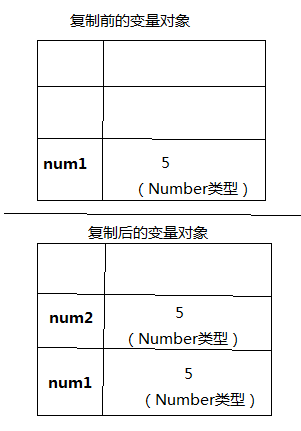
我们先来看一个基本类型的例子:
var num1 = 5;
var num2 = num1;上面的num1属于基本类型,把num1赋值给num2,相当于把num1的一个副本赋值给num2,num2中的5和num1中的5是完全独立的,此后这两个变量可以参与任何操作而不会相互影响。如下图所是:
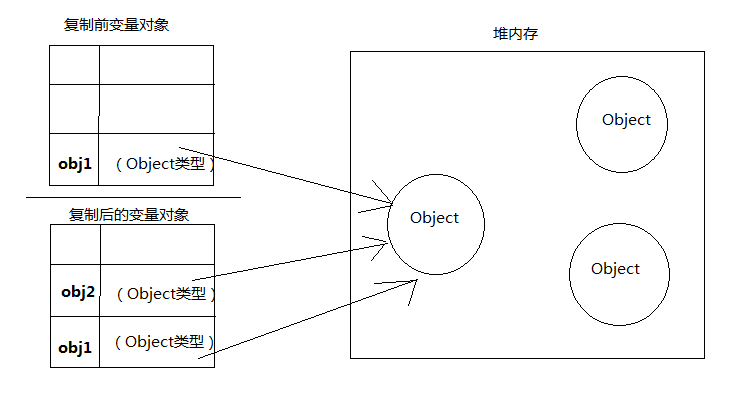
接着我们看看引用类型的例子:
var obj1 = new Object();
var obj2 = obj1;
obj1.name = 'Hello';
alert(obj2.name); // Hello把对象obj1赋值给obj2,实际上是把obj1的指针的一个副本复制给obj2.这个指针指向的是存储在堆中的一个对象。复制结束后,obj1和obj2实际上是引用同一个对象。因此,改变其中一个对象,就会影响另一个变量。如下图所示:
在ECMAScript中规定所有函数的参数都是按值传递的。也就是说把函数外部的值复制给函数内部的参数,就和把值从一个变量复制到另一个变量一样。引用类型的变量也一样。有一些人会疑惑:访问变量有按值和按引用两种方式,但是参数只能按值传递。
传基本类型参数时,被传递的值被复制给函数的参数(局部变量),传引用类型参数的值时,会把这个值在内存中的地址复制给函数参数。
看个例子:
function add(num) {
num += 10;
return num;
}
var count = 30;
var result = add(count);
alert(count); //30, 没有变化
alert(result); //40函数add有一个参数num,num实际上是函数的局部变量。调用函数时,把count的一个副本复制给了num,这两者是相互独立的,各不影响。假如num是按引用传递的话,那么变量count也会变成40,因为引用的是同一个对象。
再看看使用对象的例子:
function setAge(obj) {
obj.age = '20';
}
var person = new Object();
setAge(person);
alert(person.age); //20以上代码创建了一个对象并保存在person变量中,然后这个变量被传递到setAge()函数中并且复制给参数obj,在函数内部,obj和person引用的是同一个对象。换句话说,即使这个变量是按值传递的,obj也会按引用来访问同一个对象。于是当obj添加了age属性时,person也会有所反应。
引用类型按值传递很难让人理解,其实我们直接把它理解为引用的是否是同一个对象就可以了,按值传递太让人费解了。
再看一个例子:
funcion setAge(obj) {
obj.age= 20;
obj = new Object();
obj.age= 100;
}
var person = new Object();
setAge(person);
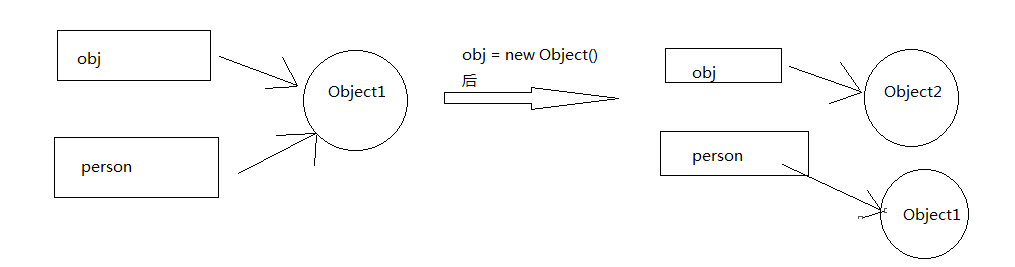
alert(person.age); //20这个例子和上一个例子的区别是加了两行代码:一行代码为为obj重新定义了一个新的对象,另一行代码为该对象的age属相定义了一个新的值。之前obj和person引用的是同一个Object对象,但是为obj重新定义新对象后,使得函数参数obj指向了一个新的Object对象,直接看图:
当函数执行完后,obj会被销毁

























 180
180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








