简介:本文讲解小白也能使用的GitBook开发并声称静态网页。
1.软件准备
因为我现在是这方面的小白,因此这篇文章是给小白看的,也是怎么最方便怎么来。
本文主要是应对windows上面进行安装使用的。
需要准备如下的两个基本软件:
- GitBook Editor
- Node.js
1.1 GitBook Editor的安装
GitBook的官网是:https://www.gitbook.com/
对于GitBook的编辑器的下载所在的网页是:https://www.gitbook.com/editor/
展示的是如下类似的网页,未来可能变化的不同:
在图片的上方可以看到对于不同操作系统的选择,可以根据这个选择不同的操作系统。
我的电脑是windows系统的,右面显示的windows的下载按钮,直接点击就可以下载。
有时候,可能因为某些原因,下载过慢,我将在我的阿里云空间里面放一个备份,如果官网上的下载失败,可以试着从我在网上放置的这个文件下载。(当然,可以后期续费等原因,这个连接可能失效,失效勿喷啊)
我的阿里云下载链接:
点此下载
对于这个软件的安装,没有什么可说的,就是那个样子。
1.2 Node.js的安装
对于Nodejs的官网是:https://nodejs.org/en/
需要安装这个是由于Gitbook和里面的一些工具的使用和安装与这种语言有关。
打开Nodejs的官网显示如下:
在中间有两个大的按钮,这两个都是可以使用的软件下载按钮。左边的按钮是一个长期维护版,右边的是一个当前最新版。两个都可以使用。
同样,我也计划在我的阿里云空间里面放置一个可用的软件备份,放置直接在官网上下载速度过慢。
下载地址如下:
点击下载
安装过程非常简单,不再更多描述。
在安装的时候,要确认npm要安装上,并且添加到系统变量,否者下面的安装不方便进行;在默认的情况下,这个是选中的,因此默认就好。
分别使用下面的命令来确认是否安装nodejs和npm,并将其配置到环境变量里面:
node -vnpm -v如果安装成功的话,会分别显示他们的版本号,这样就安装成功了。
1.3 用到的其他命令行工具安装
使用命令行安装能够生成html静态网页的工具。
这个软件的安装就会用到前面安装的nodejs和npm。
这个是要通过管理员权限启动cmd来进行安装的,我的使用普通用户的权限是安装不成功的,因此建议使用管理员权限启动cmd来进行安装。
使用如下的命令进行安装:
npm install gitbook-cli -g在安装完成后,会显示类似于如下的基本信息:
C:\Users\***\AppData\Roaming\npm\gitbook -> C:\Users\***\AppData\Roaming\npm\node_modules\gitbook-cli\bin\gitbook.js
+ gitbook-cli@***
updated 1 package in **.***s然后通过命令行进行测试,测试的代码如下:
gitbook -V注意:上面的”V”是大写字母,如果是小写的话,没有任何显示。
如果安装正确的话,会显示如下的输出:
CLI version: *.*.*
GitBook version: *.*.*上面的“*”表示具体的数字,根据安装的版本不同而不同。
2.软件的使用
那么下面就要描述怎样配合使用GitBook Editor和gitbook工具的使用。
当然完全可以只使用gitbook,但是那样的话,喜欢也可以。
2.1 初始化文档
2.1.1 使用gitbook对文档进行初始化
进入要放置编辑文档的目录,在下面使用如下命令:
gitbook init可以查看到,生成了相应的两个文档,一个是概述文档,一个readme文档。
如果有些大牛的话,可以使用了,但是我本身比较笨,这种方法觉得不好用,但是很多人会觉得这样写控制力更强,或许是,但是我不太推荐这样的方式。
2.2 使用GitBook Editor初始化写文档
打开刚才安装的GitBook软件,如下界面:
中间被划掉的两个其实是我写的测试文档,创建过的就会在这里显示。
2.2.1 增加新的文档
单击软件界面图中的“+ New Book”按键,然后弹出如下的对话框:
在对话框里面输入要创建书(文档)的名称,点击变成“Confirm”按钮,这样就会创建一本新书。
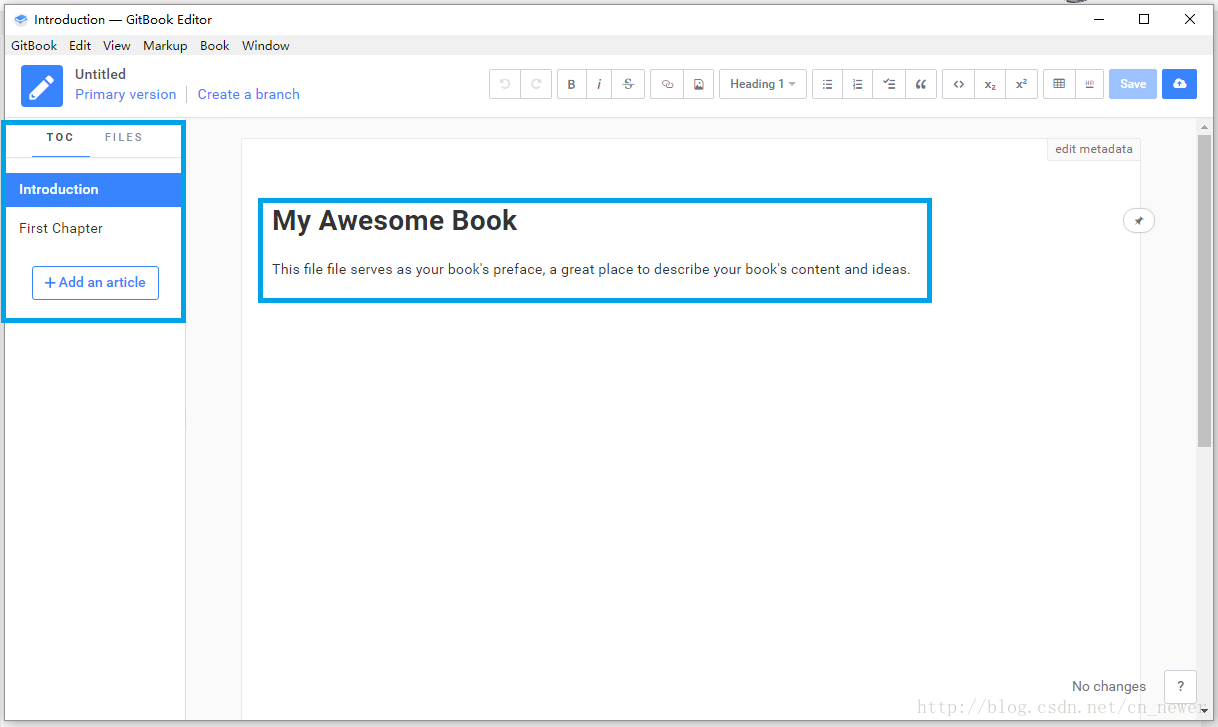
将会打开下面的软件界面,在上面就可以编辑文档了。
在软件的左边框选出的部分可以创建新的章节和文档,也可以在章节题目上右键创建子文档;在右边是文档的编辑窗口。
现在问题来了:刚才生成的新书在哪里呢?
经过查找,我的电脑是win10,生成的书,在如下的位置:
C:\Users\***\GitBook\Library\Import在下面能够找到相应的文件夹,将其copy出来,放在想要放的位置,然后再使用GitBook Editor打开编辑即可。
2.3 生成静态网页
通过如下的命令,将上面的2.1和2.2生成的文档都可以生成静态网页。
进入相应的根文件夹,在里面运行如下的命令:
gitbook serve在界面上显示如下代码:
info: 7 plugins are installed
info: loading plugin "livereload"... OK
info: loading plugin "highlight"... OK
info: loading plugin "search"... OK
info: loading plugin "lunr"... OK
info: loading plugin "sharing"... OK
info: loading plugin "fontsettings"... OK
info: loading plugin "theme-default"... OK
info: found 1 pages
info: found 0 asset files
info: >> generation finished with success in 0.5s !
Starting server ...
Serving book on http://localhost:4000对于上面的结果,很明显可以看出,在网页里面使用:
http://localhost:4000可以访问在网页上面展示这些内容。
在根目录下,同样生成了一个文件夹”_book”,这个文件夹就是生成的静态文档,在文件夹里面找到”index.html”就能进行相同的访问。

























 792
792











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








