关于node.js的简介我就不说了,这次主要是谈谈我用node.js开发网站的全过程,帮助初学者尽快认识这一流程,顺便给自己梳理一下思路。
我设计的网站非常简单,用户浏览只有单网页,也就是主页,网站主要是发布一下自己的原创文章,当然也转载其他的文章。由于是快速入门node,所以网站做的稍微简陋一些。
这是网站的链接,源码我已经上传到github上了,网站底部有链接
废话不多说了,下面就开始干货之旅
首先介绍一下我的工具
HBuilder(开发工具,中国人编写的开发软件,完美的支持html5,css3,js,编辑也比较流畅)
node.js(后台语言),JQuery,Bootstrap(前端框架),express(后台模块/框架),ejs(模板引擎),mongodb(数据库)
首先在本机测试,编码,你要安装git,node,mongodb等,安装的过程就不说了,不会的自行百度吧
当你安装完上述的一切的时候,首先我们要用express快速创建
打开cmd命令行,使用
这里要提醒一下,我安装的是express 4,x的版本所以全局安装的时候要加-generator,如果用老版本的话可以用
npm install -g express
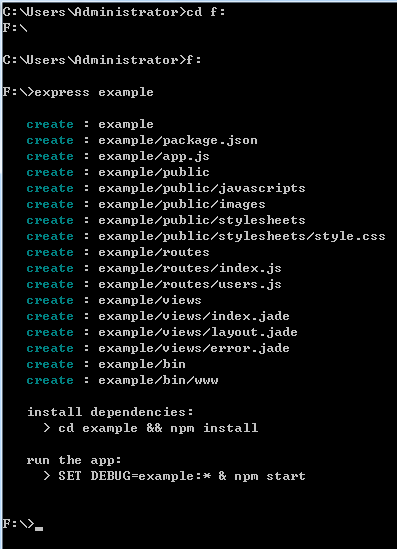
安装完后可以用express快速创建项目
选择一个你要创建的目录
express + 你的项目名
express会为你自动创建一个项目
项目中包括了你要使用的模块,目录结构,初始化文件等
下一次,我们就正式进入编码环节























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








