开发流程
1、在myLesson中的views.py写视图函数hello(request)
from django.http import HttpResponse
def hello(request):
return HttpResponse('hello world')2、在myTest中的urls.py中配置视图函数的url
(r'^hello/$',hello)^表示以xxx开头,$表示以xxx结尾;hello是步骤1中定义的视图函数hello(request)
3、视图函数url的动态配置(利用正则表达式)
(r'^hello/(\d+)$',hello)\d+表示正整数
4、浏览器中输入localhost:8000\hello
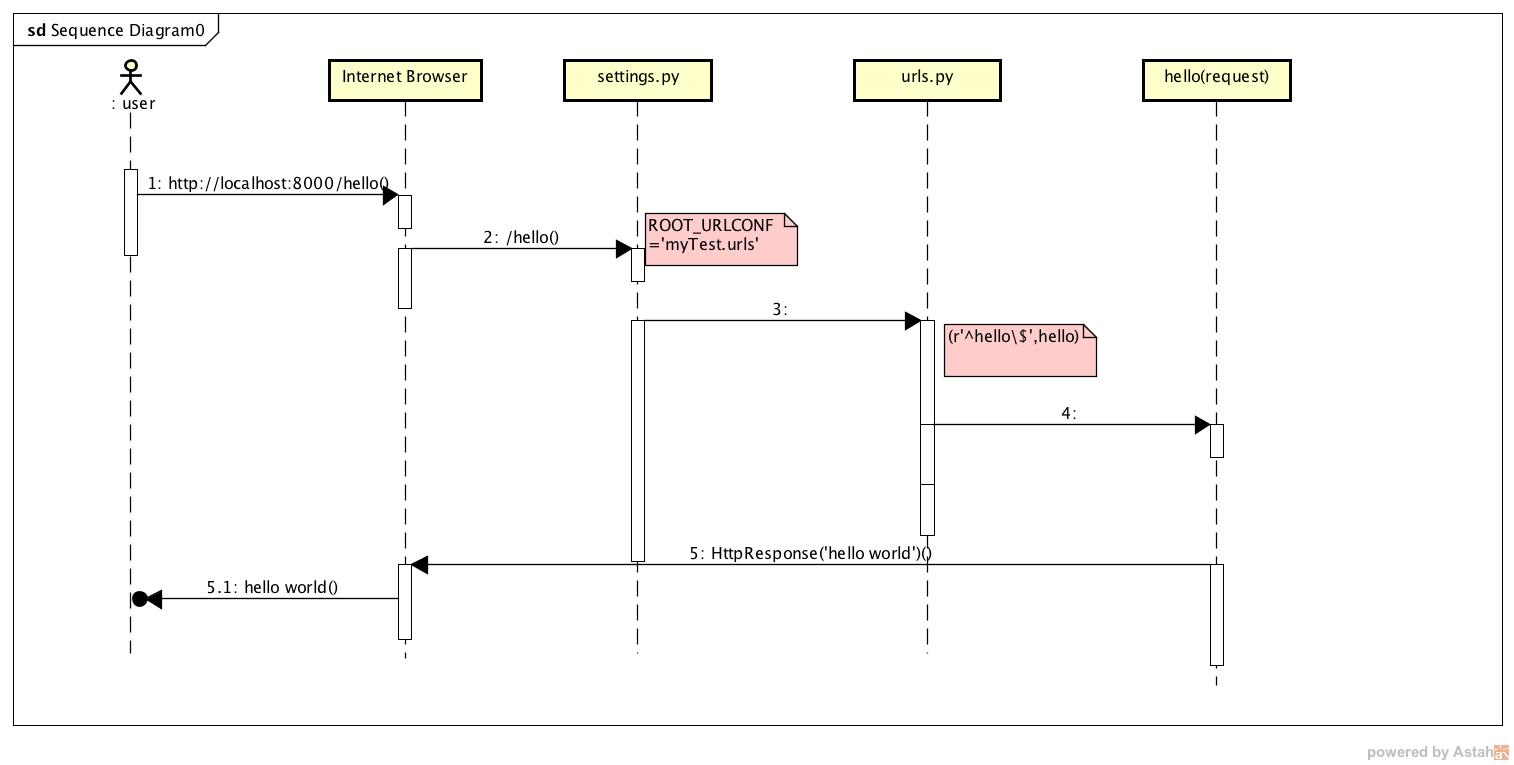
执行流程
首先它会找项目中的settings文件,其中有一行ROOT_URLCONF=’myTest.urls’,然后在urls.py中找到
(r’^hello$’,hello),然后进入相应的视图函数hello(request)中,视图函数会返回一个HttpResponse()一个对象,django将它转为合适的形式,然后在网页上展示出来。


























 644
644

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








