<!-- <input type="button" οnclick="showWindow()" value="数据" /> -->
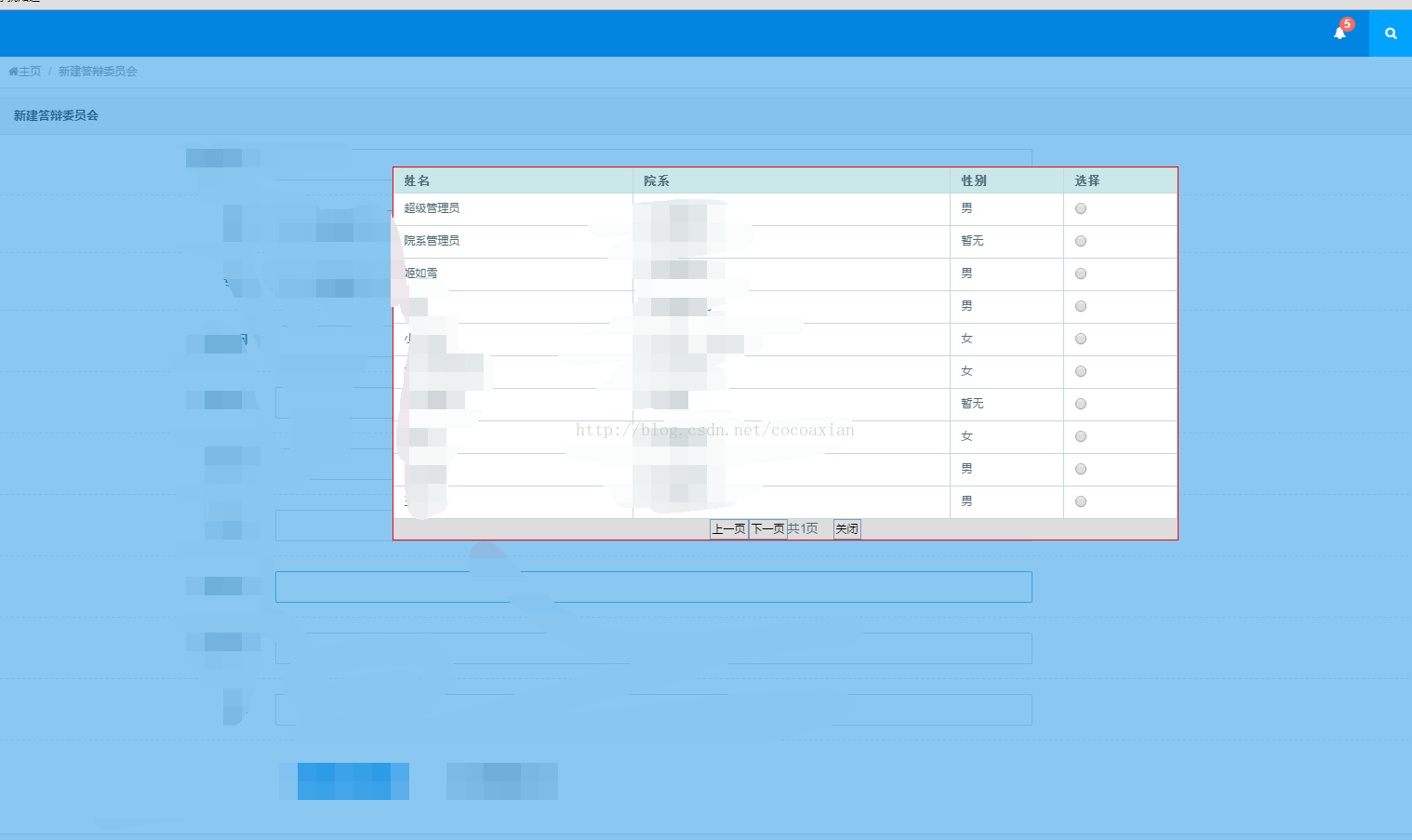
<div id="win" style="border:1px red solid;width:50%; position:absolute; top:13%; left:25%; z-index:101;display:none;background-color: #dddddd">
<table style="align=cente;width=100%; border=1; cellspacing=1;cellpadding=0" id ="mytable">
<thead id ="myThead">
</thead>
<tbody id = "myTbody">
</tbody>
</table>
</div>
$("input[id$='01']").click(function(){
showWindow("popTool.do?action=getTeaListJson");
id = $(this).attr("id").replace("01","");
/* $("#"+id+"Teacher").load("?action=getTeaList");
$("#"+id+"Teacher").show("slow"); */
});
var popDataUrl;//为了次弹出可以复用,动态请求地址
function showWindow(str) {
popDataUrl = str;
document.getElementById("win").style.display = "block";
document.getElementById("mask").style.display = "block";
popData();
};
function closeWindow() {
document.getElementById("win").style.display = "none";
document.getElementById("mask").style.display = "none";
clear();
};
function popData(flg){
$.post(popDataUrl+"&event="+flg, function(result){
// jquery的each循环
var mydata = result.data;
var params = result.params.split(',');
$("#myThead").append(result.thead);
$.each(mydata, function() {
var td = "";
for(var index in params){
td = td + "<td>"+this[params[index]]+"</td>";
}
var tr = "<tr id = "+this.id+">"+td+"<td id='1111'><input type='radio' id='0000' name='myRadio' οnclick=chang('"+this.id+"');></td></tr>";
$("#myTbody").append(tr);
});
$("#win").append(result.page);
});
};
function clear(){
$("#myTbody").empty();
$("#myThead").empty();
$("#pageDiv").remove();
};
function getPageS(pageIndex){
clear();
popData("S&pageIndex="+pageIndex);
};
function getPageX(pageIndex){
clear();
popData("X&pageIndex="+pageIndex);
};
function chang(obj){
var $tr = $("#"+obj);
var tname = $tr.children('td').eq(0).text();
var myradio = $("input[type='radio']:checked").val().split(',');
$("#"+id+"01").val(tname);
$("#"+id+"").val(obj);
};
真正的表头和表数据在后台通过json打印前台。






















 7666
7666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








