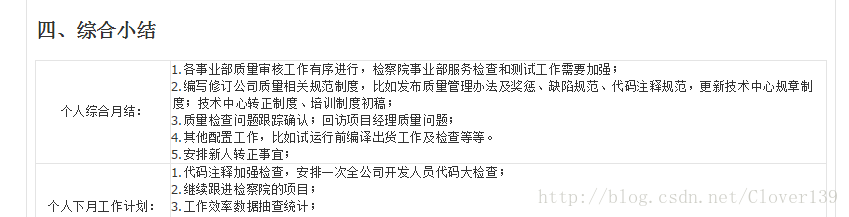
textarea自动换行,且文本框根据输入内容自适应高度。效果如下:
不好的写法:
<tableborder="1" cellpadding="0" cellspacing="0"style="margin: 20px auto;
width:100%">
<tbody>
<tr align="left" class="tr1">
<td colspan="2" style="height: 50px">
<spans tyle="font-size: 22px;font-weight: bold"> 四、综合小结</span></td> </tr>
<td class="td3" style="text-align:left">
<textarea datatype="required" id="grxygzjh"
msg="必填项" name="grxygzjh"
oninput="this.style.height=this.scrollHeight + 'px'"
onpropertychange="this.style.height=this.scrollHeight + 'px'"
placeholder="*请输入个人下月工作计划"
style="width:99%; font-size: 15px; border-style: none none solid;
border-color: rgb(255,255, 255) rgb(255, 255, 255) rgb(119, 119, 119);
border-bottom-width: 1px;height: 39px; background: transparent; text-align:left"
type="text"
validateid="validate_21">
</textarea>
</td>
</tr>
</tbody>
</table>当然以上的写法也能使用,不过最方便的建议使用如下写法:
其中textarea的属性
οninput=”this.style.height=this.scrollHeight + ‘px’”
onpropertychange=”this.style.height=this.scrollHeight + ‘px’”
可以用此函数代替
οnfοcus=“autoTextarea(this)”
,例如:
<td>
<textareadatatype="required" id="grxygzjh"
isheightauto="true" maxlength="1000"
msg="必填项" name="grxygzjh" onfocus=“autoTextarea(this)”
placeholder="*请输入个人下月工作计划"
style="width:99%; font-size: 15px; border-style: none none solid; border-color: rgb(255,255, 255) rgb(255, 255, 255) rgb(119, 119, 119);
border-bottom-width: 1px;height: 39px; background: transparent; text-align:left"
type="text"
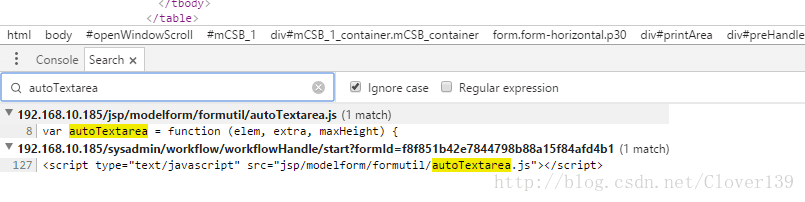
</textarea></td>引用js文件如下图所示:
用单独的js函数去完成此功能。
autoTextarea.js
源代码如下:
// textare自动换行
/**
* 文本框根据输入内容自适应高度
* @param {HTMLElement} 输入框元素
* @param {Number} 设置光标与输入框保持的距离(默认0)
* @param {Number} 设置最大高度(可选)
*/
var autoTextarea = function (elem, extra, maxHeight) {
extra = extra || 0;
var isFirefox = !!document.getBoxObjectFor || 'mozInnerScreenX' in window,
isOpera = !!window.opera && !!window.opera.toString().indexOf('Opera'),
addEvent = function (type, callback) {
elem.addEventListener ?
elem.addEventListener(type, callback, false) :
elem.attachEvent('on' + type, callback);
},
getStyle = elem.currentStyle ? function (name) {
var val = elem.currentStyle[name];
if (name === 'height' && val.search(/px/i) !== 1) {
var rect = elem.getBoundingClientRect();
return rect.bottom - rect.top -
parseFloat(getStyle('paddingTop')) -
parseFloat(getStyle('paddingBottom')) + 'px';
};
return val;
} : function (name) {
return getComputedStyle(elem, null)[name];
},
minHeight = parseFloat(getStyle('height'));
elem.style.resize = 'none';
var change = function () {
var scrollTop, height,
padding = 0,
style = elem.style;
if (elem._length === elem.value.length) return;
elem._length = elem.value.length;
if (!isFirefox && !isOpera) {
padding = parseInt(getStyle('paddingTop')) + parseInt(getStyle('paddingBottom'));
};
scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
elem.style.height = minHeight + 'px';
if (elem.scrollHeight > minHeight) {
if (maxHeight && elem.scrollHeight > maxHeight) {
height = maxHeight;
style.overflowY = 'auto';
} else {
height = elem.scrollHeight;
style.overflowY = 'hidden';
};
style.height = height + extra + 'px';
// scrollTop += parseInt(style.height) - elem.currHeight;
// document.body.scrollTop = scrollTop;
// document.documentElement.scrollTop = scrollTop;
elem.currHeight = parseInt(style.height);
};
};
addEvent('propertychange', change);
addEvent('input', change);
addEvent('focus', change);
change();
};
$(document).ready(function() {
$("table tbody td").each(function() {
if ($(this).find("[datatype='required']").length > 0||$(this).find("[datatype='number']").length > 0) {
$(this).css("position", "relative");
}
})
})
这个是使用原生写的,兼容性很好,除了变态的ie9,其他通吃。























 1847
1847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








