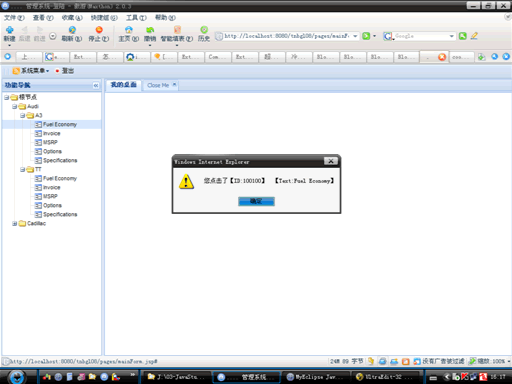
效果:
源码:=====================================================================
nav-tree.js
|
/* 菜单 */ |
treedata.json
| [ {"text" : "Audi", "id" : 100, "leaf" : false, "cls" : "folder", "children" : [ {"text" : "A3", "id" : 1001, "leaf" : false, "cls" : "folder", "children" : [ {"text" : "Fuel Economy", "id" : "100100", "leaf" : true, "cls" : "file"}, {"text" : "Invoice", "id" : "100101", "leaf" : true, "cls" : "file"}, {"text" : "MSRP", "id" : "100102", "leaf" : true, "cls" : "file"}, {"text" : "Options", "id" : "100103", "leaf" : true, "cls" : "file"}, {"text" : "Specifications", "id" : "100104", "leaf" : true, "cls" : "file"} ] }, {"text" : "TT", "id" : 1002, "leaf" : false, "cls" : "folder", "children" : [ {"text" : "Fuel Economy", "id" : "100200", "leaf" : true, "cls" : "file"}, {"text" : "Invoice", "id" : "100201", "leaf" : true, "cls" : "file"}, {"text" : "MSRP", "id" : "100202", "leaf" : true, "cls" : "file"}, {"text" : "Options", "id" : "100203", "leaf" : true, "cls" : "file"}, {"text" : "Specifications", "id" : "100204", "leaf" : true, "cls" : "file"} ] } ] }, {"text" : "Cadillac", "id" : 300, "leaf" : false, "cls" : "folder", "children" : [ {"text" : "CTS", "id" : 3001, "leaf" : false, "cls" : "folder", "children" : [ {"text" : "Fuel Economy", "id" : "300100", "leaf" : true, "cls" : "file"}, {"text" : "Invoice", "id" : "300101", "leaf" : true, "cls" : "file"}, {"text" : "MSRP", "id" : "300102", "leaf" : true, "cls" : "file"}, {"text" : "Options", "id" : "300103", "leaf" : true, "cls" : "file"}, {"text" : "Specifications", "id" : "300104", "leaf" : true, "cls" : "file"} ] }, {"text" : "CTS-V", "id" : 3002, "leaf" : false, "cls" : "folder", "children" : [ {"text" : "Fuel Economy", "id" : "300200", "leaf" : true, "cls" : "file"}, {"text" : "Invoice", "id" : "300201", "leaf" : true, "cls" : "file"}, {"text" : "MSRP", "id" : "300002", "leaf" : true, "cls" : "file"}, {"text" : "Options", "id" : "300203", "leaf" : true, "cls" : "file"}, {"text" : "Specifications", "id" : "300204", "leaf" : true, "cls" : "file"} ] } ] } ] |
mainfrom.jsp 和 mainform.js 此处不再说明。大家可以参考ext2-02的例子。






















 91
91











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










