上一篇我们用ViewPagerIndicator和faragment实现了tab的效果,但是标题的颜色是写死的,下面我们就自定义一下颜色,实现标题文字颜色的动态变化。代码我们还是以上一篇为基础。
博客链接:http://blog.csdn.net/chunxiao123ouc/article/details/50960492
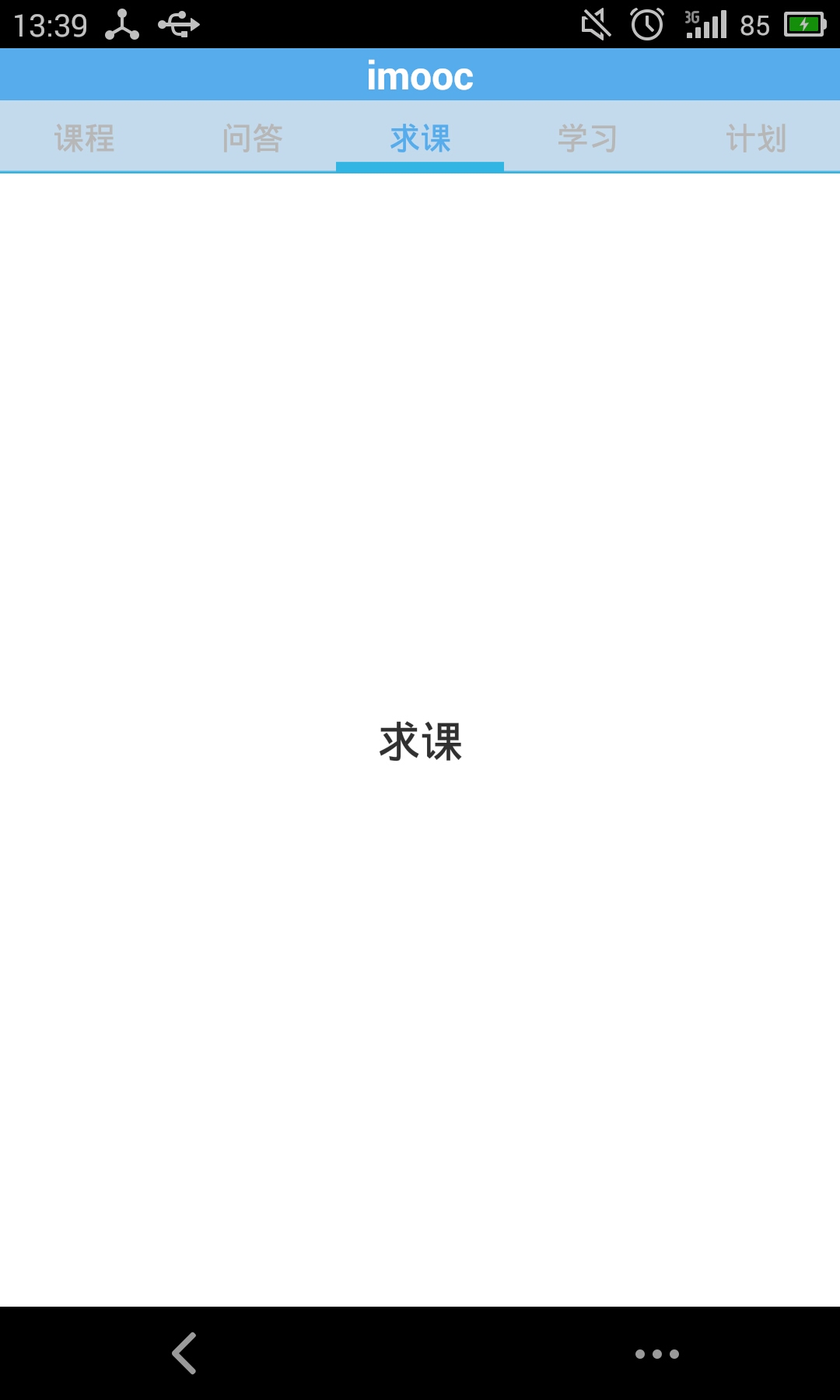
效果图如下:
实现这种效果很简单。
styles.xml中只需要修改一下文字颜色,改为@drawble/viewpager_title_textcolor.xml:
<style name="MyTextAppearance.TabPageIndicator" parent="Widget">
<item name="android:textStyle">bold</item>
<item name="android:textColor">@drawable/viewpager_title_textcolor</item>
</style>然后在drawable文件夹新建文件
在viewpager_title_textcolor.xml文件中自定义颜色:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Non focused states -->
<item android:state_focused="false" android:state_pressed="false" android:state_selected="false" android:color="#B7B7B7"/>
<item android:state_focused="false" android:state_pressed="false" android:state_selected="true" android:color="#58ACED"/>
<!-- Focused states -->
<item android:state_focused="true" android:state_pressed="false" android:state_selected="false" android:color="#B7B7B7"/>
<item android:state_focused="true" android:state_pressed="false" android:state_selected="true" android:color="#58ACED"/>
<!-- Pressed -->
<item android:state_pressed="true" android:color="#58ACED"/>
</selector>























 752
752











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








