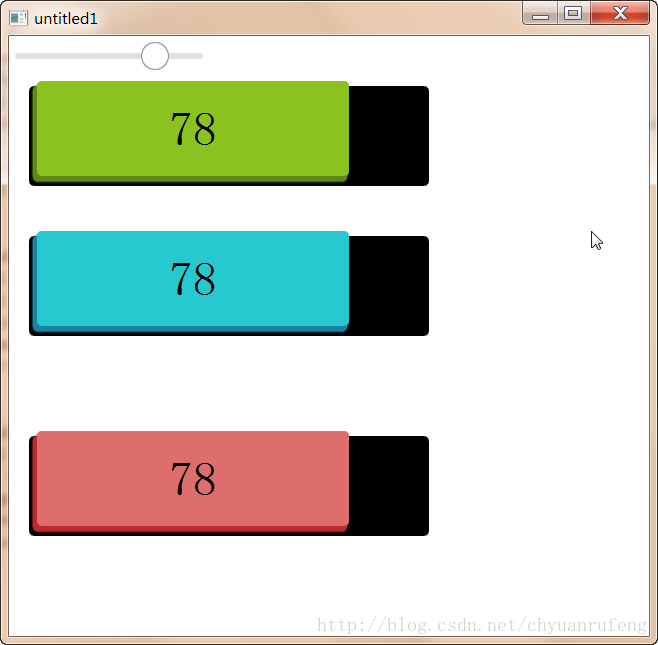
利用qml的DropShadow实现的3D效果的进度条
源码如下
核心代码ProcessBar.qml
import QtQuick 2.6
import QtQuick.Window 2.2
import QtGraphicalEffects 1.0
Rectangle{
id : rootrect
x: 20; y :50
width: 400;height: 100
color: "black"
radius: 5
property int curvalue: 1
property color bgcolor: "#8AC21F"
property color shadowcolor: "#5F891A"
Text {
id: valuetext
anchors.centerIn : probar
text: curvalue
font.pixelSize : probar.height/2
z : 1
}
Rectangle{
id : probar
x: 8 ; y:-5
width: curvalue/100*parent.width ;height: parent.height-5
color: bgcolor
radius: 5
}
DropShadow {
anchors.fill: probar
horizontalOffset: -3
verticalOffset: 5
radius: 10.0
samples: 50
spread: 0.5
color : shadowcolor//"#5F891A"//
source: probar
}
}使用如下
main.qml
import QtQuick 2.6
import QtQuick.Window 2.2
import QtGraphicalEffects 1.0
import QtQuick.Controls 2.2
Window {
visible: true
width: 640
height:600
Slider {
from: 1
value: 25
to: 100
onValueChanged: {bar.curvalue= value;bar2.curvalue= value;bar3.curvalue= value;}
}
ProcessBar{
id: bar
}
ProcessBar{
id: bar2
y : bar.height+100
bgcolor: "#27C9D1"
shadowcolor: "#1B84A1"
curvalue: 60
}
ProcessBar{
id: bar3
y : bar.height*2+200
bgcolor: "#DE6E6D"
shadowcolor: "#BD2B2C"
curvalue: 60
}
}
























 595
595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








