我想要的效果:


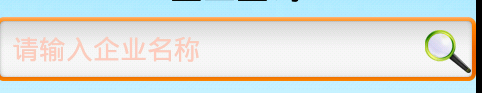
第一张图片是一个EditText和TextView的结合,第二张图片是EditText和Button的结合。
效果挺好吧 呵呵
第一章图片布局文件
<LinearLayout android:orientation="horizontal" android:background="@color/login_input"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_marginLeft="10dp" android:layout_marginTop="138dp"
android:layout_marginRight="10dp">
<ImageView android:background="@color/login_head"
android:layout_width="wrap_content" android:layout_height="wrap_content" />
<RelativeLayout android:paddingRight="10dp"
android:paddingTop="10dp" android:layout_width="wrap_content"
android:layout_height="wrap_content">
<EditText android:id="@+id/l_eTxt_name"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:hint="@string/input_name" android:textColorHint="#50000000"
android:text="admin" android:paddingLeft="50dp"
android:layout_marginBottom="10.0dp" android:maxLines="1"/>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/name"
android:textSize="15.0sp" android:textColor="#ff3f3f3f"
android:layout_marginLeft="5dp" android:layout_alignLeft="@+id/l_eTxt_name"
android:layout_alignTop="@+id/l_eTxt_name"
android:layout_alignBottom="@+id/l_eTxt_name" android:gravity="center_vertical" />
<EditText android:id="@+id/l_eTxt_pwd" android:layout_below="@+id/l_eTxt_name"
android:layout_alignLeft="@+id/l_eTxt_name" android:layout_width="fill_parent"
android:layout_height="wrap_content" android:inputType="textPassword"
android:hint="@string/input_password" android:textColorHint="#50000000"
android:text="21232F297A57A5A743894A0E4A801FC3" android:paddingLeft="50dp" />
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="@string/password"
android:textSize="15.0sp" android:textColor="#ff3f3f3f"
android:layout_marginLeft="5dp" android:layout_alignLeft="@+id/l_eTxt_pwd"
android:layout_alignTop="@+id/l_eTxt_pwd"
android:layout_alignBottom="@+id/l_eTxt_pwd" android:gravity="center_vertical" />
</RelativeLayout>
</LinearLayout>第二张图片的布局文件
<RelativeLayout android:layout_width="fill_parent"
android:layout_height="wrap_content">
<EditText android:id="@+id/Com_seek_eTxt_name" android:hint="@string/input_company_name"
android:textColorHint="#FDC9BC" android:maxLines="2"
android:layout_height="wrap_content"
android:layout_width="fill_parent"></EditText>
<Button android:id="@+id/Com_seek_Btn_seek"
android:layout_alignRight="@+id/Com_seek_eTxt_name"
android:layout_marginRight="3dp" android:layout_centerVertical="true"
android:layout_width="wrap_content" android:layout_height="wrap_content"
android:background="@drawable/seek"></Button>
</RelativeLayout>





















 363
363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








