我们需要对弹出的窗口进行强调突出表现,那么需要对周围的元素进行遮罩。并且周围的元素还不可以进行操作,又需要进行锁屏。最后我们需要对重复的代码进行封装。
一 界面设计
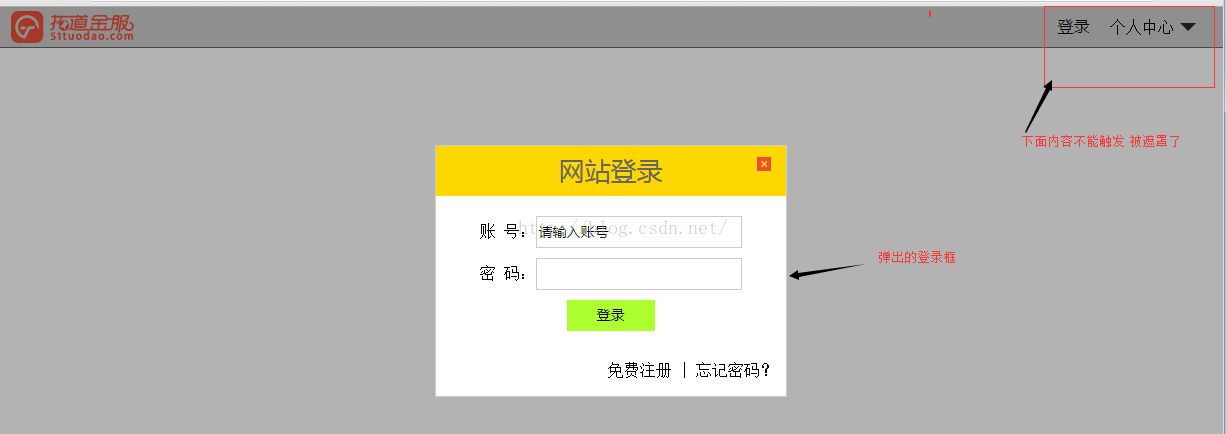
效果图一
效果图2
二 设置效果
1.做一个遮罩层
创建一个可以布满整个浏览器的div,将它z-index层结构设置为9998,而login弹窗的div设置为9999,高一层。这样可以锁屏+遮罩。
画布的css为:
| filter:alpha(Opacity=30);//IE透明度 opacity:0.30;//非IE透明度 z-index:9998;//层高度。 |










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1566
1566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








