最近搞了下Recyclerview,做了增加、删除item的功能。item上方有卡签
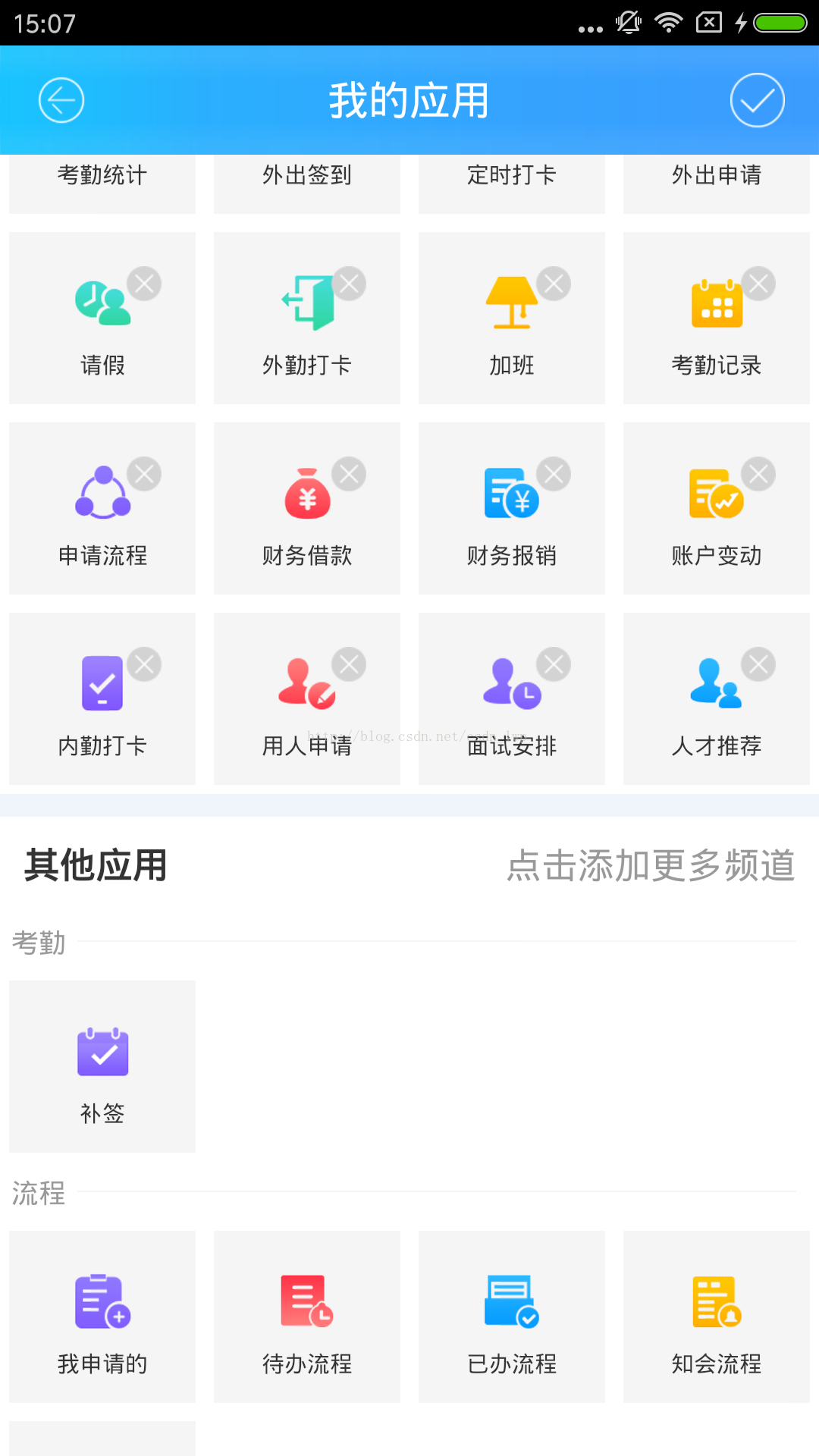
插个图片看下效果,点击底下的添加上去,同时,底下的item消失,这个用notifyItemInserted和notifyItemMoved就可以解决,但同时现在考勤底下只剩下一个补签功能,
这个时候我点击补签,希望考勤标签也要消失掉,要不难看的要死要死的,所以我视图使用itemView.setVisibilty(View.GONE)解决该问题,但是考勤标签那部分是隐藏了,但是是INVISIBLE的效果,原位置还在,这我就忍不了了,明明是GONE,为毛是INVISIBLE的效果,后来在网上查了查资料,偶然发现一片博客,
附上博客地址:http://blog.csdn.net/u011060103/article/details/52780844,
解决了此问题,故在此记录下来,避免以后发生这样的问题
注意:itemIVew不能有margin,如果有的话替换成padding,否则不能隐藏空白区域
下边viewholder中setVisibility方法是重点哦。再贴下代码:
/**
* 列表类型名称分割线viewholder
*/
class MyAppTypeDivider extends RecyclerView.ViewHolder {
TextView itemDividerTypeTv;
RelativeLayout itemRootLayout;
// 这个方法是重点!!!!!!!!!!!!!!!!!!!!!!!!!!
public void setVisibility(boolean isVisible) {
RecyclerView.LayoutParams param = (RecyclerView.LayoutParams) itemView.getLayoutParams();
if (isVisible) {
param.height = RelativeLayout.LayoutParams.WRAP_CONTENT;// 这里注意使用自己布局的根布局类型
param.width = RelativeLayout.LayoutParams.MATCH_PARENT;// 这里注意使用自己布局的根布局类型
itemView.setVisibility(View.VISIBLE);
} else {
itemView.setVisibility(View.GONE);
param.height = 0;
param.width = 0;
}
itemView.setLayoutParams(param);
}
public MyAppTypeDivider(View itemView) {
super(itemView);// itemView不能有margin属性,如果有替换成padding
itemRootLayout = (RelativeLayout) itemView.findViewById(R.id.item_myapplication_all_divider_root_layout);
itemDividerTypeTv = (TextView) itemView.findViewById(R.id.item_myapplication_divider_type_tv);
}
}希望能够帮助大家哦~~~ ^v^ ^v^ ^v^






















 8875
8875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








