login.html
<script language = "javascript" type = "text/javascript">
function $(id){
return document.getElementById(id);
}
function checkUser(){
if($("u1").value == "hello" && $("p1").value == "123"){
return true;
}else{
return false;
}
}
</script>
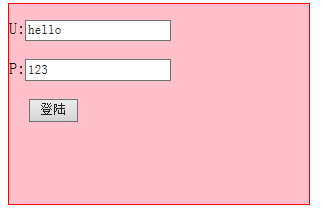
<form action = "ok.html">
<div style = "width:300px;height:200px;border:1px solid red;background-color:pink">
<p/>
U:<input id = "u1" type = "text" value = "" /> <br><br>
P:<input id = "p1" type = "text" value = "" /> <br><br>
<input type = "submit" onclick = "return checkUser()" value = "登陆" style = "margin-left:20px"/>
</div>
</form>ok.html
<script language = "javascript" type = "text/javascript">
setTimeout("javascript:clearInterval(mytime);window.open('manage.html')",5000);
function changeSec(){
document.getElementById("myspan").innerText =
parseInt(document.getElementById("myspan").innerText) - 1;
}
var mytime = setInterval("changeSec()",1000);
</script>
登陆成功 <span id = "myspan">5</span> 秒钟后自动跳转...manage.html
welcome
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










