首先,我先举两个例子,一个是圣杯型布局,另外一个是双飞翼型。双飞翼型是某博主由圣杯型参考后自创的一个布局方式。
1. 圣杯型布局
尝试之路考虑以下DOM结构:
<div id="page">
<div id="hd"></div>
<div id="bd">
<div class="main"></div>
<div class="sub"></div>
<div class="extra"></div>
</div>
<div id="ft"></div></div>利用浮动元素的负边距来定位:
.main {
float: left;
width: 100%;
} .sub {
float: left;
width: 190px;
margin-left: -100%; } .extra {
float: left;
width: 190px;
margin-left: -190px;
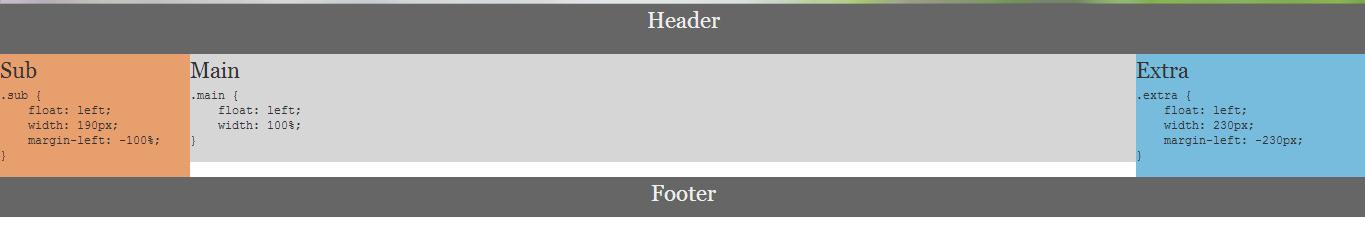
}通过简单的负边距,已经让sub和extra定位到正确的位置。剩下的问题是如何让main也定位到正确的位置。
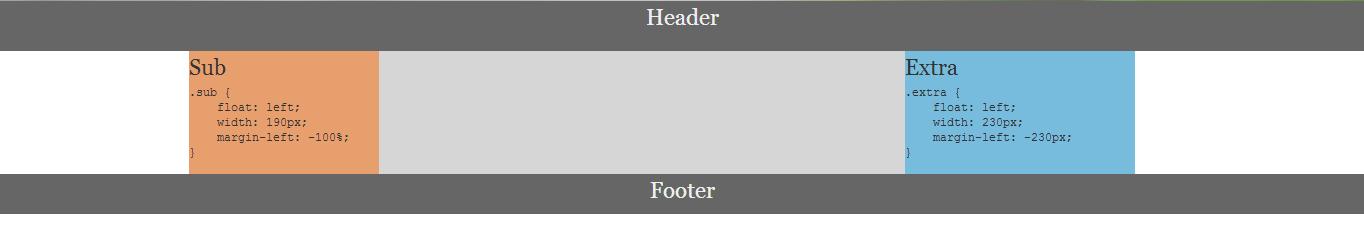
一个自然的想法是,给main的容器#bd添加padding:
#bd {
padding: 0 230px 0 190px;
}效果图

这样能让main定位到正确的位置,但sub和extra的位置不对了。这是一个思考的关卡。既然sub和extra的位置不对,那就想办法调整到正确的位置。相对定位隆重登场:
.sub {
float: left;
width: 190px;
margin-left: -100%;
position: relative;
left: -190px; }
.extra {
float: left;
width: 230px;
margin-left: -230px;
position: relative;
right: -230px; }如图:

3. 双飞翼布局
在淘宝UED内部的探讨中,给main增加了一层包裹:
<div id="main" class="column">
<div id="main-content">#main</div>
</div>里层main-content的作用就是将main定位到合适的位置,并方便设置padding等属性。想到此处,就像牛顿被苹果砸傻了一样,原来的main定位问题迎刃而解:
<div id="page">
<div id="bd">
<div class="main"></div>
</div>
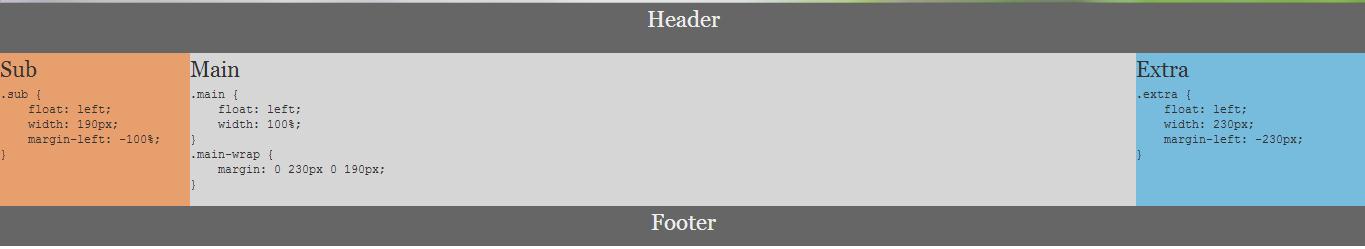
</div>CSS仅需增加一行:
.main-wrap { margin: 0 230px 0 190px;}效果图:
3. 自创布局
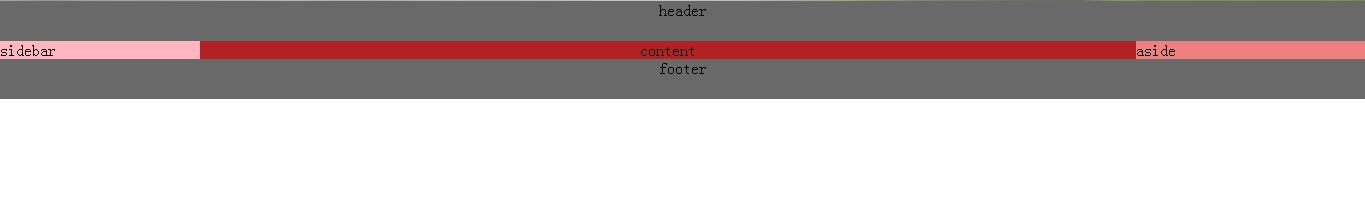
在研究过上面的两个例子,我也写了一段代码。
content部分绝对定位,设置left:200px;right:230px;从而在两边空出两块来给sidebar和aside.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>自创型</title>
<style>
*{margin:0;padding:0;}
.main{
overflow:hidden;
position:relative;}
.header,.footer{
background:#696969;
height:40px;
text-align:center;}
.content{
position:absolute;
background:#B22222;
left:200px;
right:230px;
text-align:center;}
.sidebar{
float:left;
width:200px;
background:#FFB6C1;}
.aside{
float:right;
width:230px;
background:#F08080;}
</style>
</head>
<body>
<div class="header">
<p>header</p>
</div>
<div class="main">
<div class="sidebar">sidebar</div>
<div class="content">content</div>
<div class="aside">aside</div>
</div>
<div class="footer">footer</div>
</body>
</html>如图:























 3982
3982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








