转载请注明出处:http://blog.csdn.net/crazy1235/article/details/50771703
上周android推出了Android Support Library 23.2版本,提供了一些新的API支持和对现有库增加新特性。
先来看看Bottom Sheet这个控件。
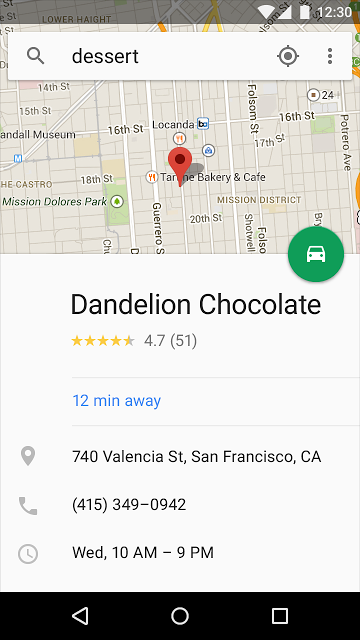
该控件一般用于底部划出表单,Material Design 设计官网上就有这种设计。
来看怎么用:
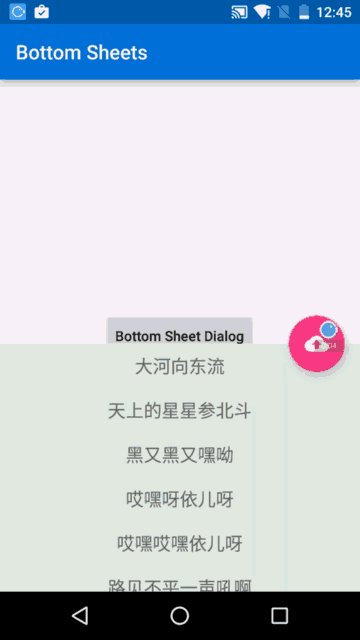
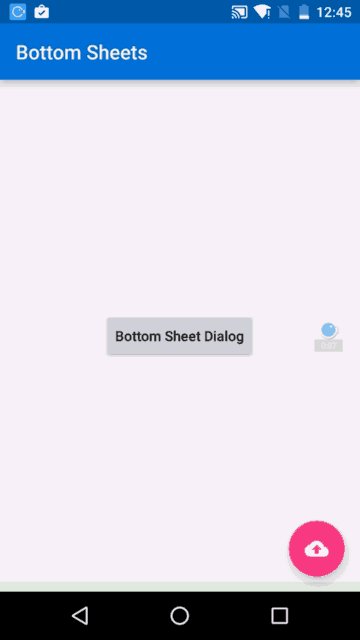
通过为CoordinatorLayout 的一个子view添加BottomSheetBehavior 表现行为即可。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.jacksen.supportlibrarydemo.BottomSheetDemo">
<RelativeLayout
android:id="@+id/bottom_sheet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:behavior_hideable="true"
app:behavior_peekHeight="@dimen/peek_height"
app:layout_behavior="android.support.design.widget.BottomSheetBehavior">
<include layout="@layout/layout_bottom_sheet" />
</RelativeLayout>
<android.support.design.widget.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="@dimen/fab_margin"
android:src="@drawable/ic_backup_white_36dp"
app:borderWidth="0dp"
app:layout_anchor="@id/bottom_sheet"
app:layout_anchorGravity="right|top" />
</android.support.design.widget.CoordinatorLayout>layout_bottom_sheet.xml 里面定义的是sheet的布局,里面定义成什么就看你自己想怎么写了。
需要注意的就是,sheet的布局必须是CoordinatorLayout 的一个子view。
public static <V extends View> BottomSheetBehavior<V> from(V view) {
ViewGroup.LayoutParams params = view.getLayoutParams();
if (!(params instanceof CoordinatorLayout.LayoutParams)) {
throw new IllegalArgumentException("The view is not a child of CoordinatorLayout");
}
CoordinatorLayout.Behavior behavior = ((CoordinatorLayout.LayoutParams) params)
.getBehavior();
if (!(behavior instanceof BottomSheetBehavior)) {
throw new IllegalArgumentException(
"The view is not associated with BottomSheetBehavior");
}
return (BottomSheetBehavior<V>) behavior;
}通过上面的代码可以看出,不是子view会出现IllegalArgumentException.
Bottom Sheet 一共有五个状态回调:
STATE_COLLAPSED
折叠状态。可通过app:behavior_peekHeight来设置默认显示的高度。STATE_SETTING
拖拽松开之后到达终点位置(collapsed or expanded)前的状态。STATE_EXPANDED
完全展开的状态。STATE_HIDDEN
隐藏状态。默认是false,可通过app:behavior_hideable属性设置。STATE_DRAGGING
被拖拽状态
View bottomSheet = findViewById(R.id.bottom_sheet);
BottomSheetBehavior behavior = BottomSheetBehavior.from(bottomSheet);
behavior.setBottomSheetCallback(new BottomSheetBehavior.BottomSheetCallback() {
@Override
public void onStateChanged(View bottomSheet, int newState) {
String state = "null";
switch (newState) {
case 1:
state = "STATE_DRAGGING";
break;
case 2:
state = "STATE_SETTLING";
break;
case 3:
state = "STATE_EXPANDED";
break;
case 4:
state = "STATE_COLLAPSED";
break;
case 5:
state = "STATE_HIDDEN";
break;
}
Log.d("MainActivity", "newState:" + state);
}
@Override
public void onSlide(View bottomSheet, float slideOffset) {
// Log.d("MainActivity", "slideOffset:" + slideOffset);
}
});注意:
如果Bottom Sheet中有需要滑动的视图,必须支持嵌套滑动才行。比如:NestedScrollView、RecyclerView或者API 21 + 上的ListView、ScrollView。
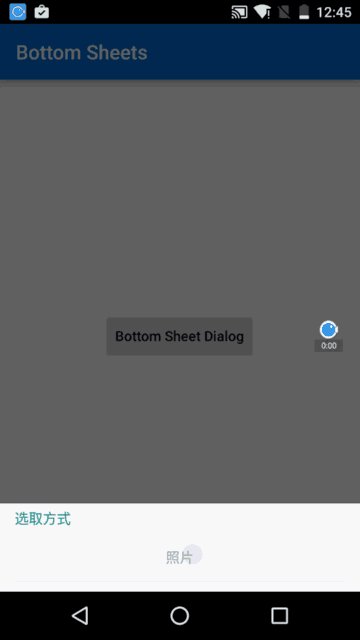
Support Library 23.2中还提供了BottomSheetDialog和BottomSheetDialogFragment。
用法与普通的dialog差不多。
Button dialogBtn = (Button) findViewById(R.id.bottom_sheet_dialog_btn);
dialogBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
BottomSheetDialog dialog = new BottomSheetDialog(BottomSheetDemo.this);
dialog.setContentView(R.layout.bottom_sheet_dialog_layout);
dialog.show();
}
});bottom_sheet_dialog_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:background="@android:color/white"
android:foreground="?android:attr/selectableItemBackground"
android:orientation="vertical"
android:padding="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingLeft="15dp"
android:paddingRight="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:minHeight="30dp"
android:text="选取方式"
android:textColor="?attr/colorAccent" />
<Button
android:id="@+id/photo"
style="@style/Widget.AppCompat.Button.Borderless.Colored"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:minHeight="48dp"
android:text="照片"
android:textColor="@color/gray" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_gray" />
<Button
android:id="@+id/camera"
style="@style/Widget.AppCompat.Button.Borderless.Colored"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:minHeight="48dp"
android:text="相机"
android:textColor="@color/gray" />
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/color_gray" />
<Button
android:id="@+id/tv_dialog_cancel"
style="@style/Widget.AppCompat.Button.Borderless.Colored"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="取消"
android:textColor="?attr/colorAccent" />
</LinearLayout>
</android.support.v7.widget.CardView>效果图:
Bottom Sheet介绍完毕。
源码:https://github.com/crazy1235/SupportLibraryDemo
欢迎star.


























 795
795

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








