直接上程序代码:
index.html
<div>
<div ng-repeat="color in colors">
<input type="checkbox" ng-checked="isChecked(color.id)"
ng-click="updateSelection($event,color.id)" />{{color.name}}
</div>
</div>
<div>
Selected : {{selected}}
</div>controller.js
psmsApp.controller("vipApplyEditCtrl", function($scope) {
$scope.colors = [
{id : 1, name : 'black'},
{id : 2, name : 'red'},
{id : 3, name : 'blue'},
{id : 4, name : 'yellow'},
{id : 5, name : 'green'},
{id : 6, name : 'white'}
] ;
$scope.selected = [] ;
$scope.isChecked = function(id){
return $scope.selected.indexOf(id) >= 0 ;
} ;
$scope.updateSelection = function($event,id){
var checkbox = $event.target ;
var checked = checkbox.checked ;
if(checked){
$scope.selected.push(id) ;
}else{
var idx = $scope.selected.indexOf(id) ;
$scope.selected.splice(idx,1) ;
}
} ;
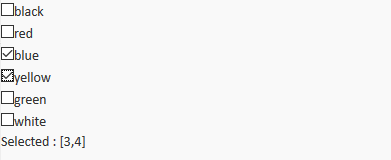
});效果:





 本文主要探讨了在AngularJS中如何有效地处理checkbox的状态,通过示例代码展示了如何双向数据绑定,监听checkbox变化并进行响应操作。
本文主要探讨了在AngularJS中如何有效地处理checkbox的状态,通过示例代码展示了如何双向数据绑定,监听checkbox变化并进行响应操作。

















 395
395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








