目标:可以写一个商户表,能使用三种CSS选择器。
未学猜测:Html是标签语言
浏览器工具:Opera、IE、Chrome、Fox
开发工具:记事本
html与普通文本(如:txt文档)的区别:
1.html也可以输入文本,且可以设置字体大小、样式、颜色等
2.html可以插入图片
3.html可以列表与表格
4.html可以设置超连接跳转(超连接,可点击的文本,点击后一般会跳到另一个界面)
标签,如:<标签>< /标签>
<!DOCTYPE html><!--说明文档类型-->
<html><!--这是html表开始,用</html>表示html结束-->
<head>
网页头部
</head>
<body bgcolor="blue"><!-bgcolor是属性名,blue是属性值-->
网页主体
</body>
</html>为什么要用标签?
标签格式统一,都在尖括号里< >,在标签里可以添加键值对(也叫属性),可以改变主体样式。方便浏览器解析。
说下注释,注释如备注,不会显示在网页上,正常在生产(上线的)服务器上是要去掉注释的,加快加载速度。
实体字符:一些字符在 HTML 中拥有特殊的含义,比如小于号 (<) 用于定义 HTML 标签的开始。如果我们希望浏览器正确地显示这些字符,我们必须在 HTML 源码中插入字符实体。(来自互联网)
实体字符:简单说就是有含义的字符,如”<”在html里是开始标志,在网页中有时不能正常显示,那如果我们要显示怎么办呢,可以使用实体字符名字,然后浏览器的解析器会自动将字体字符转成对应的符号。
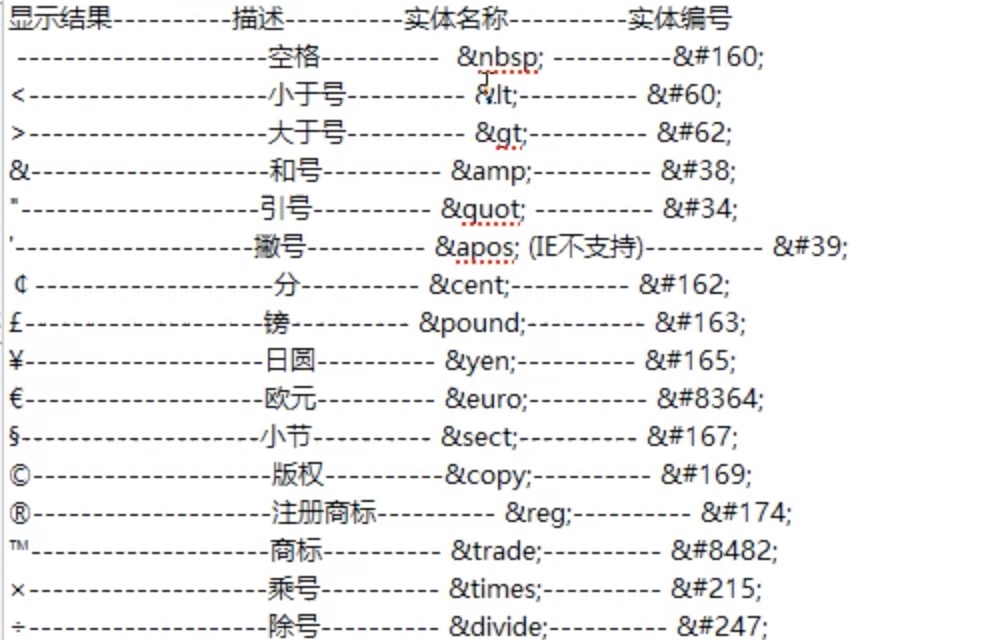
主要有以下符号
符号---描述------实体名称----实体编码----助记
<-----小于号-----<------<----less than
>-----大于号----->------>---great than
&-----和号------&------&
-----空格------ ----- ---null block space
"-----引号------"-----"----quote
'-----撇号------'-----'





















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








