之前在项目中也经常用到UITextFiled,键盘的弹出可能会遮挡到靠下方的输入框,参考了网站上的一些方法自己写出了一个模板,高手勿喷。
整体思路:点击了输入框后,整体视图向上移动被挡住的那个距离。点击空白地方或者Return按钮后又收回到原来的位置,并且通过位移动画来实现这个过程。


</pre></p><p style="margin-top: 0px; margin-bottom: 0px; line-height: normal;"><pre name="code" class="objc"><span style="font-size:18px;color:#339999;">#import "ViewController.h"
@interface ViewController () <UITextFieldDelegate>
{
UITextField * nameFiled;
UITextField * passWordField;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
nameFiled = [[UITextField alloc] initWithFrame:CGRectMake(40, 300, 200, 40)];
passWordField = [[UITextField alloc] initWithFrame:CGRectMake(40, 380, 200, 40)];
nameFiled.layer.masksToBounds = YES;
passWordField.layer.masksToBounds = YES;
nameFiled.layer.cornerRadius = 4.0f;
passWordField.layer.cornerRadius = 4.0f;
nameFiled.layer.borderColor = [[UIColor blackColor] CGColor];
passWordField.layer.borderColor = [[UIColor blackColor] CGColor];
nameFiled.layer.borderWidth = 1.0f;
passWordField.layer.borderWidth = 1.0f;
nameFiled.delegate = self;
passWordField.delegate = self;
[self.view addSubview:nameFiled];
[self.view addSubview:passWordField];
}
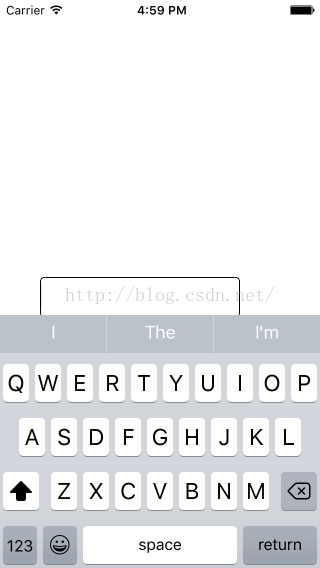
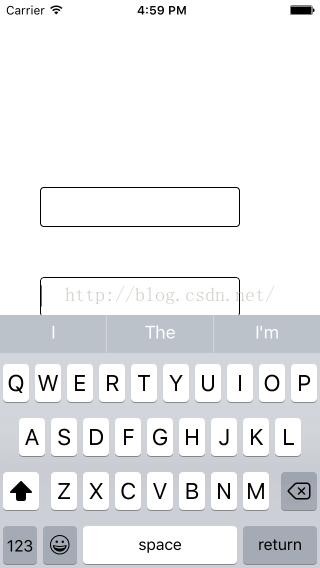
- (void)textFieldDidBeginEditing:(UITextField *)textField
{
CGRect textFieldFrame = textField.frame;
//当前输入框的Y
CGFloat textField_Y = textFieldFrame.origin.y;
//当前输入框的高度
CGFloat textFieldHight = textFieldFrame.size.height;
//屏幕高度
CGFloat screenHight = self.view.frame.size.height;
//键盘高度
CGFloat keyBordHight = 216;
//键盘tabbar高度
CGFloat keyBordTabbarHight = 35;
//计算输入框向上移动的偏移量
int offset = textField_Y + textFieldHight - (screenHight - keyBordHight - keyBordTabbarHight);
//根据键盘遮挡的高度开始移动动画
[UIView animateWithDuration:0.3 animations:^{
if (offset > 0) {
float width = self.view.frame.size.width;
float hight = self.view.frame.size.height;
CGRect rect = CGRectMake(0, -offset, width, hight);
self.view.frame = rect;
}
}];
}
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event
{
[self.view endEditing:YES];
//键盘收回后视图移动回原位的动画
[UIView animateWithDuration:0.3 animations:^{
float width = self.view.frame.size.width;
float hight = self.view.frame.size.height;
CGRect rect = CGRectMake(0, 0, width, hight);
self.view.frame = rect;
}];
}
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
[self.view endEditing:YES];
//点击Return,键盘收回后视图移动回原位的动画
[UIView animateWithDuration:0.3 animations:^{
float width = self.view.frame.size.width;
float hight = self.view.frame.size.height;
CGRect rect = CGRectMake(0, 0, width, hight);
self.view.frame = rect;
}];
return YES;
}
@end</span>





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








