我们常常在一些飞行游戏中见到一些可以循环进行的背景,那么它是怎么实现的呢?自己思考了一下,就写了一个Demo,并且把制作的思路也分享出来,抛砖引玉,如果有朋友有更好的写法,也欢迎向我拍砖,帮助我提高:)
当然jQuery来实现更为简单方便,不过还是尽可能坚持用原生来写,对基本功的培养有很好的帮助。
不废话了,首先丢Demo,演示地址请点击我,请在Chorme模拟器的iPhone6模式下模拟
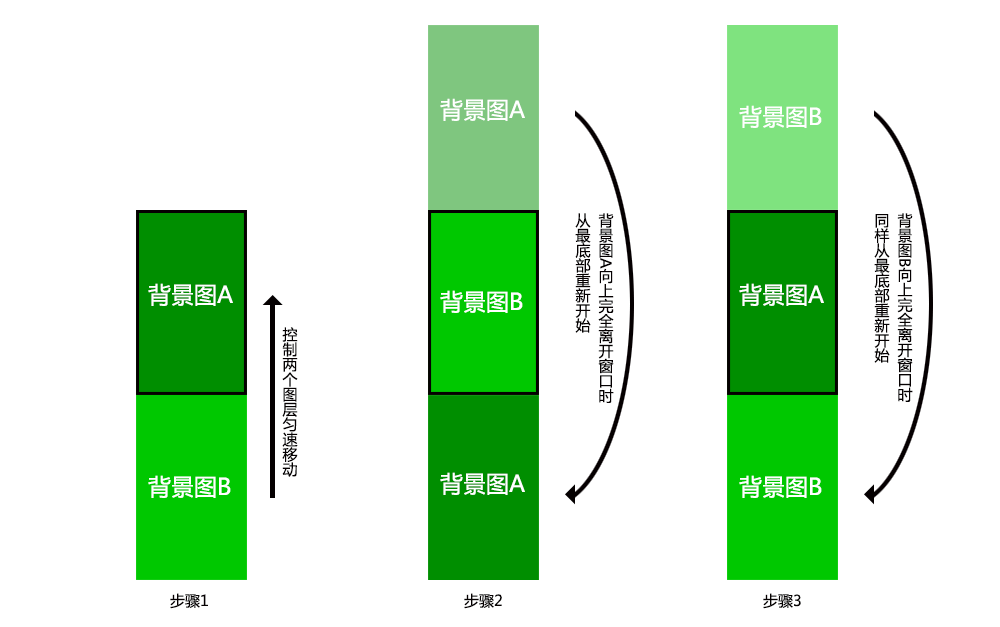
首先我们说说思路,我们需要一张充满屏幕的背景图片,并且使它匀速上卷,同时需要另一张同样充满屏幕的背景图片,无缝紧接上一副以同样的速度上卷。
而当上一幅图片完全移出画布时,又会从画布的最低端重新开始,并且紧接第二幅,成为一个永续循环的结构。如下图:
有了思路,具体执行代码就很简单了,我们来一步一步进行:
html方面
我们只需创建两个层,
<div id="topBg"></div>
<div id="btmBg"></div>这样即可,这就是用来控制背景A和背景B的图层
CSS方面
* {
margin:







 本文介绍如何使用原生JavaScript实现手机端循环滚动背景效果,适合飞行游戏等场景。通过设置两个背景图层,分别匀速上卷,达到无缝衔接的永续循环。提供了Demo演示地址及详细步骤,包括HTML、CSS和JavaScript代码实现。
本文介绍如何使用原生JavaScript实现手机端循环滚动背景效果,适合飞行游戏等场景。通过设置两个背景图层,分别匀速上卷,达到无缝衔接的永续循环。提供了Demo演示地址及详细步骤,包括HTML、CSS和JavaScript代码实现。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 185
185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








