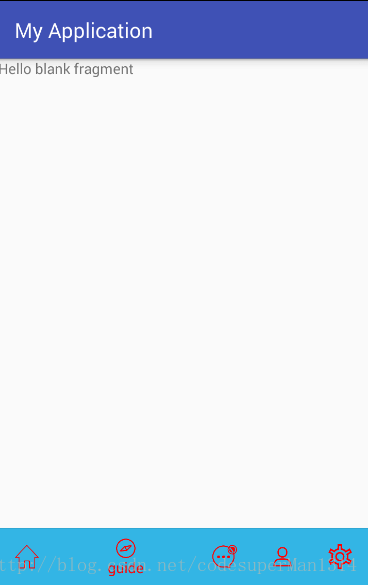
BottomNavigationView与ViewPager配合使用
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"/>
<android.support.design.widget.BottomNavigationView
android:id="@+id/bnv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:itemBackground="@android:color/holo_blue_light"
app:itemTextColor="#ff0000"
app:itemIconTint="#ff0000"
app:menu="@menu/nav_menu"/>nav_menu.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/home"
android:icon="@drawable/home"
android:title="home" />
<item
android:id="@+id/guide"
android:icon="@drawable/guide"
android:title="guide" />
<item
android:id="@+id/msg"
android:icon="@drawable/msg"
android:title="msg" />
<item
android:id="@+id/person"
android:icon="@drawable/per"
android:title="person" />
<item
android:id="@+id/sett"
android:icon="@drawable/sett"
android:title="setting" />
</menu>public class MainActivity extends AppCompatActivity {
private BottomNavigationView bnv;
private ViewPager mViewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewPager = (ViewPager) findViewById(R.id.viewpager);
bnv = (BottomNavigationView) findViewById(R.id.bnv);
mViewPager.setAdapter(new MyViewPagerAdp(getSupportFragmentManager()));
// 为ViewPager添加页面改变事件
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
// 将当前的页面对应的底部标签设为选中状态
bnv.getMenu().getItem(position).setChecked(true);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
// 为bnv设置选择监听事件
bnv.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.home:
// 跳转到对应的页面
mViewPager.setCurrentItem(0);
break;
case R.id.guide:
mViewPager.setCurrentItem(1);
break;
case R.id.msg:
mViewPager.setCurrentItem(2);
break;
case R.id.person:
mViewPager.setCurrentItem(3);
break;
case R.id.sett:
mViewPager.setCurrentItem(4);
break;
}
// 这里必须返回true才能响应点击事件
return true;
}
});
}
class MyViewPagerAdp extends FragmentPagerAdapter{
public MyViewPagerAdp(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
return new myFragment();
}
@Override
public int getCount() {
return 5;
}
}
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








