<span style="font-family: 'Helvetica Neue', Helvetica, Tahoma, Arial, STXihei, 'Microsoft YaHei', 微软雅黑, sans-serif; font-size: 24px; line-height: 1.5em;">FragmentActivity+Fragment+RadioGroup</span>
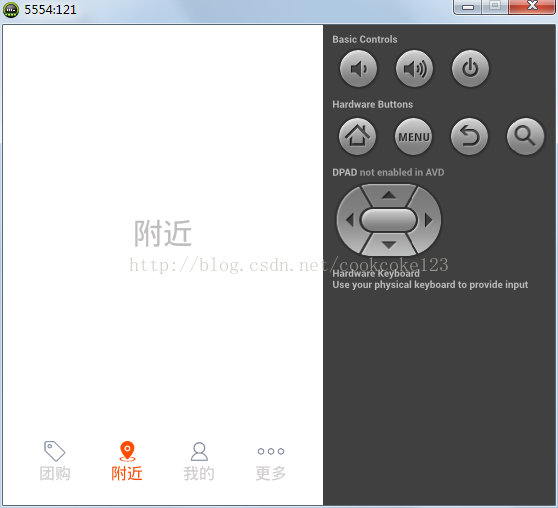
底部菜单栏实现在4.0以前都是用tabhost,现在基本都被fargmentActivity加RadioGroup替代。下面实现底部菜单同样是用后者实现。
一、 先声明一组四个的RadioButton的RadioGroup的单选按钮组,RadioButton的android:button="@null"属性去除样式。另外拉手网的是上面图片下面是名称的样式,而且他的名城和图片在不通状态下颜色不同,这个就需要我们写几个按钮选择器selector,我们通过selector的不通状态来设置不通的图片,名称也是一样。再设置RadioButton设置他的android:drawableTop=""属性,这样图片就会在字的上面了。这样我们的底部菜单栏的布局就写完了。
1、activity_main.xml布局文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="5dp"
tools:context=".MainActivity" >
<RadioGroup
android:id="@+id/buttom_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="#ffffff"
android:orientation="horizontal"
android:paddingBottom="5dp"
android:paddingTop="5dp" >
<RadioButton
android:id="@+id/radio0"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/ic_tab_artists"
android:textColor="@drawable/ic_tab_text_color"
android:text="团购" />
<RadioButton
android:id="@+id/radio1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_weight="1"
android:drawableTop="@drawable/ic_tab_albums"
android:textColor="@drawable/ic_tab_text_color"
android:button="@null"
android:text="附近" />
<RadioButton
android:id="@+id/radio2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_weight="1"
android:button="@null"
android:drawableTop="@drawable/ic_tab_songs"
android:textColor="@drawable/ic_tab_text_color"
android:text="我的" />
<RadioButton
android:id="@+id/radio3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_weight="1"
android:checked="true"<pre name="code" class="html" style="color: rgb(51, 51, 51); font-size: 16px; line-height: 28.796875px; text-indent: 16px;"> <!这里加载的是drawable文件夹下的XML配置文件> android:drawableTop="@drawable/ic_tab_playlists" android:textColor="@drawable/ic_tab_text_color"
android:button="@null"
android:text="更多" />
</RadioGroup>
<FrameLayout
android:id="@+id/layout_content"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@id/buttom_bar" >
</FrameLayout>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/ic_tab_artists_selected"/>
<item android:state_checked="true"
android:state_pressed="false"
android:drawable="@drawable/ic_tab_artists_selected"/>
<item android:drawable="@drawable/ic_tab_artists_unselected"/>
</selector><?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_selected="true"
android:state_pressed="false"
android:color="#ff4c06"/>
<item android:state_checked="true"
android:state_pressed="false"
android:color="#ff4c06"/>
<item
android:color="#cccccc"/>
</selector>
在我们点击底部的单选按钮的时候怎么切换,在我们刚刚写的底部菜单的布局上添加一个FramentLayout,占据除了底部菜单栏的所有地方。
二、然后在mainActivity.java里,监听RadioGroup的切换,设置监听事件。
buttom_bar.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup arg0, int arg1) {
});
}
三、下面我们准备4个Fragmenet的切换界面,这里的Fragment因为要向下兼容,所以我们使用的是扩展包里的Fragment,Fragment重写onCreateView方法,加载布局文件。
a、写四个XML布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="团购"
android:textSize="30dp" />
</LinearLayout>
package frag;
import com.xuexi.lashou.R;
import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FragmentIndex extends Fragment{
//重写onCreateView()方法
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = LayoutInflater.from(getActivity()).inflate(R.layout.frag_index, null);
return view;
}
//使菜单栏不可见
@Override
public void setMenuVisibility(boolean menuVisible) {
super.setMenuVisibility(menuVisible);
if(this.getView()!=null){
this.getView().setVisibility(menuVisible?View.VISIBLE:View.GONE);
}
}
}
四、我们需要写一个adapter来帮我们管理这四个界面的切换,这里的adapter我们就写的是FragmentStatePagerAdapter,这里构造方法需要传入参数FragmentManager,所有我们的MainActivity需要继承的是FragmentActivity,这样才能this.getSupportFragmentManager()获取一个FragmentManager,这里需要必要实现getcount,因为我们就4个界面就直接写4,getItem这里我们用来初始化界面,判断当前是那个界面0就是主页了,其他以此类推,然后在RadioGroup监听的地方使用FrameLayout替换进行界面的替换//具体代码如下
package com.xuexi.lashou;
import com.lidroid.xutils.ViewUtils;
import com.lidroid.xutils.view.annotation.ViewInject;
import com.lidroid.xutils.view.annotation.event.OnClick;
import com.lidroid.xutils.view.annotation.event.OnCompoundButtonCheckedChange;
import frag.FragmentIndex;
import frag.FragmentMore;
import frag.FragmentMy;
import frag.FragmentNearBy;
import android.os.Bundle;
import android.R.integer;
import android.app.Activity;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.view.Menu;
import android.widget.FrameLayout;
import android.widget.RadioGroup;
import android.widget.RadioGroup.OnCheckedChangeListener;
public class MainActivity extends FragmentActivity {
@ViewInject(R.id.buttom_bar)
private RadioGroup buttom_bar;
@ViewInject(R.id.layout_content)
private FrameLayout layout_content;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewUtils.inject(this);
buttom_bar.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup arg0, int arg1) {
int index=0;
switch (arg1 ) {
case R.id.radio0:
index=0;
break;
case R.id.radio1:
index=1;
break;
case R.id.radio2:
index=2;
break;
case R.id.radio3:
index=3;
break;
}
Fragment fragment =(Fragment)fragments.instantiateItem(layout_content, index);
fragments.setPrimaryItem(layout_content, 0, fragment);
fragments.finishUpdate(layout_content);
}
});
}
protected void onStart() {
super.onStart();
buttom_bar.check(R.id.radio0);
}
FragmentStatePagerAdapter fragments = new FragmentStatePagerAdapter(getSupportFragmentManager()) {
@Override
public int getCount() {
return 4;
}
@Override
public Fragment getItem(int arg0) {
Fragment fragment =null;
switch (arg0 ) {
case 0:
fragment= new FragmentIndex();
break;
case 1:
fragment= new FragmentNearBy();
break;
case 2:
fragment= new FragmentMy();
break;
case 3:
fragment= new FragmentMore();
break;
default:
fragment= new FragmentIndex();
break;
}
return fragment;
}
};
}























 1055
1055











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








