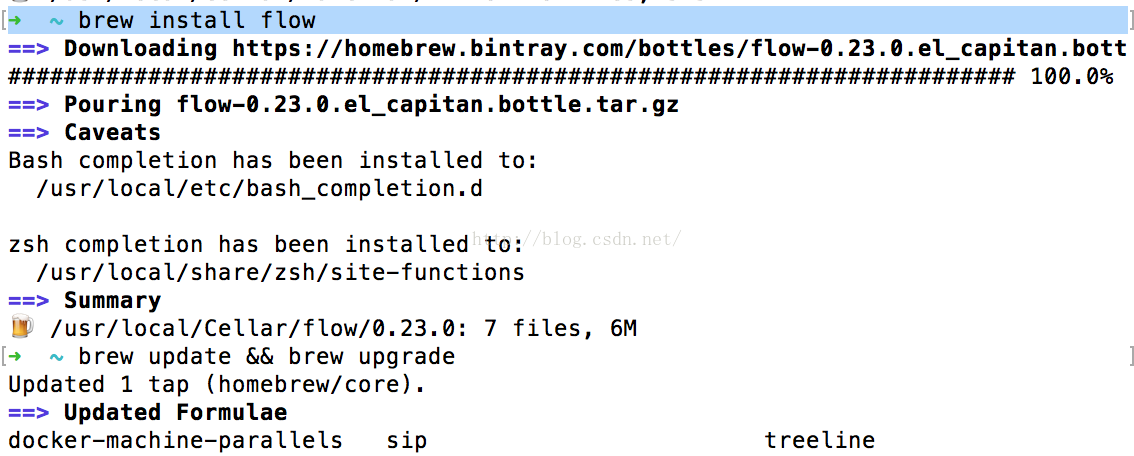
我们输入brew install flow
brew update && brew upgrade
看图
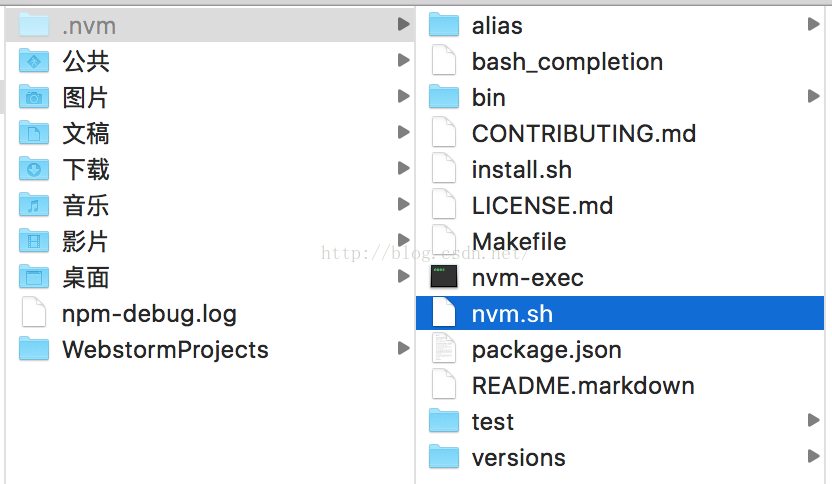
然后我们使用git把nvm编辑器给git下来
执行git clone https://github.com/creationix/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags`
然后再执行. ~/.nvm/nvm.sh 注意第一个点和波浪号之间有个空格,因为是访问的你根目录下的文件 看图
在终端下配置nvm环境 vi ~/.bashrc
然后复制
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
执行wq vi ~/.profile 再次复制
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
执行wq之后 nvm install node && nvm alias default node
执行这一步的时候 同样的网速也很慢 耐心等一会就有了
完成之后 请执行npm install -g nrm
然后再次执行nrm use taobao
这一下 我们执行npm install -g react-native-cli --verbose 就可以编写程序了
创建项目react-native init AwesomeProject --verbose
总结
大家看起来 是不是有点慢 其实网速好的话不到5分钟就装好了
其实就几个命令就解决了
1、ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2、见到Press RETURN 就敲回车 见到successful
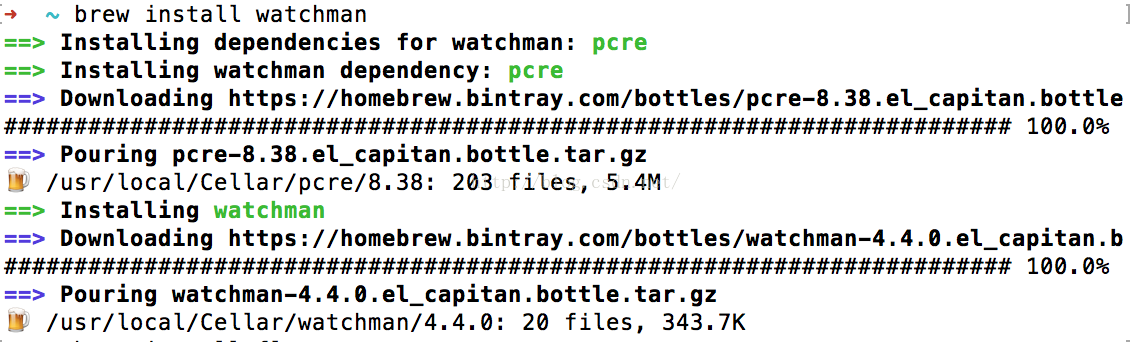
3、就输入brew install watchman
4、等待执行完之后输入brew install flow
5、执行完之后输入brew update && brew upgrade
6、再接着输入git clone https://github.com/creationix/nvm.git ~/.nvm && cd ~/.nvm && git checkout `git describe --abbrev=0 --tags` 来下载nvm编辑器
7、输入. ~/.nvm/nvm.sh
8、输入vi ~/.bashrc 编辑 复制黏贴
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
9、在vi编译器中输入:wq!10、vi ~/.profile
11、再次输入
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
12、在vi编译器中输入:wq!
13、看到结果后输入 nvm install node && nvm alias default node 等安装完之后就可以通过npm来管理node
14、切换下载npm网址源头
npm install -g nrm等待结果停止之后输入nrm use taobao
15、大功告成
创建自己的项目
npm install -g react-native-cli --verbose
























 2958
2958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








