Dom 学习
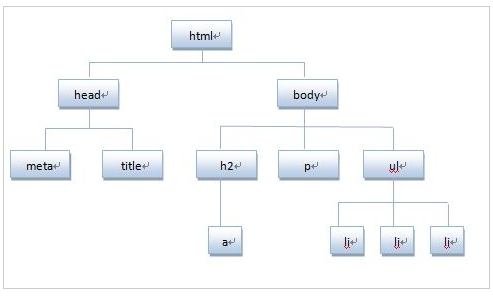
Dom 元素

document.getElementById 通过id获取元素节点 id是唯一的,所以获取的是单个节点
getElementsByTagName 通过标签名称获取元素节点 节点数组(因为有多个相同标签)
getElementByClassName 通过类名获取元素节点 节点数组(可能多个ClassName一致)
getElementByName 通过表单元素的name获取元素节点 单一节点(name必须不同)
attributes 获取属性节点 节点数组 获取方法 节点名.attributes
childNodes 获取内容节点 节点数组 获取方法 节点名. childNodes
节点分为元素节点(就是各种HMTL标签)和文本节点,就是html里自己写的内容
nodeName 节点名称
nodeValue 节点值
nodeType 节点类型
innerHTML 元素的文本内容
id value className 元素的属性
关键字 | 简介 |
节点关系图 | |
parentNode | 父节点关系 |
previousSibling | 同胞节点关系 |
childNodes | 子节点关系 |
childNodes | childNodes和children的区别 |
childNodes 是子节点(文本和元素节点都包括), children是元素节点
然后就可以通过各种方法去添加和删除节点
添加节点,删除节点,替换节点
关键字 | 简介 |
createElement | 创建元素节点 |
createTextNode | 创建文本节点 |
createAttribute | 创建属性节点 |
removeChild | 删除元素节点 |
removeAttribute | 删除属性节点 |
removeChild | 删除文本节点 |
replaceChild | 替换节点 |
appendChild | 追加节点 |
insertBefore | 在前方插入节点 |
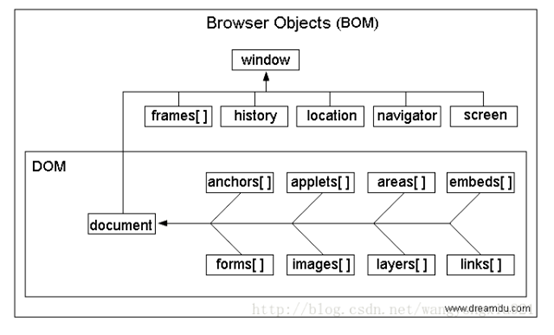
BOM 对象
JavaScript 的内置对象























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








