一,困惑
昨天写代码遇到的一个bug,在chrome上显示得好好的时间,一到Safari就提示 “invalid date”,于是回来看代码(为了一目了然,进行一些处理):
var deadline = new Date("2016-06-10 23:59");这行代码是将数据库中存的日期“2016-06-10”字符串转成Date对象。
二,分析
当看到日期格式是yyyy-mm-dd,我联想到了yyyy/mm/dd格式,以前我也好奇这两种格式有什么区别,不过之前用chrome浏览器来测试这两种日期格式,发现并没有什么区别(当初并没有浏览器兼容问题的考虑 - -!)。
于是我猜,会不会是Safari不支持yyyy-mm-dd这种格式,马上改代码:
var date_format = "2016-06-10".split('-').join('/')
var deadline = new Date(date_format + " 23:59");将yyyy-mm-dd格式转换成yyyy/mm/dd格式后,发现Safari和chrome都没有问题了,看来是浏览器对时间格式支持不太一样。
后来为了验证自己的想法,上stackoverflow上查查,看到了几个类似的问题,这里挑一个有代表性的给大家看看:
大概的意思是说,在执行new Date( string ) 的时候,不同浏览器会采用不同的parse,目前chrome两种格式都支持,而Safari只支持yyyy/mm/dd。
三,end
最近在做前端开发的时候,遇到了不少兼容性问题,后面会不断总结,希望以后少踩坑。
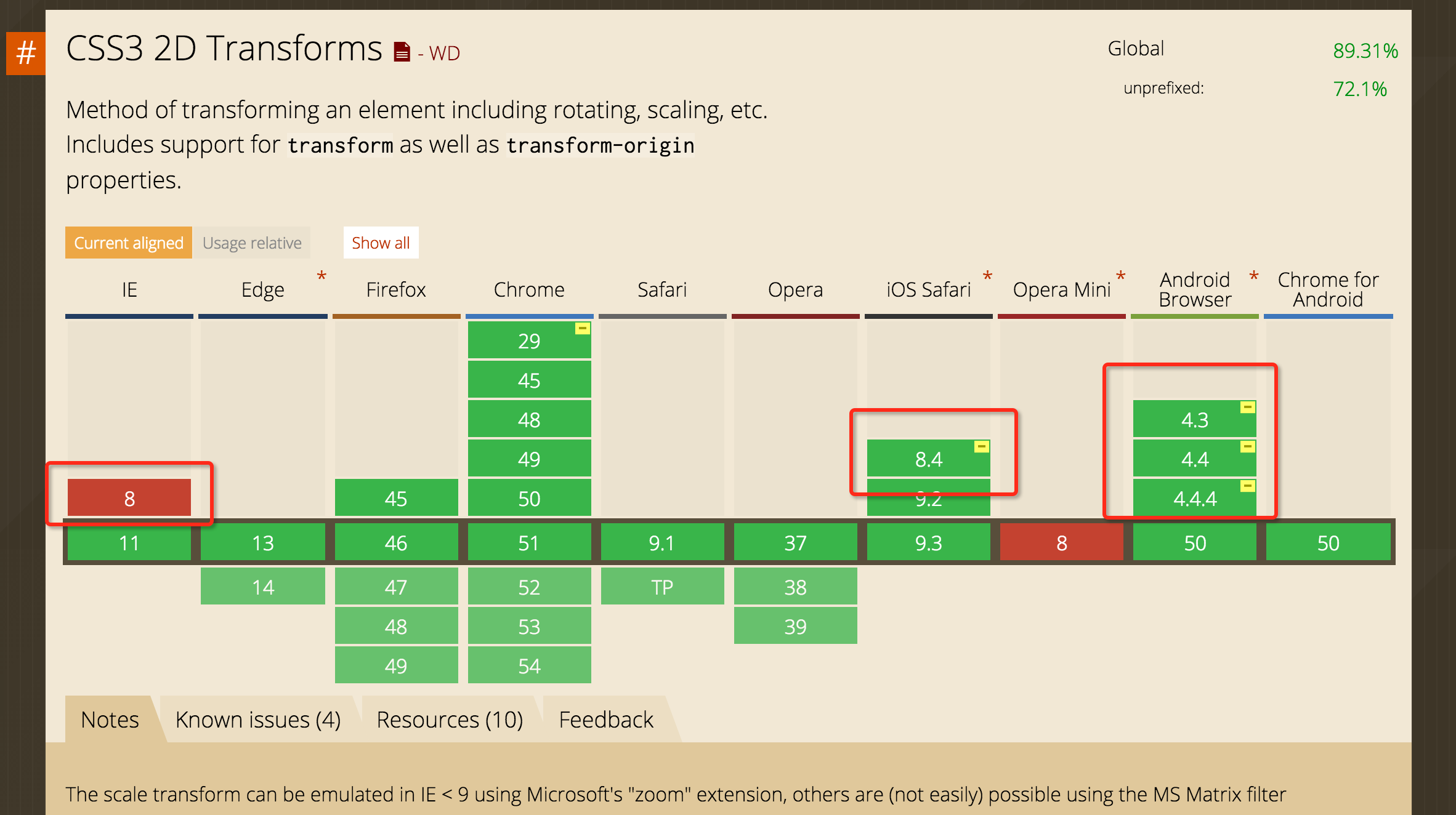
关于css,html的兼容性问题,可以参考这个网站:
can i use
对于像我这样的新手,这个网站具有极高的参考价值,希望也能帮到大家。






















 466
466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








