1、需求
现在做一个从一个页面到另外一个页面的导航非常的普通。但请想象一下在某些情况下,你需要在一个主页中有tab页或者菜单可以点击打开相应的页面.
如图所示:
2、据上的界面设计,该页面实现页面之间的嵌套,即页面能从一个页面导航到另外一个页面, 当点击computer时,我们将在下面显示computer的内容,点击其它导航菜单也会有类似的效果. 我们希望这能够用一种很直接的方式被处理.
3、针对该需求我们使用AngularJS框架来创建简单的html和JavaScript页面. 我们将创建5个HTML页面和2个JavaScript脚本文件
4、开始我们创建一个空的web应用程序,并加入三个HTML页面。如下所示. 这些页面都是片段视图, 它们会在导航过程中展示。我们还要为了能展示应用程序的Tab,创建另外一个叫做routeTwo.html的页面.
页面如下
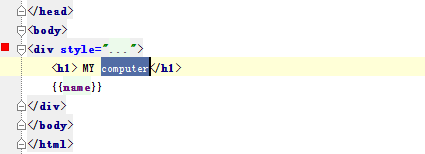
computer.html---二级页面
person.html---二级页面
route.html---一级页面
student.html---二级页面
routeTwo.html---主页面
routeTwo.html-页面
我们需要在主页中做一些事情:
1) 我们需要引入AngularJS框架
2) 我们需要引入ui-router框架.
3) 引入AngularJS文件 App.js
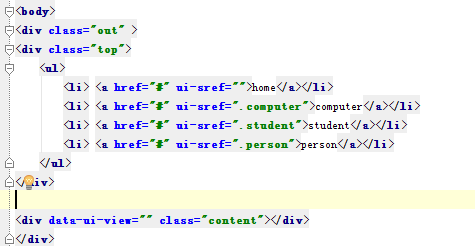
4) 第四件事情就是让主页内容展示出来,然后显示出它里面的页面.
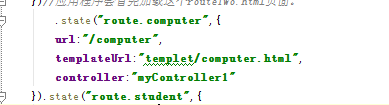
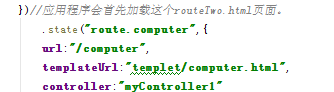
现在,让我们看一下App.JS文件的内容,我们声明了AngularJS模块和路由配置。当页面加载的时候我们会在outeTwo.html中显示route.html的内容。代码如下:
route.html页面
App.js
5、这里为什么会用route.computer“.“号进行了分隔. 这里很关键,它会告诉路由引擎我们在这里定义的是子页面/嵌入页面/嵌入(sub page / nested page / nested)状态的page/route.
6、它将会在 "route.html" 页面里面显示出来,那么它是什么意思呢. 想象一下当我们想要在母版页中管理所有的页面时,我们就会想要一个叫做”ui-view“的占位标记, 因此我们现在把"route.html"叫做一个母版页,因为它会把我们需要在"route.html"中用”ui-view“ 声明好的其它页面都管理起来. 现在让我们来修改一下它.
computer.html 将会在被叫做route的状态中展示,它就是route.html.
7、控制器(controller.js)
在App.js中导入了'appTest'模块,这是因为我们自己创建了一个名为controller.js的控制器:代码如下
var app=angular.module("appTest",[])
app.controller("myController1",['$scope',function($scope){
$scope.name="hello world"
}])
当其中一个页面需要传递数值时,例如computer页面即可调用外部控制器即可,调用的前提是要在routeTwo.html页面中引入
<script type="text/javascript" src="js/controller.js"></script>
这样computer页面可以直接写解析式访问controller里面的name属性。
回顾所讨论的页面
routeTwo.html-页面
route.html
omputer.html
person.html
student.html


































 6581
6581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








