导读
什么是iOS
iOS是苹果公司为它的移动设备(iPhone、iPad、iWatch等)开发的移动操作系统。
iOS发展史
- 2007年苹果发布iPhone Runs OS X
- 2008年更名iPhone OS
- 2010年更名iOS
- 2012年WWCD 2012上发布iOS 6
- 2013年WWCD 2013上发布iOS 7
- 2014年WWCD 2014上发布iOS 8和Swift
- 2015年WWCD 2015上发布iOS 9和Watch OS
IOS开发语言
苹果设备屏幕尺寸
| 设备 | 屏幕尺寸 | 分辨率 | 坐标点 |
|---|---|---|---|
| iPhone 3和3s | 3.5英寸 | 320*480 | 320*480 |
| iPhone 4和4s(支持Retina) | 3.5英寸 | 640*960 | 320*480 |
| iPhone 5和5s(支持Retina) | 4英寸 | 640*1136 | 320*568 |
| iPhone 6 | 4.7英寸 | 750*1334 | 375*667 |
| iPhone 6 Plus | 5.5英寸 | 1080*1920 | 414*736 |
| iPad 1和2(不支持Retina) | 9.7 | 768*1024 | 768*1024 |
| iPad 3和4(支持Retina) | 9.7 | 1536*2048 | 768*1024 |
| iPad Air | 9.7 | 1536*2048 | 768*1024 |
| iPad Mini(不支持Retina) | 7.9 | 768*1024 | 768*1024 |
| iPad Mini2(支持Retina) | 7.9 | 1536*2048 | 768*1024 |
系统基础框架
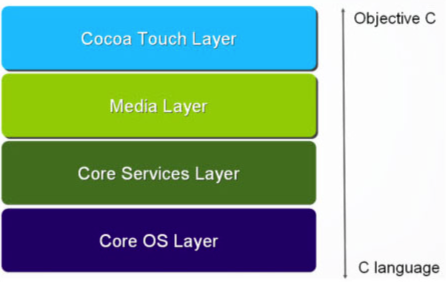
1、ios系统架构可以分为如图所示的四层,Cocoa Touch框架的地位不言而喻。

- Core OS和Core Service提供了底层支持,包括文件访问、网络协议、低级数据类型等。
- Media提供了基本绘图和音视频的支持,包括OpenGL、Quartz、Core Audio和Core Animation等。
- Cocoa Touch包括了开发使用的大部分API,主要由Foundation(文件访问、网络操作、数据和容器类型)和UIKit(UI控件、控制器等)两个部分构成。在进行App开发时,应该由上到下使用这些技术层次,越上层的API封装得越好,开发越方便,但能自己发挥的东西越少。
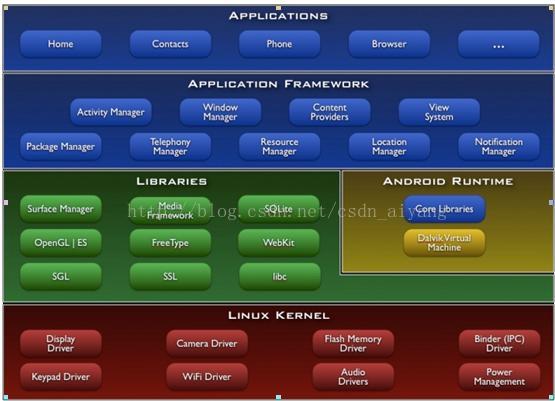
2、对比,android系统架构:

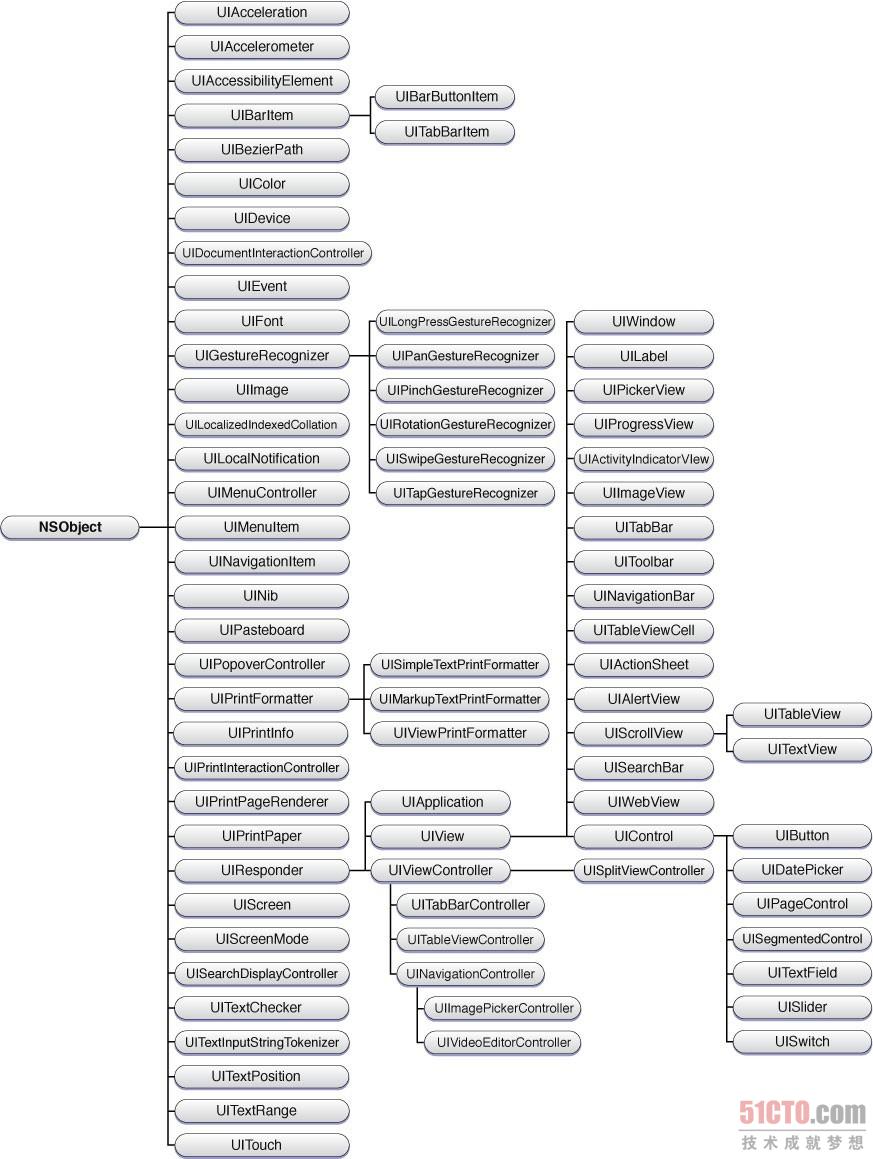
UIKit继承结构

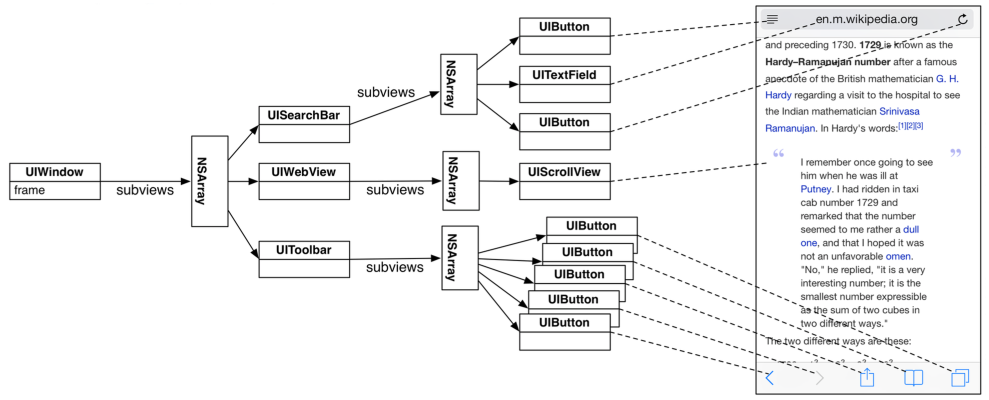
UIView和UIWindow
1、UIWindow和UIView的继承关系
UIWindow是UIView的子类。UIView定义了一个矩形区域以及操作这个矩形区域中内容的编程接口,除此之外UIView还要处理运行时区域中内容的交互行为(绘图、动画和事件处理)。从上面的图中我们也可以看出,我们要使用的控件都是UIView的子类型。视图会按层次结构排列,位于视图层次结构顶端的就是应用窗体。任何应用都有且仅有一个UIWindow对象,UIWindow对象就像一个容器,负责包含应用中的所有视图。应用需要在启动时创建并设置UIWindow对象,然后为其添加其他的视图,就像上面的代码呈现的那样。加入窗口的视图会成为该窗口的子视图。子视图也可以有自己的子视图从而构成一个以UIWindow作为根的视图层次结构(树形结构)。
2、UIView的基本属性和方法
- frame属性:设置视图的坐标和尺寸
- backgroundColor属性:设置视图的背景色
- window属性:视图所在的窗口对象
- -addSubview方法:添加子视图
Xcode创建iOS项目
熟悉开发工具Xcode
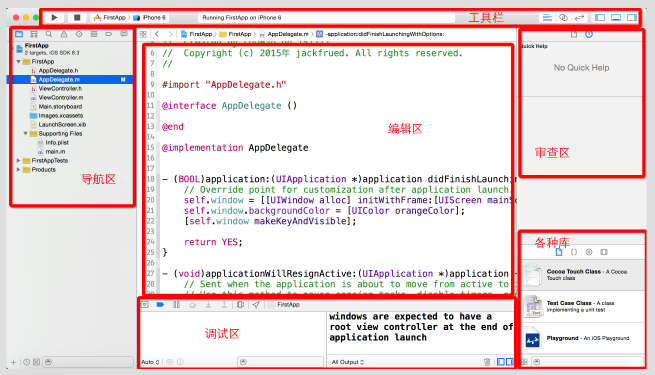
IDE布局说明:
Xcode的上方是工具栏,有很多工具按钮。Xcode的左侧是导航区域,包括:项目导航、符号导航、查询导航、问题导航、测试导航、调试导航、断点导航、报告导航,可以使用Command+1-8的数字键在8种导航之间切换。Xcode的中间是编辑器区域;中间的下面是调试区域。Xcode的右侧上方是检查器(审查)区域;右侧下方是各种库的区域。
Xcode常用功能和快捷键 (*实用)
Command+[ -> 代码块左移
Comamnd+] -> 代码块右移
Tab -> 接受代码自动完成提示
Esc -> 显示代码提示
Command+B -> 编译
Command+R -> 运行
Control+F -> 前移光标
Control+B -> 后移光标
Control+P -> 光标移到上一行
Control+N -> 光标移到下一行
Control+A -> 光标移到行首
Control+E -> 光标移到行尾
Control+T -> 交换光标左右字符
Control+D -> 删除光标右边的字符
Control+K -> 删除本行
Control+L -> 将光标所在位置置于窗口中央
按住Option双击鼠标 -> 搜索文档
Command+Y -> 激活/禁用断电
Command+Control+Y -> 继续运行
F6 -> 单步跳过
F7 -> 单步跳入
F8 -> 跳出AppDelegate与ViewController的作用与区别:
AppDelegate是你整个应用的一个代理。当你应用启动的时候,最先被调用到的就是你AppDelegate中的- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions方法。你可以在这个方法中做些全局初始化。
一般设计准则是尽量保持AppDelegate干净、简洁。
AppDelegate中可以做应用退出后台或从后台返回到前台的一些处理。
ViewController一般作为根视图控制器,把显示相关的都放到这里面去做。
虚拟机HOME键:
本章部分参考他人博客: http://blog.csdn.net/jackfrued/article/details/46747903
























 6199
6199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










