版本 1.3.2,1.3.3
我在应用jQuery EasyUI的 layout 的时候遇到了表单验证定位偏离的问题。
原因是我采用了限制宽度,不限制高度的 layout 模式,就是把全屏的 layout,限制了宽度,然后body居中。
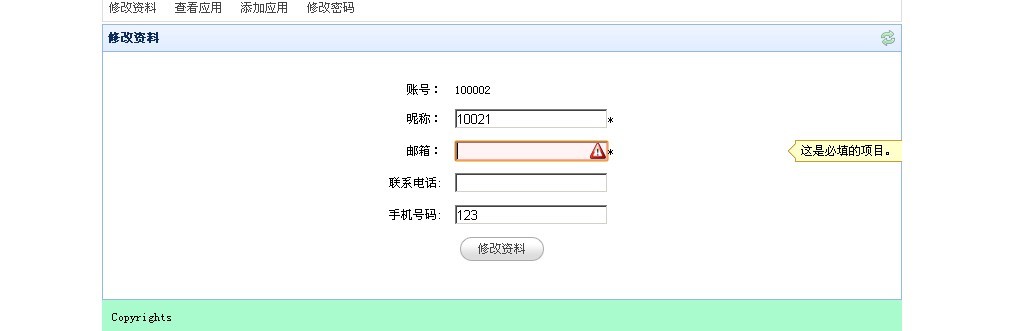
错位如下图。

这是提示信息条的html及css
.validatebox-tip {
position: absolute;
width: 200px;
height: auto;
display: none;
z-index: 9900000;
}
<div class="validatebox-tip" style="display: block; top: 206px; left: 685px;">
<span class="validatebox-tip-content">这是必填的项目。</span>
<span class="validatebox-tip-pointer" style="top: 3px;"></span>
</div>看得到left现在是685px,而这个数值经过查找是从_3ac函数中判断得来的。
1.3.2
判断函数_3ac
function _3ac(_3







 在使用jQuery EasyUI 1.3.2和1.3.3版本的layout功能时,遇到表单验证和messager组件不居中的问题。文章探讨了布局偏离的状况,特别关注在将body设为layout且需要定宽居中时,如何处理绝对层定位以实现元素的正确居中显示。
在使用jQuery EasyUI 1.3.2和1.3.3版本的layout功能时,遇到表单验证和messager组件不居中的问题。文章探讨了布局偏离的状况,特别关注在将body设为layout且需要定宽居中时,如何处理绝对层定位以实现元素的正确居中显示。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2456
2456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








